ネットで見かけたWebテク
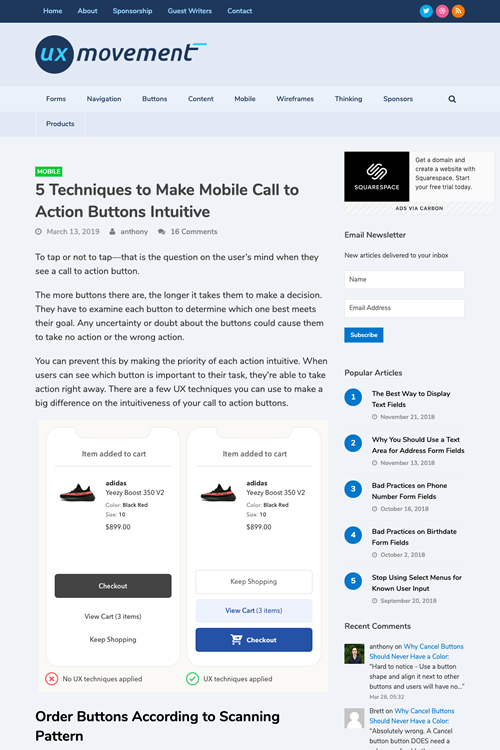
1. 5 Techniques to Make Mobile Call to Action Buttons Intuitivehttps://uxmovement.com/mobile/5-techniques-to-make-mobile-call-to-action-buttons-intuitive/
モバイルでのボタンを直感的にするための5つのテクニックを説明画像とともに解説しています。
- 目線の移動の順番にあわせてボタンを並べる
- 図形で囲むことでボタンを通常のテキストと区別する
- 前進しているアクションには色を加える
- ラベルテキストの太さを変える
- 優先度の高いアクションにはアイコンを加える

2. Color Theory for Designers – A Crash Course | Toptalhttps://www.toptal.com/designers/visual/color-theory-for-designers
色の理論を元に、
- 色は相対的なもの
- 色相が影響を与える
- 色は心理学
- 変わった色が目立つ
- 色は文化的な意味を持っている
- 彩度は鮮やかさに影響を与える
- 同じコントラストの色の組み合わせは視覚的に強力
- 色には60対30対10の法則がある
- 文字と背景色との関係はきわめて重要
- 色のアクセシビリティは無視してはいけない
- どんな2つの色も調和をとれる
- 基本的なカラースキームが最善

3. Top 5 design tools for striking visual content – Picture Deskhttps://picturedesk.tasteminty.com/trendy_illustrations_for_summer-2/
印象的なビジュアルコンテンツのためのデザインツールをまとめた記事です。
以下の5つのカテゴリごとに、
- フォント
- 色
- イラスト
- 写真
- インスピレーション

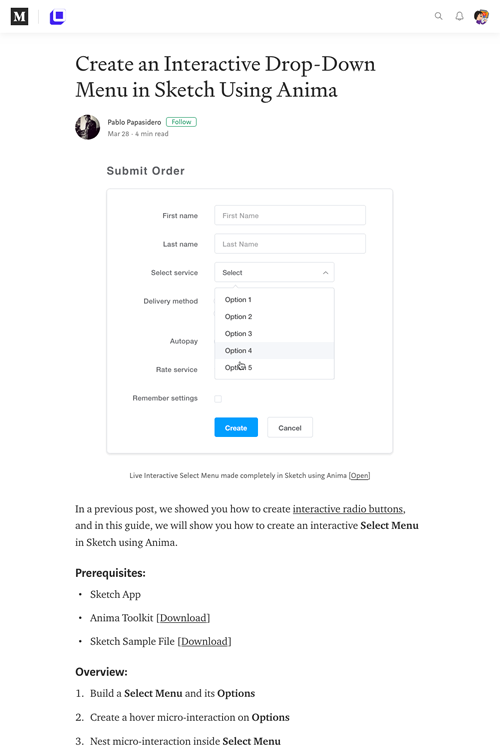
4. Create an Interactive Drop-Down Menu in Sketch Using Animahttps://blog.animaapp.com/create-an-interactive-drop-down-menu-in-sketch-using-anima-58ef2150bd1f
インタラクティブなドロップダウンメニューのプロトタイプを、
ちょっと手間がかかりますが、

5. 5 Old-School Web Design Trends Nobody Misseshttps://www.awwwards.com/5-old-school-web-design-trends-nobody-misses.html
昔のスタイルのウェブデザインのトレンドを紹介しています。
- アクセスカウンター
- Netscape 4.
0で見てください - 工事中
(Under construction) - Flash
- フレーム
さいきん流行りの90年代風ウェブサイトもまとめて掲載しています。

そのほか、
- マイクロソフトがエイプリルフールのいたずらや悪ふざけを厳禁 | TechCrunch Japan
エイプリルフールのネタを真に受ける人も多いので、個人的にはこの考えを支持したいです - 新元号の発表会見、
政府がライブ配信 Twitter、 インスタまでフル活用 - ITmedia NEWS
Instagramのライブ配信をちょっと見ましたが、みんなけっこうカジュアルにコメント入れていて、 まさに時代は変わったなと思いました - Pinterest、
NYSEで株式公開へ ティッカーは 「PINS」 - ITmedia NEWS
日本ではあまり名前を目にしなくなりましたが、今でも人気のPinterestです
先週の気になるWebサービス
Web Design & Development Games to Test Your Skills - 1stWebDesignerhttps://1stwebdesigner.com/web-design-development-games-to-test-your-skills/
ウェブデザインや開発のためのスキルアップにつながるゲームをまとめた記事です。ゲーム形式で学べるウェブサービスを11種類掲載しています。
以前紹介した正しいUIを2択から選んでいくものや、
ついつい夢中になってしまい、