ネットで見かけたWebテク
1. Heuristic Principles for Mobile Interfaces | Toptalhttps://www.toptal.com/designers/usability/mobile-heuristic-principles
モバイルインターフェイスのためのヒューリスティックな原則について解説しています。
ヒューリスティックとは、
- システム構造の透明化
- アクションに対する即時的なフィードバック
- エラーに対する案内
- 使い方の柔軟性
- 一般的でなじみのある経験
- デザインの美学を制限して情報を伝える
- 形状よりも機能の方が優先される
- 情報の入手可能性
- 一貫性による信頼性
- 賢明な冗長性

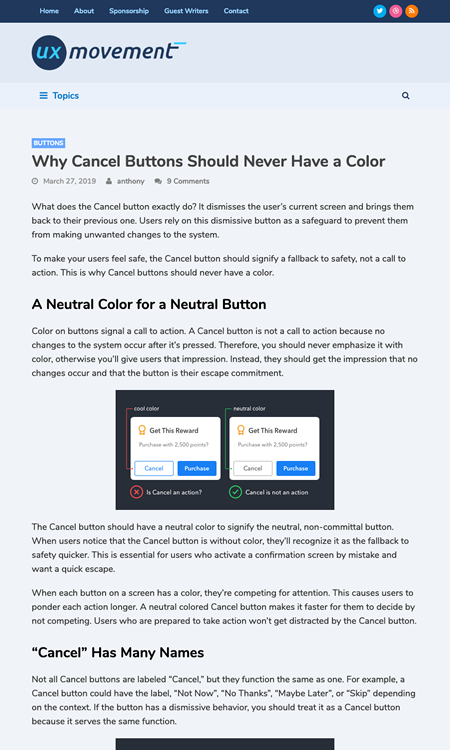
2. Why Cancel Buttons Should Never Have a Colorhttps://uxmovement.com/buttons/why-cancel-buttons-should-never-have-a-color/
キャンセルボタンには色をつけてはいけない理由を解説した記事です。
- ニュートラルなボタンにはニュートラルな色を
- キャンセルをあらわすいろんな言葉がある
(言葉ではなく色のないことで直感的に区別できる) - 十分に暗いグレーにする
色のついたボタンはユーザーに行動を呼びかけるものなので、

3. What Is a Wireframe? (+ How to Create One in 5 Simple Steps)https://learn.g2crowd.com/wireframe
ワイヤーフレームとは何かを説明したうえで、
- リサーチする
- 調査結果を参考にして戦略を立てる
- UXを中心としたユーザーフローを図面化する
- 各ページに対し複数バージョンの下書きをする
- 改良、
詳細を追加、 そしてテストを開始

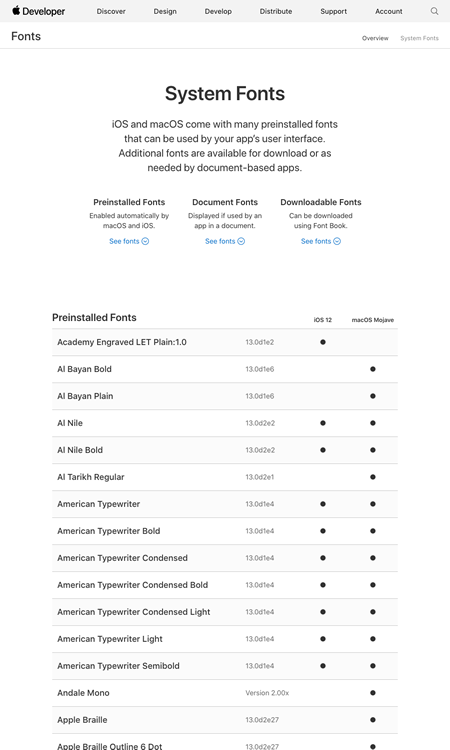
4. System Fonts - Fonts - Apple Developerhttps://developer.apple.com/fonts/system-fonts/
iOSとmacOS Mojaveのシステムフォントの一覧で、
Windows 10のシステムフォントをまとめた

5. 17 Best Sketch Plugins for Designershttp://www.webdesigndev.com/17-best-sketch-plugins-for-designers/
Sketchのプラグインを17個紹介しています。
アニメーションを追加するもの、

そのほか、
「Yahoo!ジオシティーズ」 終了 「貴重な資料消えた」──ネットから惜しむ声 - ITmedia NEWS
3月31日でサービスを終了。サーバ上のデータは2020年3月31日までダウンロード可能らしいです「令和」 ドメインめぐり争奪戦 販売サイトにアクセス殺到 - ITmedia NEWS
「reiwa」「leiwa」 のほとんどのドメインは既に取得されているそうです 「Gmail」 のAI入力予測、 件名の提案も可能に - CNET Japan
チャットは件名をつけなくていいところが良いという意見もあるので、自動で提案してくれるのは便利そうです
先週の気になるWebサービス
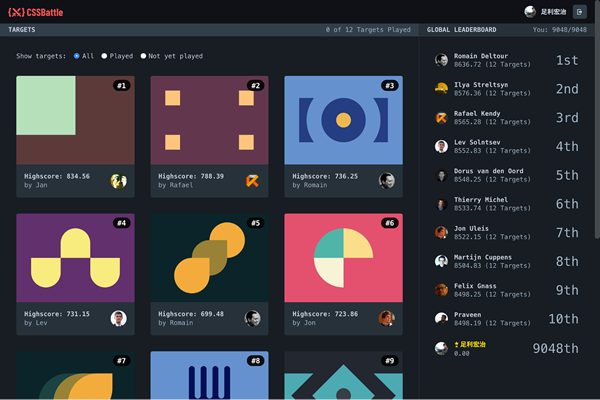
CSSBattlehttps://cssbattle.dev/
お題と同じ図形を、
コードを書くと自動的に反映されるエディタを使って、
点数はコードが短いというほかに、