ネットで見かけたWebテク
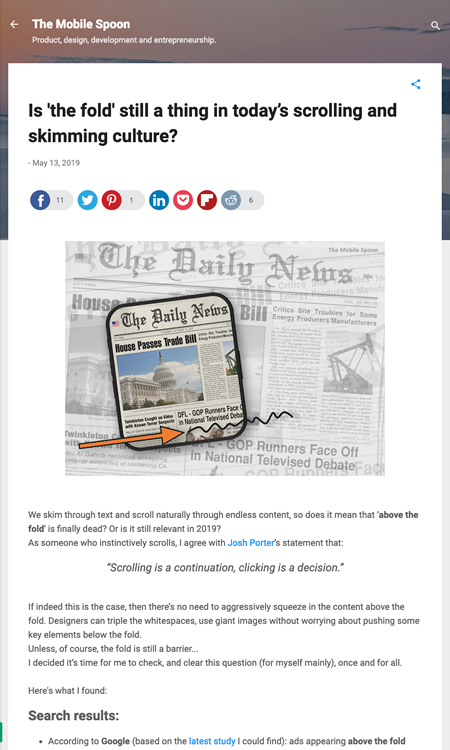
1. Is 'the fold' still a thing in today’s scrolling and skimming culture?http://www.mobilespoon.net/2019/05/fold-still-thing-in-todays-scrolling.html
スクロールして流し読みする文化が広まった今でもファーストビューを気にする必要があるかを、
原題のfoldは折るという意味ですが、
みんな昔に比べて簡単にスクロールするようになったけれど、
- 2010年はウェブサイトの訪問者は80%の時間ファーストビューを見ていたのに対し、
2018年には57%に減った - Appストアのスクリーンショットを最後までスクロール
(スワイプ) するのはたった13%
など、

2. From Zero to Hero: Look at Hero Images in Web Design | Tubik Studiohttps://tubikstudio.com/hero-images-in-web-design/
ヒーローイメージとは何か、
- なぜ重要なのか
- 注意を引いて印象づける
- 視覚的にメッセージを提供する
- ナビゲーションを強化する
- 感情面にアピールする
- 美的に満足させる
- 事例の紹介
- 明確で簡潔なキャッチフレーズを考え、
画像と一緒に機能させる - フォントで楽しむ
- ナビゲーション要素とヒーローイメージを連携させる
- アニメーションを加える
- 感情を呼びおこす
- 芸術的な雰囲気を加える
- 明確で簡潔なキャッチフレーズを考え、

3. Design Trends: When to Use Them + When to Ignore Them | Design Shackhttps://designshack.net/articles/trends/design-trends-when-to-use-them-when-to-ignore-them/
デザイントレンドを使うべきケースと、
以下、
- 変更するための特別な理由がない。
「美しい」 「他もやっている」 では正当な理由にならない - 自分のブランドやデザインとトーンがマッチしない
- 読んで理解するのがむずかしい
- 大きすぎる、
忙しい、 実用的ではない - 帯域幅から画面上のスペースまで、
リソースを使いすぎる - デバイス間での変換がうまくいかない
- チームの誰かを不快にする
- デザインを妨げたり、
ページトラフィックと双方向性に悪影響を及ぼす

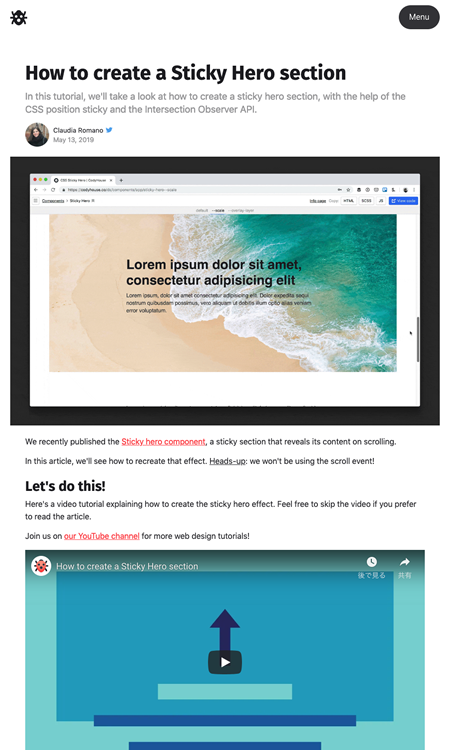
4. How to create a sticky hero section using CSS position sticky | CodyHousehttps://codyhouse.co/blog/post/sticky-hero-section
スクロール途中で固定されるヒーローイメージの作り方です。
スクロール途中で全画面に画像が固定され、

5. Google Fonts is Adding font-display 🎉—zachleat.comhttps://www.zachleat.com/web/google-fonts-display/
Google Fontsがfont-displayプロパティに対応しました。font-display: swapで、
読み込み時のリンクの末尾に

そのほか、
「令和」 の墨書PDF、 個人利用も許諾が必要? 「印刷して家に飾るのは問題ない」 と内閣府 - ITmedia NEWS
「令和の墨書を紹介する目的で、メディアや個人ブログに掲載する行為も問題ない」 とのことです - ソニーとMicrosoft、
クラウドベースのゲームとAIで提携 PlayStationのオンラインゲームをAzureで - ITmedia NEWS
ソニー&MicrosoftでGoogleのStadia、AppleのApple Arcadeに対抗すると見られています - LINE、
24時間で投稿が消える新機能 「ストーリー」--タイムラインで閲覧可能 - CNET Japan
文字を入れたりする編集機能もInstagramのストーリーと似た感じでした
先週の気になるWebサービス
HoverSignal - best conversion rate optimization toolshttps://hoversignal.com/
HoverSignalは、
Lucky Lotteryはスクラッチカードです。Social Proofは
どれも、