ネットで見かけたWebテク
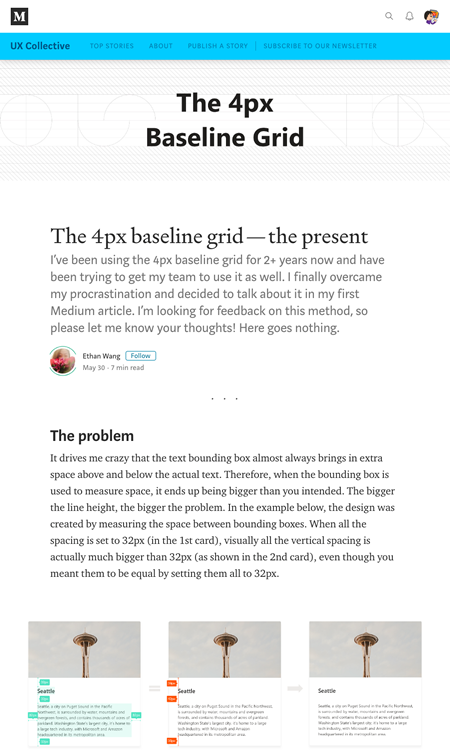
1. The 4px baseline grid — the present – UX Collectivehttps://uxdesign.cc/the-4px-baseline-grid-89485012dea6
4ピクセルベースライングリッドの考え方と使い方を解説しています。
縦の間隔を4ピクセル単位のグリッドに合わせるのですが、
Sketchでのレイアウト方法を紹介していますが、

2. CSS Grid: No Nonsense Layouts | TestDriven.iohttps://testdriven.io/blog/css-grid/
実用的な例をもとに、
CSSグリッドの例として、

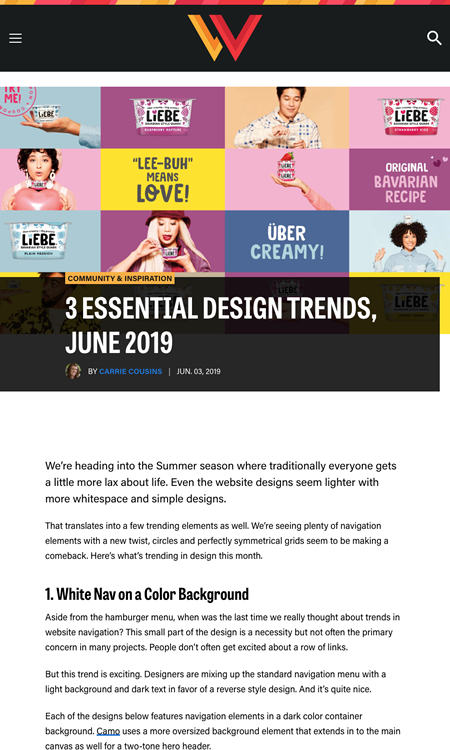
3. 3 Essential Design Trends, June 2019 | Webdesigner Depothttps://www.webdesignerdepot.com/2019/06/3-essential-design-trends-june-2019/
2019年6月のウェブデザインのトレンドを3つ取り上げています。
- カラーの背景の上の白い文字のナビゲーション
- 円
- 完全なグリッド
円をデザインに使うことの流行りは繰り返しており、

4. Prevent Page Scrolling When a Modal is Open | CSS-Trickshttps://css-tricks.com/prevent-page-scrolling-when-a-modal-is-open/
モーダルウィンドウが開いているときに、
フレームワークで用意されているハンバーガーメニューでも、

5. CSS Calendar Examples From CodePen - Freebie Supplyhttps://freebiesupply.com/blog/css-calendars/
CSSによるカレンダーのコーディング例をまとめた記事です。
JavaScriptで自動生成するカレンダーや、

そのほか、
- もう新型
「Mac Pro」 到着? --いいえ、 これARなんです - CNET Japan
ARで表示される新型Mac Pro、Twitterで写真や動画が盛り上がっていました - グーグルのスマートディスプレイ
「Google Nest Hub」 日本上陸--税込1万5120円 - CNET Japan
カメラがないのはプライバシーが気になる部屋にも設置できるという利点でもあるようです - メーリングリストの老舗
「freeml」 終了 22年の歴史に幕 - ITmedia NEWS
メーリングリストと同様のことができるGoogleグループはまだ存続しています
先週の気になるWebサービス
LandingPagr is a Free Editing Tool to Write your Landing Page Copy On - LandingPagr.comhttps://www.landingpagr.com/
ランディングページのモックアップを簡単に作れるサービスです。あらかじめ用意されたテンプレートのテキスト部分を変更していくことでランディングページが作れます。
17種類のブロックが用意されており、
ランディングページのコピーライティングを考えるためだけのサービスなのですが、