ネットで見かけたWebテク
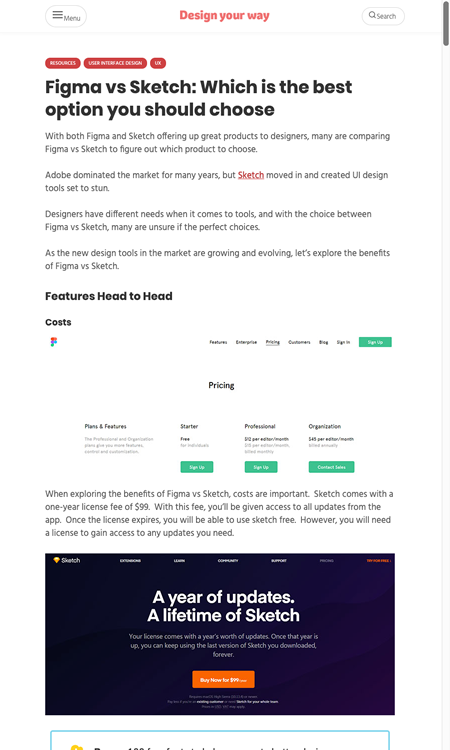
1. Figma vs Sketch: Which is the best option you should choosehttps://www.designyourway.net/blog/resources/figma-vs-sketch/
FigmaとSketchの比較記事です。
以下の項目に分けて比較しています。
- コスト
- 使い始めの難易度
- プラットフォーム
- スピードとパフォーマンス
- アクセシビリティ
- 使いやすさ
(機能とユーザーインターフェイス) - アイデア段階での使い勝手
- シンボルとライブラリ
- 共有スタイル
- 完成品に近いモックアップの作成
- より自由度が高く簡単なのは
- 描画ツール
- コラボレーション機能
- インタラクティブなプロトタイプを作る
- レビュー機能
- ファイルの整理
- デザインシステムの作成
- インポート/
エクスポート - プラグイン
- バージョン管理
- Sketchの良い点
- キーボードショートカットが優れている
- プラグインを追加できる
- 優れたファイルタイプと拡張オプションがある
- 実際のデータを使用できる
- 成熟していてとてもよく設計されている
- Figmaの良い点
- 世界中のどのマシンからも使える
- リアルタイムに共同作業できる
- ファイルを共有するには1つのURLが必要
- レスポンシブデザインに関してはリードしている

2. The Ultimate Guide to Flexbox Centering - Onextrapixelhttps://onextrapixel.com/flexbox-centering-guide/
Flexboxでのセンター揃えの完全ガイドです。縦方向、
結果だけでなく各プロパティがどう動作するかを確認するには、

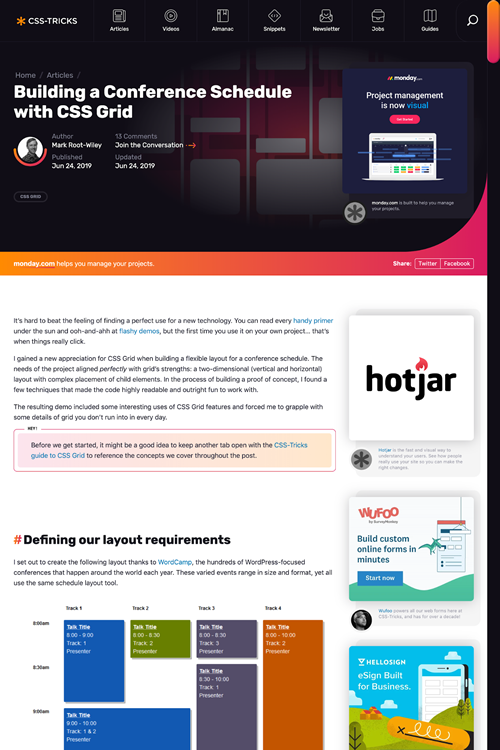
3. Building a Conference Schedule with CSS Grid | CSS-Trickshttps://css-tricks.com/building-a-conference-schedule-with-css-grid/
カンファレンスのタイムテーブルをCSSグリッドでレイアウトする方法を紹介しています。確かにこのような複雑なレイアウトは、
もちろんレスポンシブで、

4. These 4 Website Redesign Mistakes Sabotage SEO | SpyreStudioshttps://spyrestudios.com/avoid-these-4-website-redesign-mistakes-that-sabotage-seo/
ウェブサイトのリデザインでSEOをダメにする4つの失敗をまとめています。
- サイトの表示スピードを気にかけない
- モバイルを2番目として扱う
- 情報アーキテクチャが複雑
- 単純化しすぎてコンテンツに影響を与える

5. Why are the username and password on two different pages? - Twiliohttps://www.twilio.com/blog/why-username-and-password-on-two-different-pages
ユーザー名の入力とパスワードの入力を違うページに分けるのはなぜかを解説した記事です。
フォームのUI/
また、

そのほか、
- ジョニー・
アイブ氏、 Appleを退社し、 デザイン企業 「LoveFrom」 立ち上げ Appleは顧客に - ITmedia NEWS
「ジョブズが生きていたら…」と同じように 「アイブがいたら…」 と言われるようになりそうです - LINEのAI技術を販売する
「LINE BRAIN」 開始 チャットbotや文字認識、 音声認識技術を提供 - ITmedia NEWS
「LINE BRAINの3技術はいずれも日本語の認識で高い精度を誇る」とのことです - 怪しいサイトにユーザーがフラグを付けるChrome拡張機能 | TechCrunch Japan
危険なサイトへの移動や危険なファイルのダウンロードを試みると警告をユーザーに表示する拡張機能です
先週の気になるWebサービス
Create Sales Landing Pages That Convert, Fast & Easy | Brizyhttps://www.brizy.cloud/
Brizyは簡単な操作でコーディングの知識がなくてもランディングページを作れるサービスです。ページのテンプレートや各種ブロックをベースにすれば、
テンプレートはページ全体がレイアウトされたもので、
あとからページ全体にわたって、