ネットで見かけたWebテク
1. HTML can do that? - DEV Community 👩💻 👨💻https://dev.to/ananyaneogi/html-can-do-that-c0n
実はHTMLだけでできることをまとめた記事です。
- ドロップダウンで選べ、
文字も打てる検索窓 - ダイアログボックス
- プログレスバー
- 開閉する要素
- モバイル環境で入力欄のタイプに合わせたソフトウェアキーボードを出す
- シンプルなカラーピッカー
- テキストのハイライト
- 電話をかけるリンク
- 削除/
挿入したテキスト - ページ内のコンテンツを編集する

2. User Experience: Best Practices on Effective Visual Hierarchyhttps://design4users.com/best-practices-on-visual-hierarchy/
効果的な見た目での階層構造を作るテクニックを解説しています。
- 常にビジネスでの目標を考える
- 人の目がスキャンするパターンを考慮する
- 機能を優先する
- 空白もビジュアルの要素だと覚えておく
- 黄金比を使う
- グリッドを使う
- いくつかの色を追加する
- フォントにも注意を払う
- ウェブでは3つの階層、
モバイルでは2階層

3. 7 Best CSS Optimization Tips for Better Page Load Times - Onextrapixelhttps://onextrapixel.com/best-css-optimization-tips/
読み込み速度を上げるためにCSSを最適化する、
- パフォーマンスのボトルネックを見つける
- CSSファイルの最小化と圧縮
- FlexboxとCSSグリッドを使う
- @importの代わりにlinkタグを使う
- 画像の代わりにCSSでのグラデーションやSVGファイルを使う
- !importantを使わない
- リファクタリング
(コードの手直し) をする

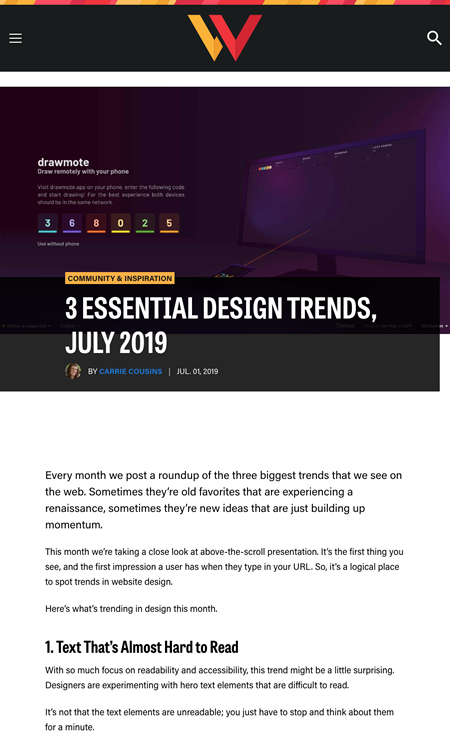
4. 3 Essential Design Trends, July 2019 | Webdesigner Depothttps://www.webdesignerdepot.com/2019/07/3-essential-design-trends-july-2019/
今月の、
- 読みにくいテキスト
- 顔写真を使う
- 全てのテキストを左側に配置

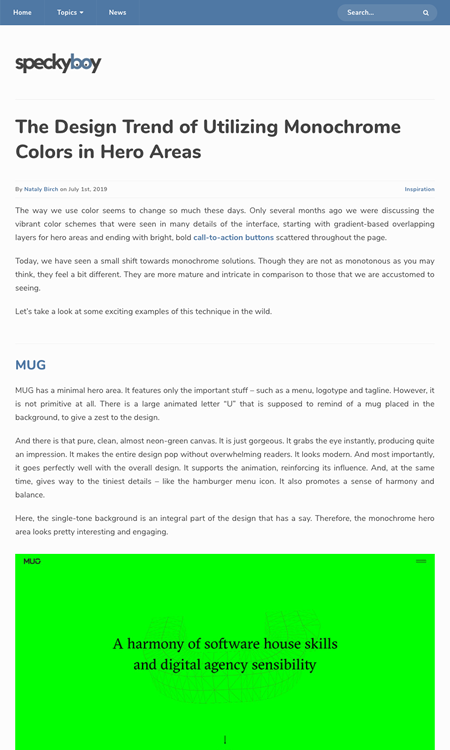
5. 8 Websites that Effectively Utilize Monochrome Colorshttps://speckyboy.com/monochrome-colors-hero-areas/
メインイメージにモノクロの画像を使ったウェブサイトの実例を多数紹介しています。
白黒ではなく、

そのほか、
- WordPressサイトの脆弱性を調査し、
対策を助言するサービス - 週刊アスキー
興味深いサービスだと思ったのですが、診断料は16万2000円からとのこと - 偽のjQueryに注意、
4年ぶりに観測 | マイナビニュース
何らかの攻撃を受けて偽のjQueryへのリンクに書き換えられたサイトがたくさんあるということのようです - ピクシブの音楽SNS
「Pawoo Music」 閉鎖が決定 ドワンゴに次ぐ商用マストドン撤退 - ITmedia NEWS
「運営面の問題・技術的な問題を総合的に勘案し、 閉鎖を決めた」 そうです
先週の気になるWebサービス
Placeit | Make Mockups, Logos, Videos and Designs in Secondshttps://placeit.net/
Placeitといえば、
デザイン作成では、
基本的には有料のサービスで、