ネットで見かけたWebテク
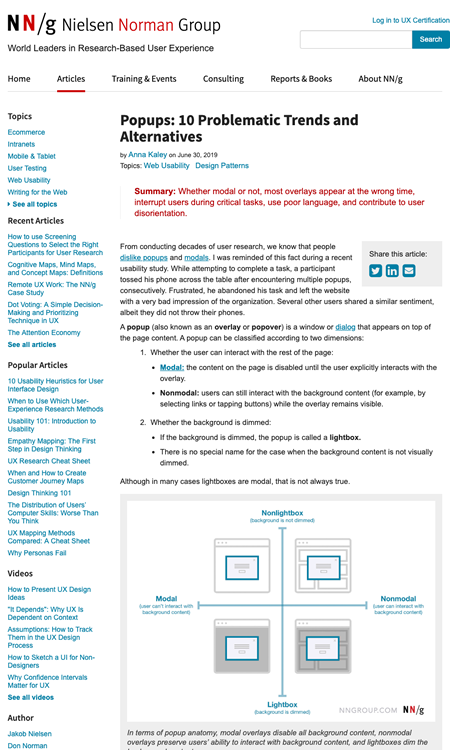
1. Popups: 10 Problematic Trends and Alternativeshttps://www.nngroup.com/articles/popups/
よくある問題のあるポップアップの使い方と解決方法を解説しています。
- メインのページコンテンツが読み込まれる前にポップアップを表示する
- ユーザーがログインした直後にポップアップを表示する
- やり取りする前にEメールアドレスを尋ねる
- ユーザーが意味のあることをする前にフィードバックを求める
- 重要な作業中にユーザーにフィードバックを求めない
- 複数のポップアップを次々に表示する
- ユーザーがサブドメインまたは外部サイトに移動する前にモーダルオーバーレイを表示する
- モーダルオーバーレイの表示によってコンテンツへのアクセスを中断する
- GDPRやCookieの通知にモーダルオーバーレイ表示を使用する
- 具体的な利点を伝えずにモーダルオーバーレイによりサイトからアプリへ誘導する

2. Fun places to learn CSS Layout – Part 2: Grid Layout, by Stéphanie Walterhttps://stephaniewalter.design/blog/fun-places-to-learn-css-layout-part-2-grid-layout/
CSSグリッドを楽しく学べるサービスやサイトをまとめた記事です。
以下の項目に分けて紹介しています。
- ゲーム
- 見ながら確認できるツール、
ジェネレーター - チートシート
- 面白いデモ
- 動画で学べる
- その他の情報源

3. 33 Amazing Sites with Beautiful Free Icon Setshttps://blog.usepastel.com/post/33-beautiful-free-icon-sets
フリーのアイコンセットを33種類まとめています。
モノクロ/

4. CSS Lists, Markers, And Counters — Smashing Magazinehttps://www.smashingmagazine.com/2019/07/css-lists-markers-counters/
CSSでリストをスタイリングするための新しい方法を紹介しています。なお、
CSSの::marker擬似要素を使うと、

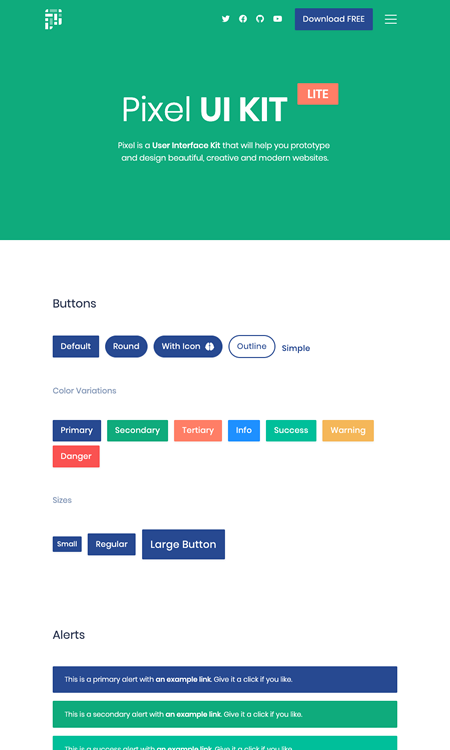
5. Pixel - Bootstrap 4 UI Kithttps://themesberg.com/preview/pixel-lite/
Bootstrap 4用のUI Kitです。いろいろなコンポーネントがあり、
ライト版は無料で100コンポーネントあり、

そのほか、
- Dropbox、
ファイル転送機能Dropbox Transfer発表。最大100GBのファイルを送信可能 - Engadget 日本版
Firefox Sendと同様のサービスです。有効期限やパスワードも設定できます - YouTubeがAmazonのFire TVに、
プライム・ ビデオがChromecastに正式復帰 - ITmedia NEWS
4月に「向こう数カ月中に」 実行すると予告しており、 7月9日 (現地時間) に発表されました - Instagramの新しい機能で悪質コメントを牽制したりいじめユーザーを制限できる | TechCrunch Japan
悪質なコメントをAIで認識して、やんわりと 「これを本当に投稿したいですか?」 と問いかけるそうです
先週の気になるWebサービス
ImportDochttps://importdoc.com/
ImportDocは、
Googleアカウントと連携して、
埋め込んだ場所の幅に合わせて表示されますし、