ネットで見かけたWebテク
1. 5 Really Useful Responsive Web Design Patterns | Design Shackhttps://designshack.net/articles/ux-design/5-really-useful-responsive-web-design-patterns/
レスポンシブWebデザインのデザインパターンを5つ紹介しています。
- モンドリアン
- 基本的なギャラリー
- 注目アイテム
- カラム反転
- シャッフル
ワイヤーフレームのような図で、

2. Top 10 most deadly CSS mistakes made by new and experienced developers - Painless CSShttps://www.painlesscss.com/top-10-css-mistakes.html
CSSを書く上での致命的なミスを10個解説した記事です。
- CSSを学習するための体系的な計画に従わない
- ドキュメントを読まない
- 命名規則を使わない
- モバイル用より前にデスクトップ用にデザインする
- レイアウトからデザインを切り離さない
- ドキュメントの流れを壊す
- ピクセルパーフェクトなデザインを達成しようとする
- 単位にpxを使う
- HTMLを書くときにSEOを無視する
- タグのツリー構造を追ってセレクタを記述する

3. 10 Best Design Systems for 2019 | Webdesigner Depothttps://www.webdesignerdepot.com/2019/08/10-best-design-systems-for-2019/
Google、
デザインのガイドラインや使用するコンポーネントなどをまとめたものがデザインシステムです。
ネットショップサービスのShopifyのデザインシステムの名前が、

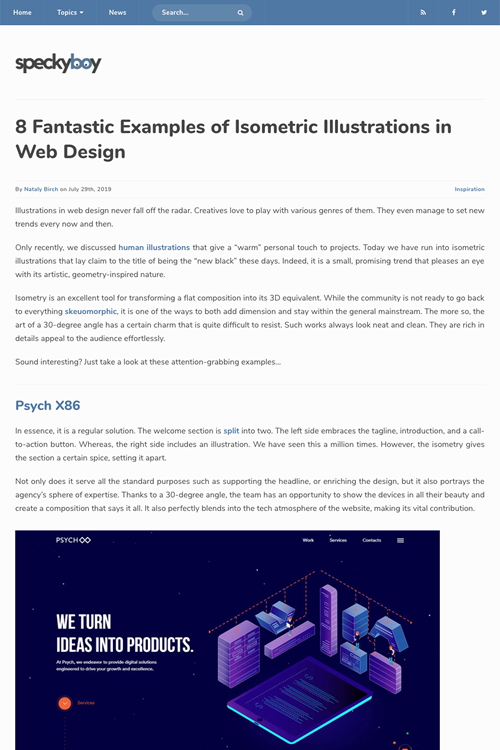
4. 8 Fantastic Examples of Isometric Illustrations in Web Designhttps://speckyboy.com/isometric-illustrations-web-design/
アイソメトリックイラストを使ったWebデザインの事例を8つまとめています。
斜め上からの視点

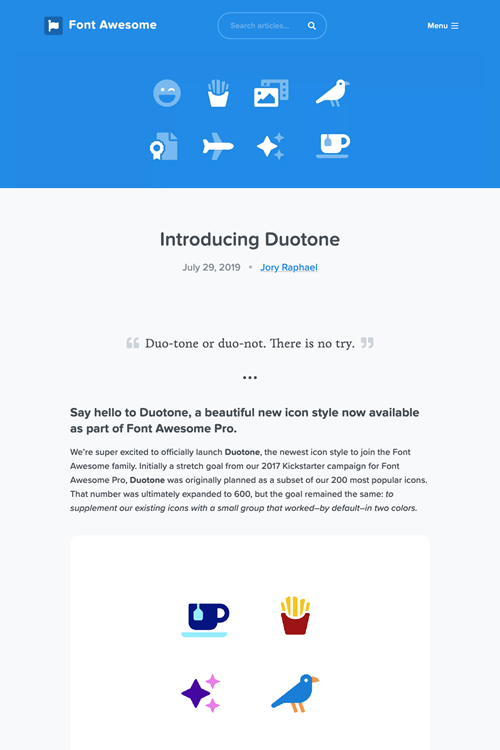
5. Introducing Duotonehttps://blog.fontawesome.com/introducing-duotone/
アイコンフォントサービスのFont Awesomeの一部のアイコンが
1つのアイコンに半透明の部分があることで、
なお、

そのほか、
- クラウド上のデザインツールFigmaがプラグインとそのAPIをローンチ | TechCrunch Japan
以前から発表されていたプラグインが正式リリースされました - 1プッシュで商品届く
「Amazon Dash Button」、 8月末でサービス終了 - ITmedia NEWS
ダッシュボタンの端末の販売はすでに終了していましたが、サービス自体も終了し、 今後はバーチャルダッシュを使いましょうということのようです - audiobook.
jpがポッドキャスト配信者のマネタイズを支援、 「課金システム」 を提供開始 | TechCrunch Japan
「聴き放題プラン」「単品販売」 の2種類でロイヤリティが得られるとのことです
先週の気になるWebサービス
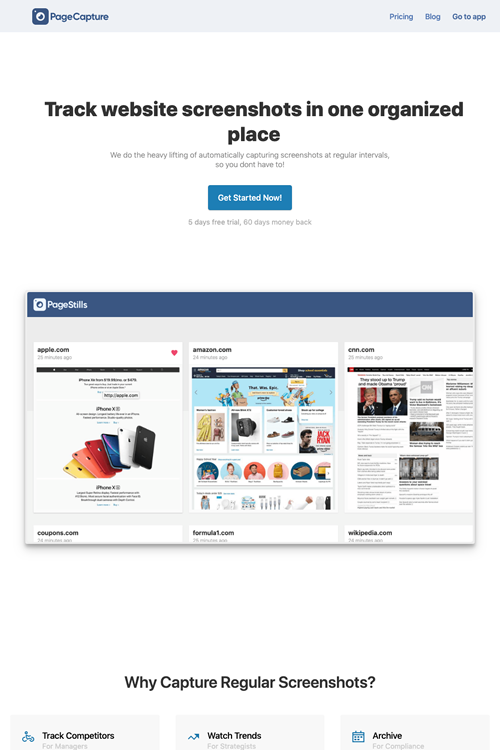
WebShots | Automated Website Screenshotshttps://pagecapture.xyz/
WebShotsはウェブサイトのスクリーンショットを、
URLを指定して、
月額24ドルのプランと、