ネットで見かけたWebテク
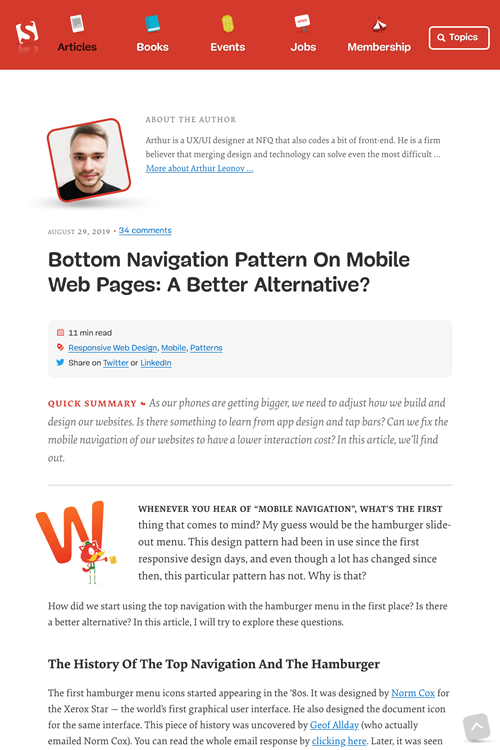
1. Bottom Navigation Pattern On Mobile Web Pages: A Better Alternative? — Smashing Magazinehttps://www.smashingmagazine.com/2019/08/bottom-navigation-pattern-mobile-web-pages/
モバイル用ウェブページで、
スマートフォンの画面サイズが大きくなり、
下部にロゴやハンバーガーメニューを移動させたワイヤーフレームや、

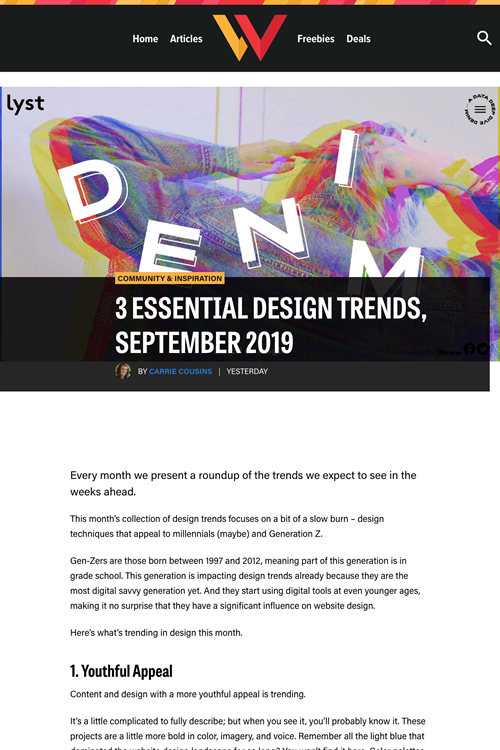
2. 3 Essential Design Trends, September 2019 | Webdesigner Depothttps://www.webdesignerdepot.com/2019/09/3-essential-design-trends-september-2019/
重要なデザイントレンドとして、
- 若々しい見た目
- TikTokの美的センス
- 未来的な感じ

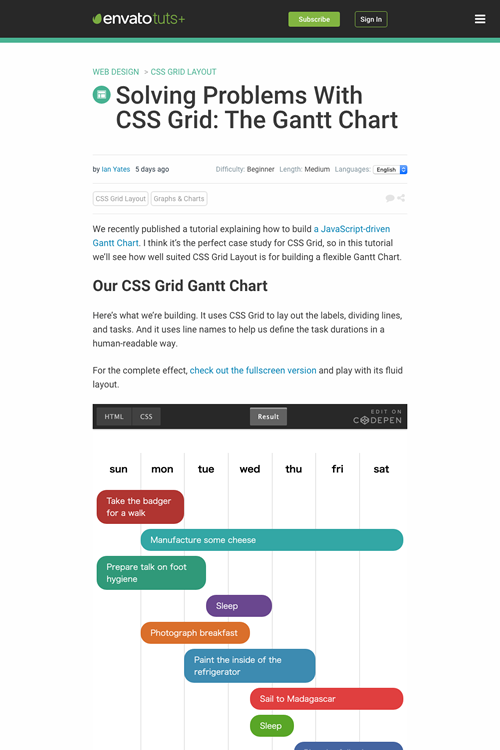
3. Solving Problems With CSS Grid: The Gantt Charthttps://webdesign.tutsplus.com/tutorials/solving-problems-with-css-grid-the-gantt-chart--cms-33837
CSSグリッドを使ってガントチャートを作る方法を解説しています。レスポンシブできれいなガントチャートを実装しています。
区切りとなる線に名前をつけることで、

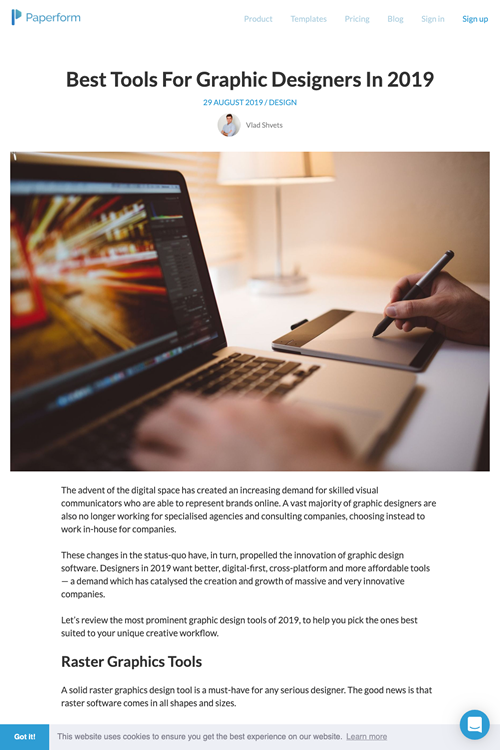
4. Best Tools For Graphic Designers In 2019https://paperform.co/blog/tools-for-graphic-designers
デザイナーのためのツールをまとめています。
- ラスターグラフィックツール
- ベクターグラフィックツール
- フォントと色のツール
- ストックフォト
- ストックアイコンとイラスト
- ソーシャルメディア用デザインツール
- ロゴデザインツール

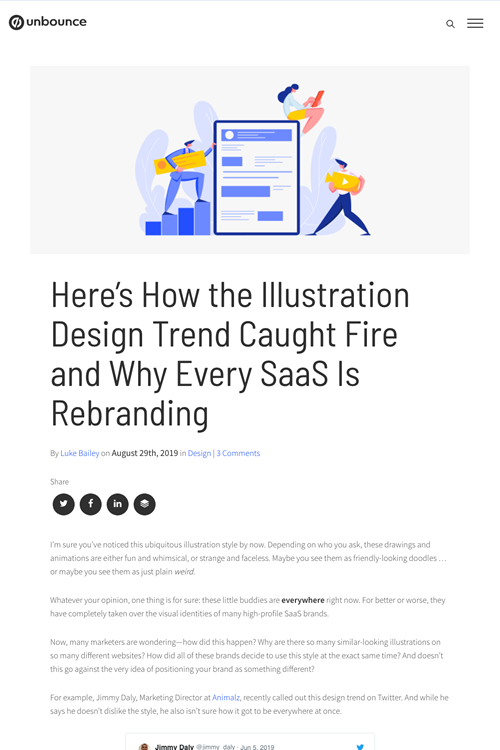
5. How the Illustration Design Trend Caught Fire & Why Every SaaS Is Rebrandinghttps://unbounce.com/design/branding-cartoon-illustration-design-trend/
ウェブサービスのビジュアルとして、
このトレンドの起源は、

そのほか、
- 東京駅前に
「Apple 丸の内」 9月7日10時オープン - ITmedia PC USER
2019年内には国内にもう1店舗オープン予定とのこと - グーグルがスマートスピーカー出荷台数で3位に転落、
中国バイドゥが躍進--Canalys調べ - CNET Japan
中国市場のみを対象としているにも関わらず、バイドゥが出荷台数2位となりました。今後どんどんこういう現象が起きそうです - Insta360の6軸ブレ補正内蔵超小型カメラGOがソーシャルビデオに革命を起こす | TechCrunch Japan
胸のあたりに装着できるマグネット内蔵ストラップや、クリップ、 スタンドも付属します
先週の気になるWebサービス
SVG Artistahttps://svgartista.net/
SVG Artistaは、
SVGをアップロードするかコードをペーストすると、
AnimistaというSVGアニメーション作成サービスと同じところが作っています。より簡単にユーザーのニーズが高いアニメーションが作れるツールとして、