ネットで見かけたWebテク
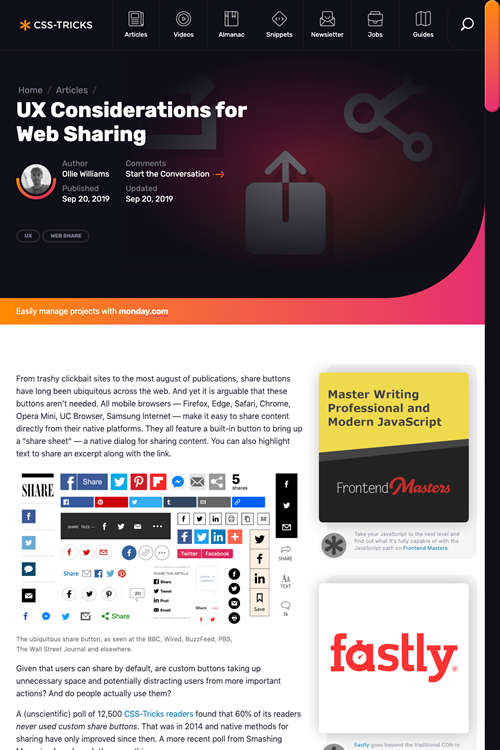
1. UX Considerations for Web Sharing | CSS-Trickshttps://css-tricks.com/ux-considerations-for-web-sharing/
シェア
モバイル環境では、
モバイルではOSが用意するシェア機能を使い、
OS標準のシェアボタンは、

2. Where to put buttons on forms by Adam Silver | Designer, London, UK.https://adamsilver.io/articles/where-to-put-buttons-in-forms/
フォームのボタンの配置についてのヒントを紹介しています。
- 主ボタンを入力欄の左端に揃える
- フォームの上部に戻るボタンを配置
- フォームの上部に分岐するアクションを配置
- 何をやるかによって追加のボタンの配置場所を決める
- 一部の単一フィールドフォームでは、
入力欄の横にボタンを配置 - マルチセレクトボタンをフォームの上部に配置
5は検索窓などのケース、

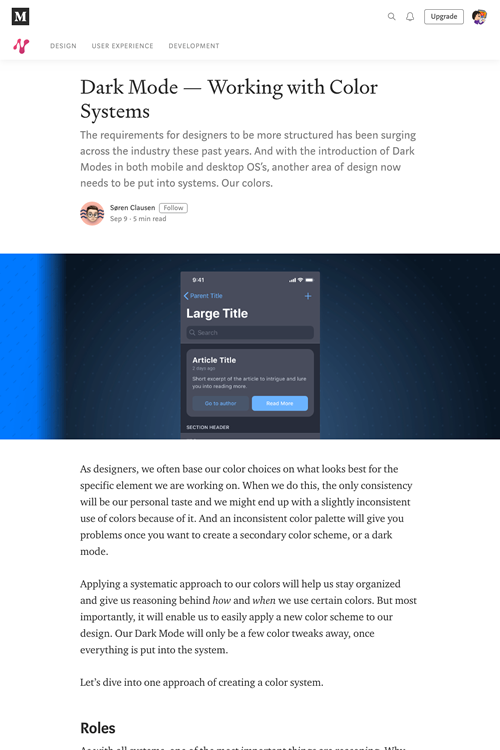
3. Dark Mode — Working with Color Systems - Nodes Digital - Mediumhttps://medium.com/nodesdigital/dark-mode-working-with-color-systems-e73aeab8dbae
ダークモードのための配色について解説した記事です。
カラーシステムを管理し、

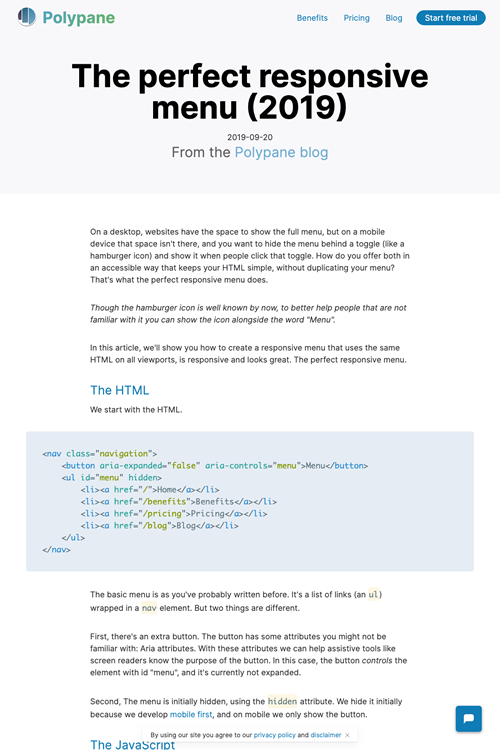
4. The perfect responsive menu (2019) | Polypane responsive browserhttps://polypane.rocks/blog/the-perfect-responsive-menu-2019/
パーフェクトなレスポンシブメニューの作り方です。
PCサイズでは右寄せの水平メニュー、

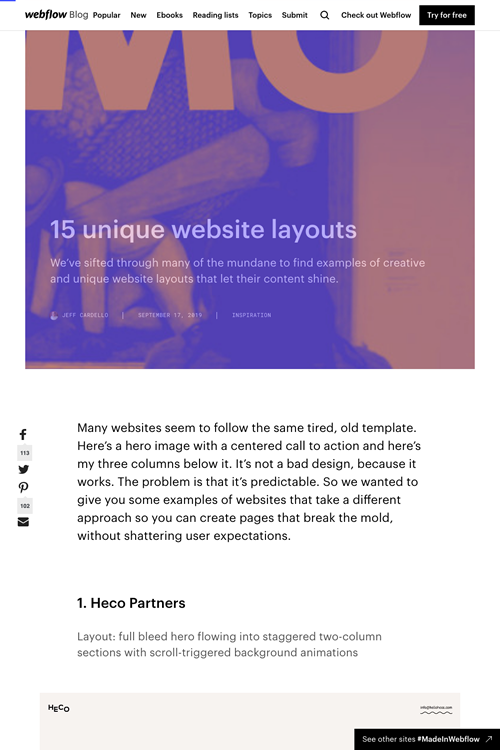
5. 15 unique website layouts | Webflow Bloghttps://webflow.com/blog/unique-website-layouts
個性的なレイアウトのウェブサイトを15個紹介しています。Webflowでこんなサイトが作れるというPRの意味もある記事です。
一見シンプルで色数も少ないですが、

そのほか、
- Chromeブラウザのカスタマイズやタブグループ化など、
今秋登場の新機能 - ITmedia NEWS
アドレスバーに質問を入力すると、アドレスバー内に回答が表示される機能は面白いですね - Google検索結果、
動画の “重要なポイント” を表示 - ITmedia NEWS
「例えばハウツー動画ならステップごとに、長い講演ならテーマが変わるポイントなどに、 直接飛べる」 とのこと - Googleのペアレンタルコントロールアプリ、
ファミリーリンクがより実用的になった | TechCrunch Japan
アプリ単位の制限となり、個々のアプリの使ってもいい時間を指定できるようになりました
先週の気になるWebサービス
Button Contrast Checker | Aditus | Free toolhttps://www.aditus.io/button-contrast-checker/
ウェブページ上のボタンの色と文字色/
ボタンの通常時/
WCAG (アクセシビリティガイドライン)