ネットで見かけたWebテク
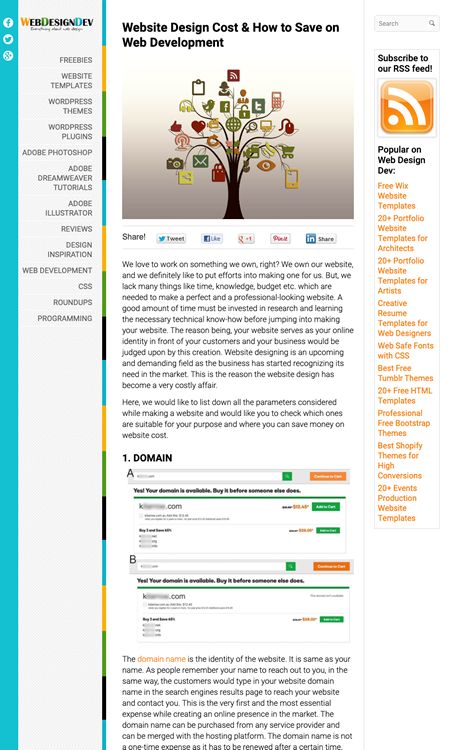
1. Website Design Cost & How to Save on Web Developmenhttp://www.webdesigndev.com/website-design-cost/
ウェブサイトを作るのに必要な要素とそのコストをまとめています。それを元に、
- ドメイン
- ホスティング
- SSL証明書
- デザイン
- 開発と技術
- CMS
- SEO対策
- 広告
- メンテナンス

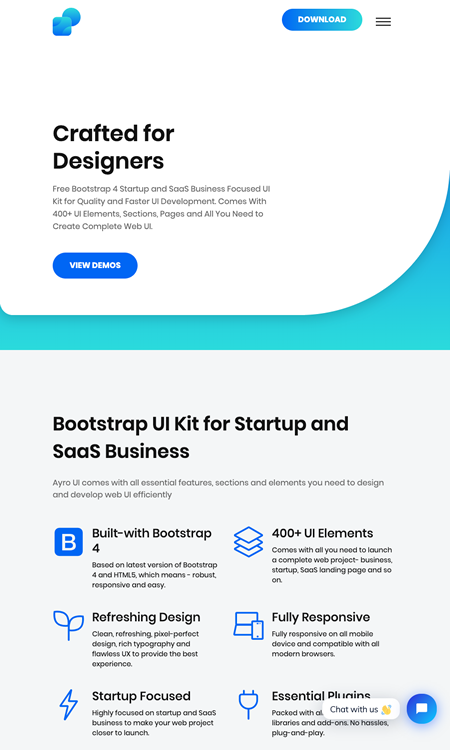
2. Free Bootstrap UI Kit for Startup and SaaS Business | Ayro UIhttps://ayroui.com/
BootstrapをベースとしたUIキットです。400以上のUIエレメントが用意されており、
また、

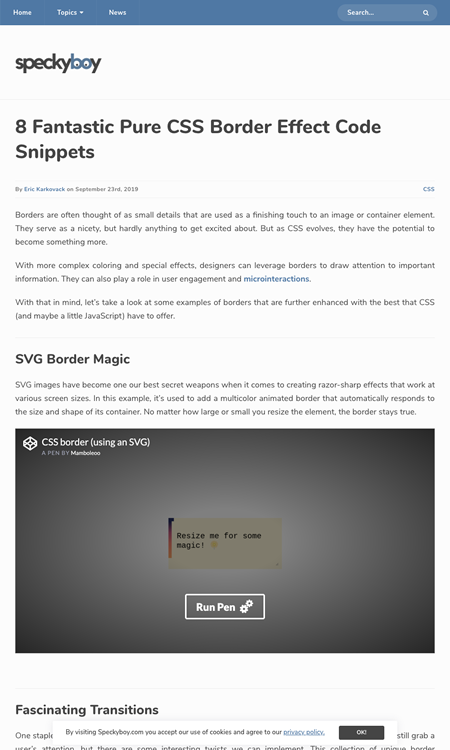
3. 8 Fantastic Pure CSS Border Effect Code Snippetshttps://speckyboy.com/css-border-effects/
ボーダー
リンクやボタン、

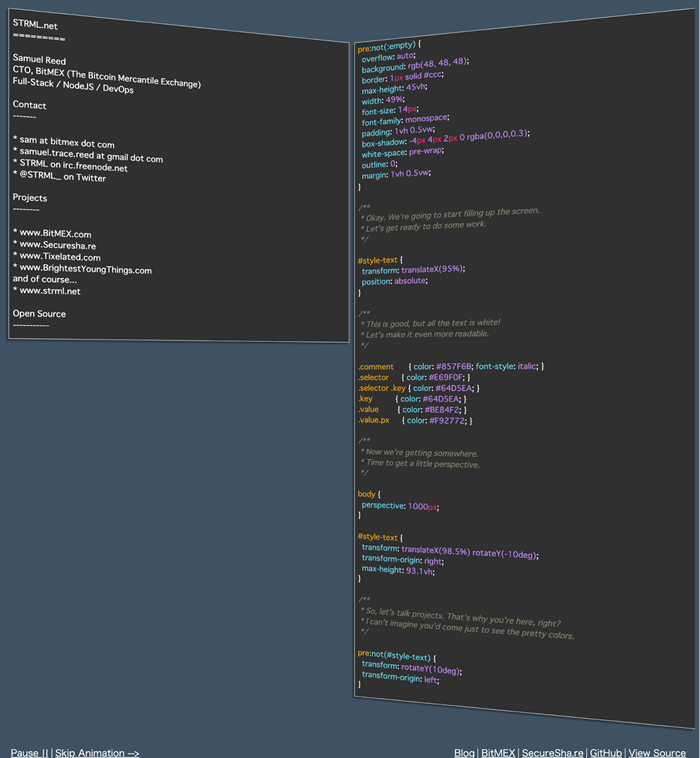
4. STRML: Projects and Workhttps://www.strml.net/
CSSが自動でどんどん記述されていき、
サイズや色を決められるなど、

5. Must-Visit Websites with Free and Premium Icons in 2019 - WPKlikhttps://wpklik.com/wordpress-tips/websites-with-free-and-premium-icons/
高品質で無料のアイコンをまとめた記事です。
フラットなデザインでカラーのものを中心に集めていました。

そのほか、
- グーグル、
ゲーム・ アプリ使い放題 「Google Playパス」 発表 - 週刊アスキー
Apple Arcadeとは違い、ゲームだけでなく実用アプリも対象です - Facebook、
「いいね!」 数を非表示にするテストを開始--まず豪州から - CNET Japan
Instagramに続いてFacebookでも「いいね!」 数を本人以外にわからないようにする動きが出ています - アドビ、
iPad用ドロー&ペイントアプリ 「Adobe Fresco」 リリース - 週刊アスキー
ビットマップとベクター両対応のiPad用お絵かきアプリがついにリリースされました
先週の気になるWebサービス
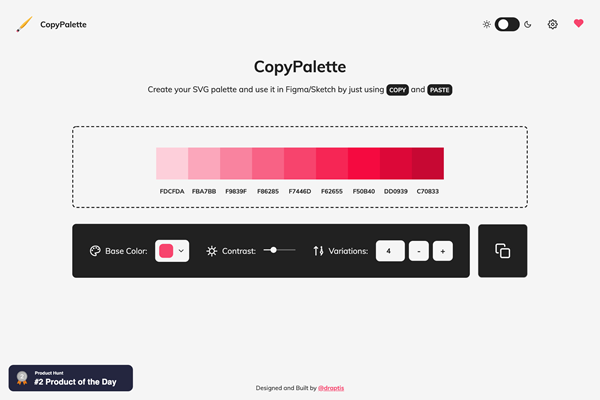
CopyPalette | Seamless color palette generationhttps://copypalette.netlify.com/
ベースカラーをもとに、
何段階の濃淡を作るかを数値で指定できます。ベースカラーを中心に入力した数値分の濃い色、
さらに細かいコントロールができる同様のツールとして、