ネットで見かけたWebテク
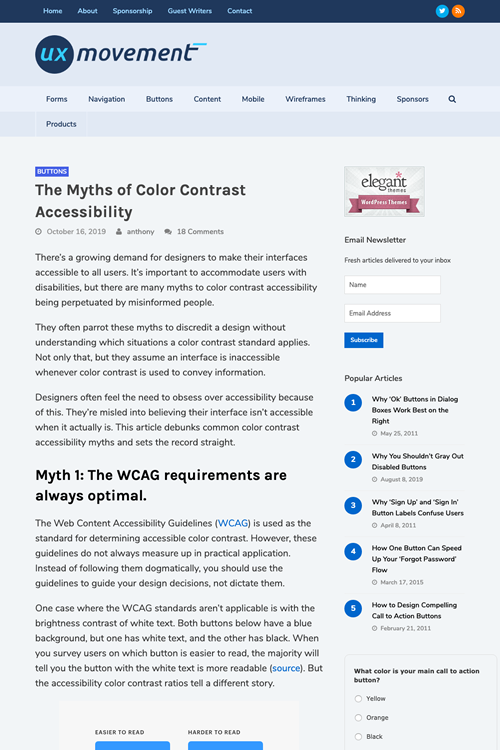
1. The Myths of Color Contrast Accessibilityhttps://uxmovement.com/buttons/the-myths-of-color-contrast-accessibility/
色のコントラストのアクセシビリティに関する俗説とそれを否定する根拠とを解説しています。
- 俗説1:Webコンテンツアクセシビリティガイドラインの要件は常に最適
- 俗説2:テキストはAAA要件を満たす必要があり、
そうでなければアクセシブルではない - 俗説3:インターフェイスコンポーネントのコントラスト比の基準もテキストと同じ
- 俗説4:グレーの背景色にグレーのテキストのボタンはアクセシブルではなく認識できない
- 俗説5:色覚異常のユーザーは、
対照的な色の違いを区別できない - 俗説6:情報を伝えるのに色だけを手がかりにするのは十分ではない

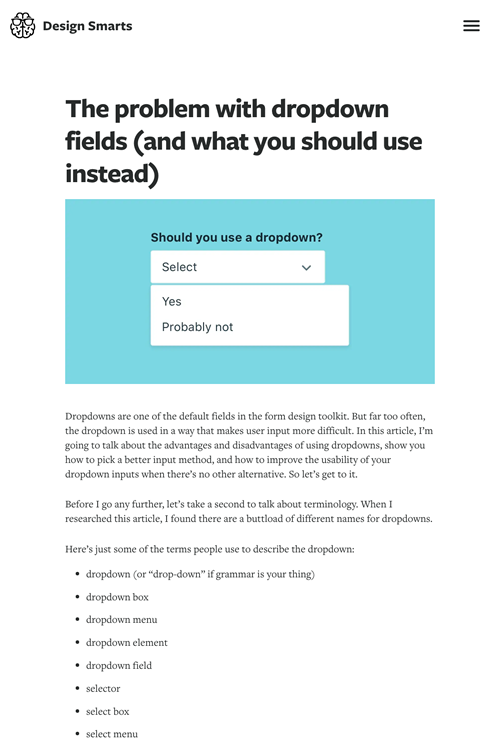
2. The problem with dropdown fields (and what you should use instead) | Design Smartshttps://designsmarts.co/the-problem-with-dropdowns/
ドロップダウンの問題点と正しく使うためのヒントを解説しています。
- ドロップダウンの良い点
- スペースを節約できる
- 標準的な入力方法である
- あらかじめ用意した答えを集めることができる
- 柔軟性がある
- ドロップダウンの悪い点
- 使うのが難しい
- ユーザーはときどき見逃す
- 標準状態では利用可能なオプションが隠れている
- ユーザーの処理速度が遅くなる

3. 30 Creative Pinterest Design Boards You'd Love!http://www.webdesigndev.com/pinterest-design-boards/
デザインワークの参考になるPinterestのボードをまとめています。
UI/

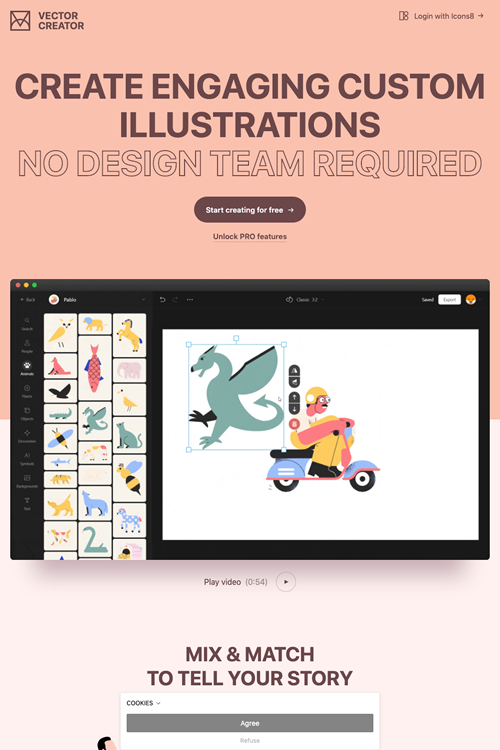
4. Vector Creator — Create engaging illustrations in-browser for freehttps://icons8.com/vector-creator?ref=producthunt
用意されたイラスト素材を配置して、
アイコン素材でおなじみのICON8が作っています。ICON8は写真素材を組み合わせて画像を作成するツールも作っていて、

5. 25 Days of CSS Animations: Teaching Myself CSS through Motion Design. - DEV Community 👩💻👨💻https://dev.to/acupoftee/25-days-of-css-animations-teaching-myself-css-through-motion-design-4l10
25日間でCSSアニメーションを学ぶ様子を作品とともにまとめた記事です。
人の作品を真似することから始めたこと、

そのほか、
「お坊さん便」 がアマゾンから撤退 「宗教行為の商品化」 と物議、 サービス自体は継続 - ITmedia NEWS
以前話題になって、アマゾンがやってるサービスという誤解も生んでいましたが、 自社サイトに問い合わせ窓口を一本化するそうです - Mediumがライターへの分配金を読まれた時間で計算する方法に変更 | TechCrunch Japan
ウインドウを開きっぱなしにして数分間離れていたら、読まれた時間にカウントされないとのこと - Slackに新機能 連携アプリを一括管理、
電話会議や高度なデータ収集にも対応 - ITmedia NEWS
アプリの検索や管理・運用を簡易化し、 使い勝手を高める狙いがあるようです
先週の気になるWebサービス
Direktor - The Bit.ly of URL Splittinghttps://direktor.io/
1つのリンクで複数のページにランダムに移動できるURLを作れるサービスです。ABテストなどに使えそうです。
作り方は簡単で、
わたしのやっているポッドキャストのリンクを作ってみました。ポッドキャストは配信先がたくさんあるので、