ネットで見かけたWebテク
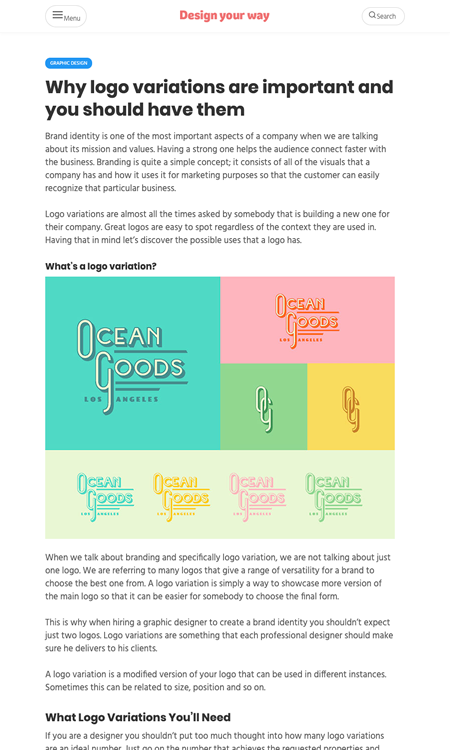
1. Why logo variations are important and you should have themhttps://www.designyourway.net/blog/graphic-design/logo-variations/
ロゴのバリエーションについて、
- メインのロゴ
- 2番目のロゴ
- 横型デザイン
- 積み上げロゴ
- 単色ロゴ
- 2色またはそれ以上の色数のバリエーション
- 四角形デザイン
- サブマーク
(透かし) - モノグラム

2. Mobile App Website Inspiration: 20 Application Websites And Tips To Design One | Webdesigner Depothttps://www.webdesignerdepot.com/2019/11/mobile-app-website-inspiration-20-application-websites-and-tips-to-design-one/
モバイルアプリ紹介用サイトのデザインについて、
- 魅惑的なカラーパレットを選ぶ
- 明白な商品の写真と画像を使う
- 何ができるアプリか明確にわかる画像を見せる
- ホワイトスペースを使うことを恐れない
- CTA
(コールトゥアクション) が目を引くデザインを使う

3. 5 essential UX design tips | Webflow Bloghttps://webflow.com/blog/ux-design-tips
UXデザインの重要なテクニックを5つ紹介しています。
- 車輪の再発明をしない
- シンプルに保ち、
レスポンシブデザインを実践する - ターゲットユーザーのニーズと需要を理解する
- さまざまな要素を視覚的に明確にする
- ユーザーフローの一貫性を維持する

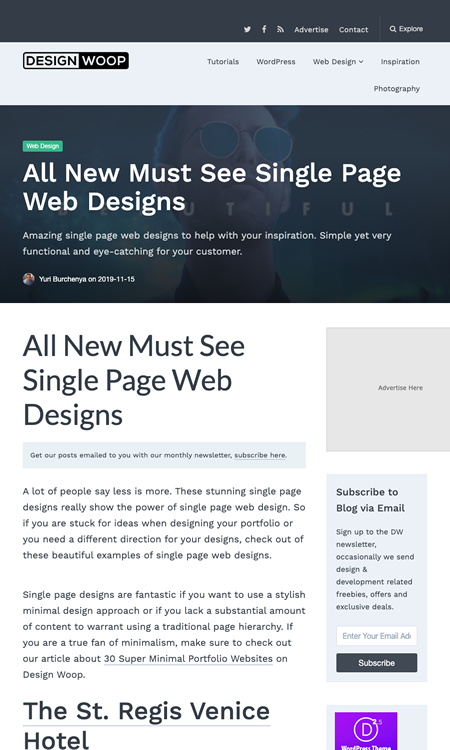
4. All New Must See Single Page Web Designshttps://designwoop.com/single-page-web-designs
シンプルながら機能的なシングルページウェブサイトのギャラリーです。
スタイリッシュでミニマルなデザインアプローチを使用したい場合、

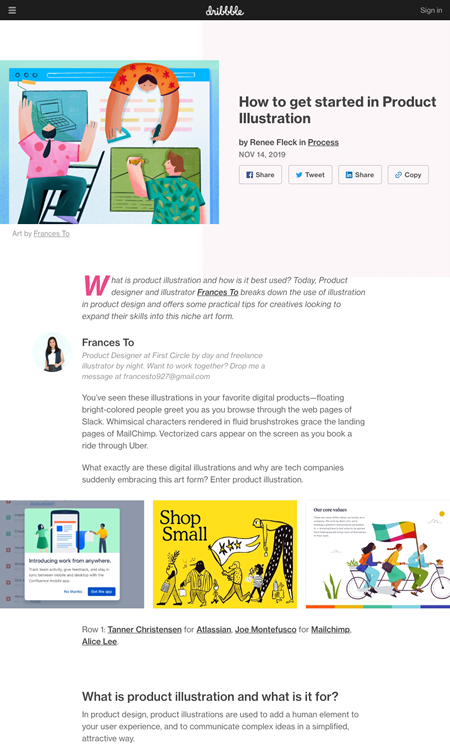
5. How to get started in Product Illustration | Dribbble Design Bloghttps://dribbble.com/stories/2019/11/14/what-is-product-illustration
プロダクトイラストとは何か、
プロダクトイラストの最適な使用例は以下の5つとのことでした。
- テキストがむずかしく、
理解しにくい場合 - ユーザーが次に何をすべきか知る必要がある場合
- ユーザーに手ほどきする場合
- ユーザーが目標を達成し、
祝福したいとき - ユーザーが混乱またはイライラしているとき

そのほか、
- Facebookも
「ペイ」 参入、 Facebook系の全アプリで利用可能に | TechCrunch Japan
米国のみのスタートで、ほとんどの主要クレジットカードおよびPayPalに対応しているそうです 「Googleマップ」 に翻訳機能が追加--自動認識した現地言語で読み上げ - CNET Japan
確かに現地の言語で読み上げできると現地の人に聞くのに便利ですね- Google検索結果に発音練習機能と画像表示 - ITmedia NEWS
Google検索で英語の発音レッスンをしてくれる機能が登場しました
先週の気になるWebサービス
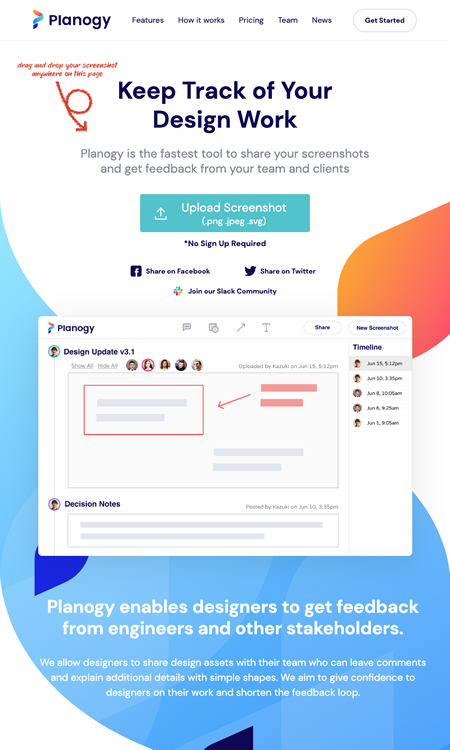
Planogyhttps://planogy.com/
Planogyはデザイン校正を手軽に素早く行えるサービスです。ユーザー登録不要で使用可能で、
画像をアップロードして、
無料版と有料版に機能的な違いはなく、