ネットで見かけたWebテク
1. 10 Outdated Web Design Trends to Let Go Of | Webdesigner Depothttps://www.webdesignerdepot.com/2019/11/10-outdated-web-design-trends/
そろそろ廃れるべきデザイントレンドをまとめています。
- 安っぽいストックフォト
- スライドするメインイメージ
- 自動再生
- 3クリックルール
(タスク完了まで3回以内のクリックで終わらせるのが理想という目安) - (外部)
リンクを同じタブで開く - 伝統的なスクロールを使わないスクロール
- キーワードメタタグ
- 悪いポップアップ
- 読み込みが遅いウェブサイト
- Flash

2. 10 essential UI (user-interface) design tips | Webflow Bloghttps://webflow.com/blog/10-essential-ui-design-tips
UIデザインのヒントを10個まとめた記事です。
- ユーザーを知る
- インターフェイスをどのように使うか定義する
- 期待される結果を設定する
- 間違いを予測する
- フィードバックを迅速に与える
- 要素の配置とサイズを慎重に検討する
- 標準的なやり方を無視しない
- 学習しやすいインターフェイスにする
- 意思決定をシンプルにする
- データを参考にする

3. Bootstrap vs Foundation and why you should use one over the otherhttps://www.designyourway.net/blog/resources/bootstrap-vs-foundation/
フロントエンドフレームワークとして、
こういうケースではどっちがいいといった記述も多少はありますが、

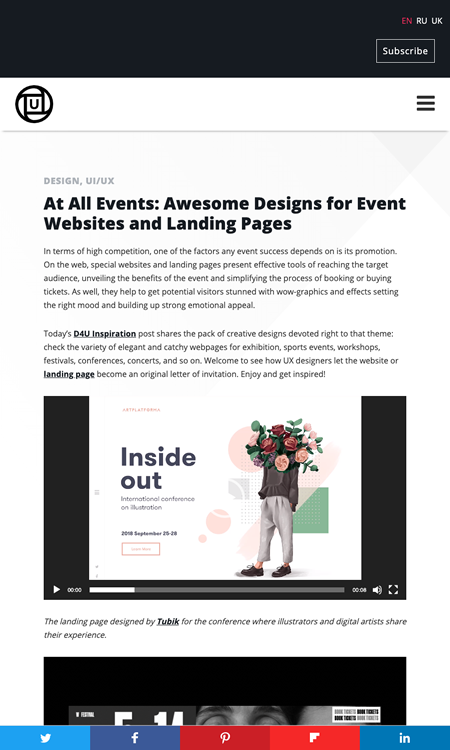
4. At All Events: Awesome Designs for Event Websites and Landing Pageshttps://design4users.com/event-web-design/
イベントを紹介するためのサイトやランディングページのギャラリーです。展示会、
動きが凝ったものが多く、

5. 10 Best Free Avatar and Character Creator Apps - Onextrapixelhttps://onextrapixel.com/avatar-and-character-creator-apps/
アバターやキャラクターを作るアプリ、

そのほか、
- Twitter、
「亡くなった人のアカウントを保護する機能を追加するまで休眠アカウントは削除しない」 とツイート - ITmedia NEWS
休眠アカウント削除の方針を変え、故人アカウントの扱いが決まるまで削除しないと発表しました - ドコモとアマゾンが連携強化--
「ギガホ」 契約者なら 「Amazonプライム」 が1年無料に - CNET Japan
d払いでドコモとアマゾンは連携を深めているとのことで、Amazonプライムビデオを5Gで見るという将来も見据えているようです - Alexa、
「嬉しそうな声」 や 「がっかりした声」 で返答できるように (まずは英語で) - ITmedia NEWS
「非常に嬉しそう」から 「非常にがっかりしている」 まで、 6段階で設定できるとのこと
先週の気になるWebサービス
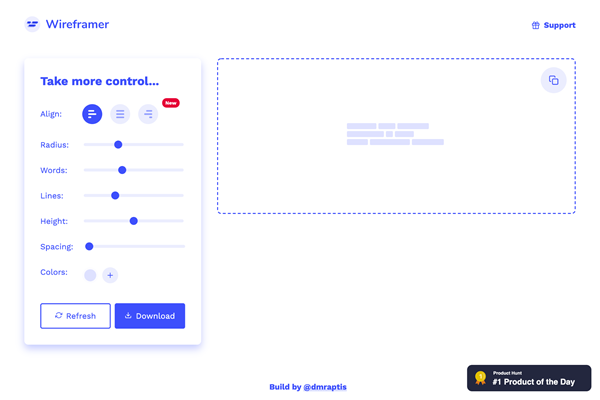
Wireframer | Flawless SVG text for your wireframeshttps://www.wireframer.art/
Wireframerはワイヤーフレームに使うためのダミーのテキストブロックを生成するサービスです。テキストではなく四角形で表現されます。
左揃え、
ピクセルでサイズを決めて、