ネットで見かけたWebテク
1. How To Design User Onboarding: Tips and Practices | Tubik Studiohttps://tubikstudio.com/design-onboarding/
オンボーディグをどうデザインするかをまとめています。オンボーディングとはもともと、
オンボーディングの要素としては以下の項目が挙げられていました。
- 初めての人のためのツアーとしてのチュートリアル
- ウェルカムメッセージ
- プログレスバーとインジケータ
- 説明ビデオ
- コンテキストや動作に合わせて現れるツールチップ
- 何もない状態のヒント
- チェックリスト
- ホットスポット
- パーソナライズされたオンボーディング

2. Web Design Best Practices For Your Next Website Projecthttps://kinsta.com/blog/web-design-best-practices/
ウェブデザインのベストプラクティスをまとめた長い記事です。美しさとビジネスに役立つこととが交わったところに焦点を当てているとのことです。
- ウェブデザインのベストプラクティスをどう定義するか
- ブランド基準
- Webのベストデザイン/
フォーマットの実践 - コーディング標準
- アクセシビリティ標準

3. Tailwind CSS vs Bootstrap: Learn about the differences @ Themesberghttps://themesberg.com/blog/design/tailwind-css-vs-bootstrap
最近人気のCSSフレームワークTailwind CSSを、
Tailwind CSSは、
ほぼすべての種類のマージン、

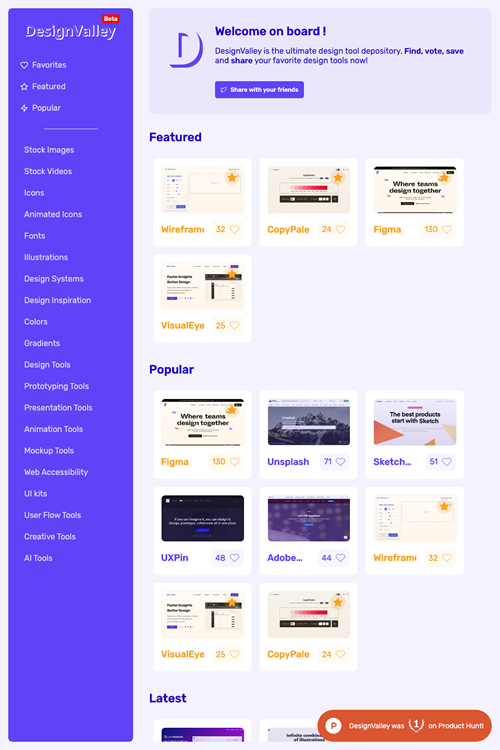
4. DesignValley | The Ultimate Design Tools Depositoryhttps://www.designvalley.club/
デザインに関するツールを集めたギャラリーサイトです。投票やお気に入り機能もあります。
ストックフォト、

5. 10+ Best Online Code Editors to Use in 2020https://catswhocode.com/online-code-editor/
オンラインで使えるコードエディタを11個紹介しています。セットアップ不要、
HTML、

そのほか、
- カット、
コピー&ペーストの父、 ラリー・ テスラーさん死去 - ITmedia NEWS
カット、コピー、 ペーストのキーボードショートカットがなぜCommand + X、 C、 Vなのかのテスラーさんによる解説も載っています - KADOKAWAなど4社、
Cloudflareと和解成立 海賊版サイト対策で連携 - ITmedia NEWS
「出版4社とCloudflareの間で既に対応策を構築していることを、海賊版サイトの運営者に知らしめることが警告になる」 と判断しての発表とのことです - メルカリがオープンロジと
「あとよろ便」 を開始、 ヤマトと無人配送拠点 「メルカリポスト」 を設置 | TechCrunch Japan
「あとよろメルカリ便」では、 メルカリに出品した売れる前の商品の保管、 売れた後の梱包・ 発送をすべて任せられるそうです
先週の気になるWebサービス
One Profile Info • A Free Modern Personal Profile Pagehttps://www.oneprofile.info/
One Profile Infoはプロフィールページを作成するサービスで、
この手のサービスの中ではかなり自由度が高い印象です。画像、
年間12ドルの有料プランでは、