ネットで見かけたWebテク
1. 7 New & Modern Color Trends 2020 | Design Shackhttps://designshack.net/articles/trends/color-trends/
新しく現代的な色のトレンドを7つ紹介しています。
- パステルカラーを使ったウェブデザイン
- グラデーションを使ったアイコンデザイン
- レトロなネオンカラーを使ったロゴデザイン
- デュオトーンを使ったポスターデザイン
- 色あせた色を使ったラベルデザイン
- 黒と金色を使った商品デザイン
- 暗い色を使ったアプリUIデザイン

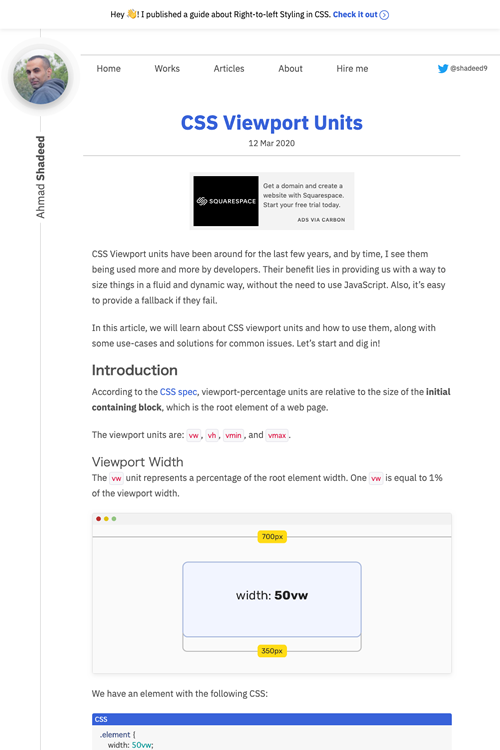
2. CSS Viewport Unitshttps://ishadeed.com/article/viewport-units/
CSSビューポートユニットについて、
以下のような興味深い情報が掲載されていて参考になります。
- 親要素の幅に関係なく画像を幅100%にする方法
- ページのコンテンツが少ない場合もフッタをウィンドウの最下部に配置する方法
- サイト上部に入れたカラーのボーダーの幅を画面サイズによって変える方法
- 高さを100vhにしてもモバイルでスクロールが発生する問題の解決法

3. How to Create Cool Website Designs Without Sacrificing Usabilityhttps://line25.com/articles/cool-website-designs
ユーザビリティを犠牲にすることなく、
- 常にシンプルに
- ホームページはミニマルにする必要がある
- フォント
- ナビゲーション
- 視覚的階層構造
- グリッドを使うなど区画化したデザイン
- 画像とイラストを使う
- ファーストビューに注意する
- 人物写真を使う
- 広告をエレガントに配置する
(または広告を配置しない) - モバイル最適化
- 読み込み速度
- 連絡先
- 改善する

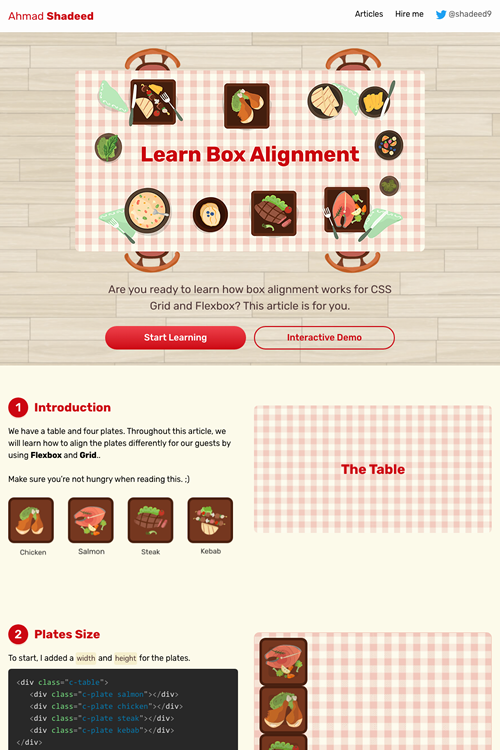
4. Learn Box Alignmenthttps://ishadeed.com/article/learn-box-alignment/
CSSのFlexboxとGridによる要素の揃えを学べます。テーブルの上に置いた4つの料理の配置の仕方を、
また、

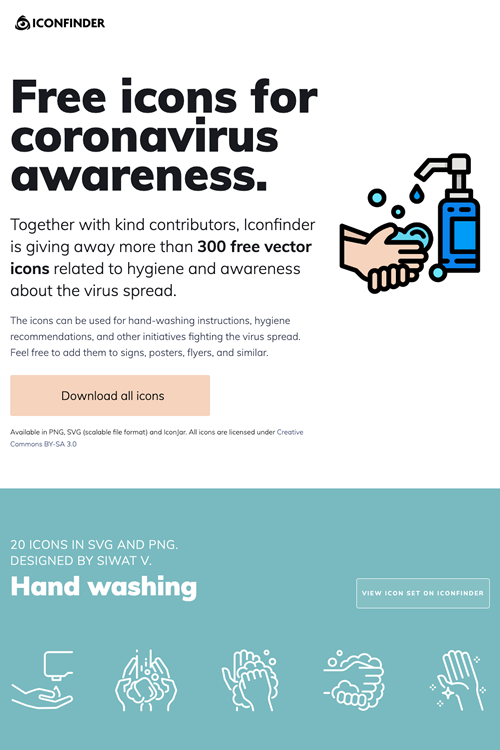
5. Coronavirus awareness iconshttps://www.iconfinder.com/p/coronavirus-awareness-icons
新型コロナウイルス関連の題材のときに使えるアイコンセットを多数紹介しています。
手洗い、

そのほか、
- アップルが中国以外の全店舗を3月27日まで閉鎖 | TechCrunch Japan
働いている人への給料は出るそうです - アップル、
6月の 「WWDC 2020」 をオンラインのみで開催へ--新型コロナの影響で - CNET Japan
WWDCもオンラインのみ開催となりました - Instagramはその拡散力を生かして正しい新型コロナ対策の伝達にひと役買う | TechCrunch Japan
たしかに新型コロナウイルス情報へのリンクが目立つようにトップに入っています
先週の気になるWebサービス
Mailbrew - Beautiful Automated Newslettershttps://mailbrew.com/
Mailbrewは自分の欲しい情報がまとまったメルマガを作れるサービスです。Twitter、
情報発信者が自分発の情報を配信するのに使えるかと思ったのですが、
無料プランでは、