ネットで見かけたWebテク
1. Responsive vs. Adaptive: 7 Best Mobile Web Design Practiceshttps://designmodo.com/responsive-vs-adaptive/#best-mobile-web-design-practices
レスポンシブデザインとアダプティブデザインの比較と、
モバイル向けウェブデザインのヒントは以下です。
- ユーザーの行動を理解する
- ナビゲーションを捨てる
- オプションを制限する
- 簡素化する
- 画像と動画
- 画面上のどこに配置するか
- 連絡先情報から電話をかけられるようにする

2. How to create a great Design System for your brand | by Simon Vieira | Aug, 2020 | UX Collectivehttps://uxdesign.cc/how-to-create-a-great-design-system-for-your-brand-5a28f0ab7ae4
ブランドに最適なデザインシステムの作り方についてまとめた記事です。
優れたデザインシステムを作成する方法として、
- 方向性を決める
- スケッチする
- デジタルプロトタイプを作る
- デザインシステムを構築する

3. The Most Appreciated Web Solutions of 2020 | Webdesigner Depothttps://www.webdesignerdepot.com/2020/08/the-most-appreciated-web-solutions-in-2020/
今年最も評価されたウェブソリューションをまとめた記事です。
WordPressのテーマとプラグイン、

4. Japanese Minimalism in UI Design for Digital Products - noupehttps://www.noupe.com/design/japanese-minimalism-in-ui-design.html
UIデザインにおける日本のミニマリズムについて、
日本のミニマリズムは伝統的な禅宗の美学に根ざしているとのことです。

5. 150 Amazing Examples of CSS Animation & Effectshttps://1stwebdesigner.com/css-effects/
CSSを使ったアニメーションと効果の作例を大量にまとめています。
作例の説明文もなくただ並べているだけですが、

そのほか、
- ライブコーディングに最適 ~
「Visual Studio」 に “プレゼンテーションモード” が追加 - 窓の杜
デモ用にデフォルト状態になったVisual Studioを起動できる機能です - 資生堂がMS TeamsやZOOMで最新メイクを楽しめるARフィルター提供、
カメラアプリ 「Snap Camera」 経由 | TechCrunch Japan
資生堂製品でメイクしたようなフィルターをSnapCameraのレンズとして提供開始しました - 日本MSから独立した
“元女子高生AI” 「りんな」、 新会社rinnaで事業スタート - ITmedia NEWS
「りんななどのAIキャラクタービジネスを本格化する」とのことです
先週の気になるWebサービス
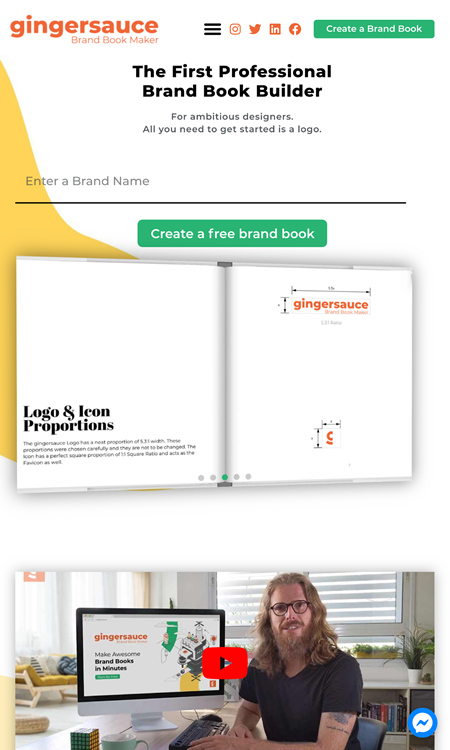
Brand Book Builder by Gingersauce — PRO Tool for Design & Brandinghttps://gingersauce.co/
Brand Book Builderは
ウィザード形式で順番に質問に応えていくことでブランドブックが作れます。ロゴはSVGデータしか受け付けてくれません。完成したブランドブックはブラウザ上で読む電子書籍のようなもので、
デザインは3種類から選ぶことができ、