ネットで見かけたWebテク
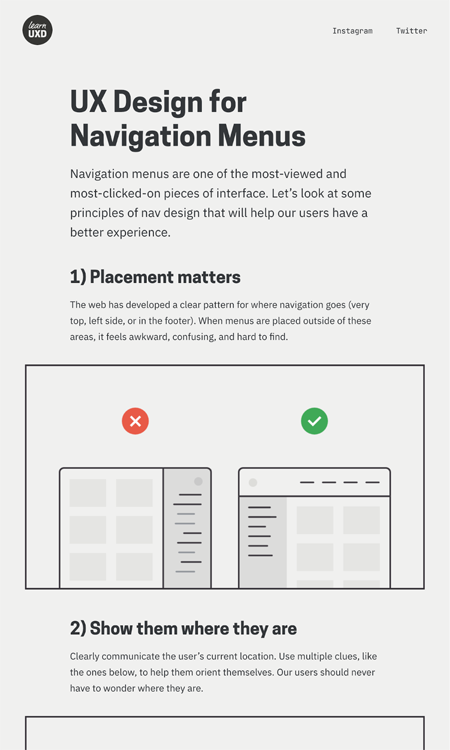
1. UX Design for Navigation Menus | Learn UXDhttps://learnuxd.io/posts/ux-design-for-navigation-menus/
ナビゲーションメニューのUXデザインの原則について解説しています。
- 配置の問題
- ユーザーがどこにいるのかを示す
- メガメニュー対ドロップダウン
- 効果的なリンクのタイトル
- アイテム数はいくつ?
- 隠さない
- ビジュアルデザインのヒント

2. How to Choose UI Colors for Mobile and Web Design Wiselyhttps://gapsystudio.com/blog/ui-design-colors/
プロダクトに合ったUIデザインの色の選び方をまとめた記事です。
- 色の心理学を学ぶ
- 調和の取れた色にこだわる
- 60-30-10ルールに従う
- 文化の違いを受け入れて対処する
- バランスの取れたコントラスト
- 最初はグレースケールに絞る
- 自然からインスピレーションをもらう

3. Landing Page 101: How to design a landing page that converts | Dribbble Design Bloghttps://dribbble.com/stories/2020/09/10/design-landing-pages-that-convert
効果のあるランディングページをデザインする方法を紹介しています。
- すでに確立されているパターンを利用する
- A/
Bテストを行う - メインのナビゲーションをなくす
- 少ないほど良い
- フォームをより短くする
- テキストを斜め読みできるようにする
- セクションごとの区切りがわかるようにする
- 行動を促す要素を繰り返す

4. 7 Principles Of Icon Designhttps://marketsplash.com/icon-design/
アイコンデザインの7つの原則をまとめた記事です。
- 一貫した見た目の重さ
- シンプルさとミニマリズム
- 一貫したブランドの個性でアイコンを作成する
- 十分な空白のあるアイコンをデザインする
- 画面解像度に合わせて完璧にピクセル表示されるデザイン
- コントラストとカラーパレット
- 幾何学的形状は効果が大きい

5. Footers Design Gallery | Smiley Cathttps://www.smileycat.com/footers-design-gallery/
フッターデザインのギャラリーです。なんと11ページにも渡って紹介されていました。
連絡先情報、

そのほか、
- アップル、
「最も野心的な」 水上球体ストアの店内を先行公開 - CNET Japan
シンガポールの直営店で、水中会議室もあるそうです - 現実世界の地図上で
「パックマン」--地理情報ゲーム 「PAC-MAN GEO」 が今秋配信 - CNET Japan
Googleマップの道路情報を元に好きな場所でパックマンが楽しめます - マクドナルド、
公式サイトが 「モバイルオーダー」 対応 会員登録など不要に - ITmedia NEWS
アプリのインストールも会員登録もなしで注文できるようになりました
先週の気になるWebサービス
Narakeethttps://www.narakeet.com/
Narakeetはプレゼンスライドからナレーション付き動画を作れるサービスです。テキストから音声読み上げする仕組みで、
PowerPoint、
マークダウンで指示書を書き、