ネットで見かけたWebテク
1. 10 Usability Heuristics for UI Design - Prototypr | Prototypinghttps://prototypr.io/post/10-usability-heuristics-for-ui-design/
UIデザインのためのユーザビリティの経験則をまとめた記事です。
- システムの現在の状態を可視化する
- システム上で使う用語などを現実世界のものと合わせる
- ユーザーが制御できる自由を与える
- 一貫性と標準的な操作方法
- エラーの防止
- 想起させるより認識させる
- 柔軟性があり効率的な使い方
- 美的でミニマリストなデザイン
- ユーザーがエラーを認識、
診断、 回復できるようにする - ヘルプとドキュメント

2. 34 Impressive Examples of Fullscreen Navigation Menus - Qode Interactivehttps://qodeinteractive.com/magazine/examples-of-fullscreen-navigation-menus/
フルスクリーンのナビゲーションメニューが印象的なサイトを多数紹介しています。
優れたフルスクリーンメニューの重要な要素がまとめられていました。
- シンプルさ
- 明快さ
- 利用者に目的や方向性を示す
- 一貫性

3. Design Trend: Modern Tappable Targets (And How to Do It) | Design Shackhttps://designshack.net/articles/ux-design/tappable-targets/
モバイルアプリやWebサイトでの、
タップしやすいサイズやタップ可能な領域だとわかりやすい色や形、

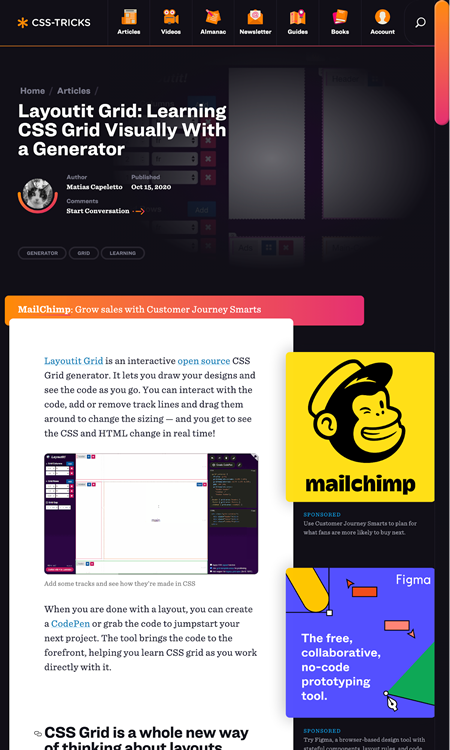
4. Layoutit Grid: Learning CSS Grid Visually With a Generator | CSS-Trickshttps://css-tricks.com/layoutit-grid-learning-css-grid-visually-with-a-generator/
CSSグリッドをジェネレーターを使って学ぶことを推奨した記事です。Layoutit Gridというジェネレーターを使っていました。
CSSグリッドだけでなく、

5. Exciting New Tools for Designers, October 2020 | Webdesigner Depothttps://www.webdesignerdepot.com/2020/10/exciting-new-tools-for-designers-october-2020/
Webデザイナーのための新しいツールを多数まとめた記事です。
JSライブラリやデスクトップアプリ、

そのほか、
- ソニーのカメラをウェブカム化する公式ソフトにMac版が登場 - CNET Japan
これでソニーのVLOGCAMもMacでもウェブカメラとして使えるようになりました - Square、
無料のEC作成サービスを日本で提供開始--テイクアウトやPOSアプリ連携に対応 - CNET Japan
一律3.6%の決済手数料以外、 初期費用や月額利用料、 振込手数料は一切なしで利用できるそうです - Googleハングアウトユーザー全員が無料でChatへ移行可能に | TechCrunch Japan
ビデオチャットサービスではなくグループチャットが基本機能のChatに移行を推進するようです
先週の気になるWebサービス
Echo – Instant voice messaging for remote teamshttps://eo.chat/
Echoはチームでボイスメッセージをやりとりするサービスです。簡単な操作でグループでのボイスチャットを実現します。
音声メッセージはメンバーの誰かに直接送ることも、
無料プランではメンバーは5人までで、