ネットで見かけたWebテク
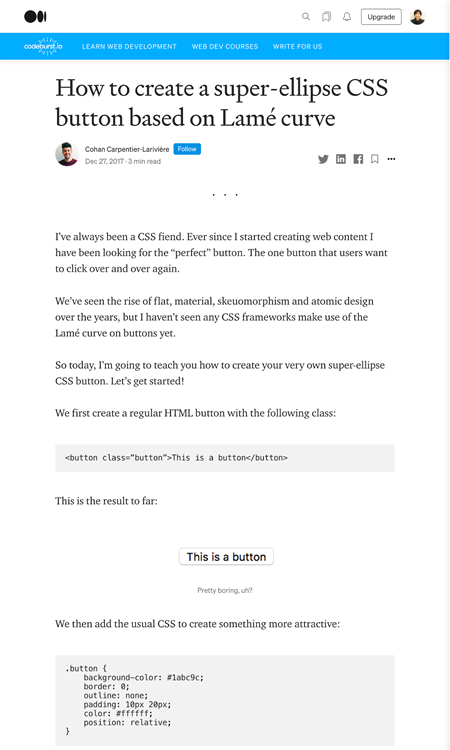
1. How to create a super-ellipse CSS button based on Lamé curve | by Cohan Carpentier-Larivière | codebursthttps://codeburst.io/how-to-create-a-super-ellipse-css-button-based-on-lamé-curve-1b5c246506c3
ラメ曲線を使ったスーパー楕円によるボタンの作り方を解説しています。ラメ曲線やスーパー楕円という言葉にはなじみがない人が多いと思いますが、
この記事でのCSSによるスーパー楕円ボタンの作り方は、
スーパー楕円についてはこんな記事もありました。

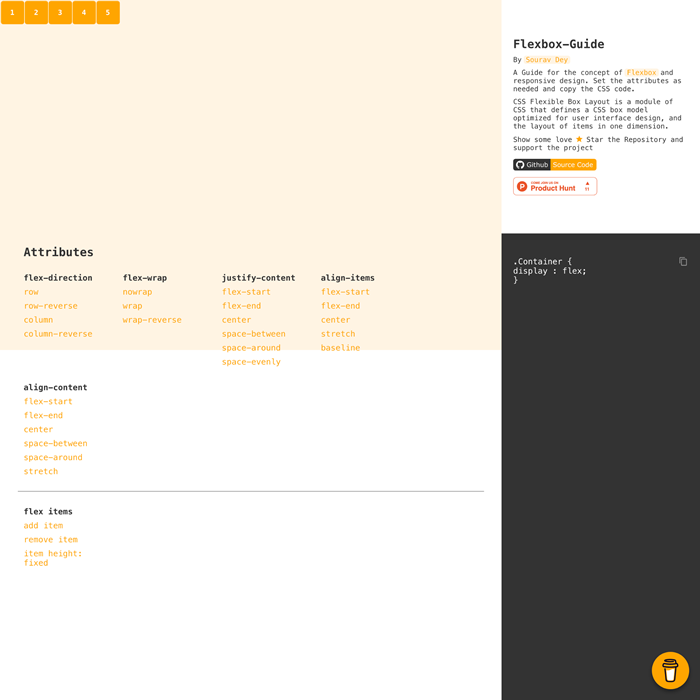
2. Flexbox-Guidehttps://flexbox-guide.vercel.app/
Flexboxの各プロパティの値を変えることで表示がどうなるかを確認できるページです。できたコードをコピーできます。
下の方にある

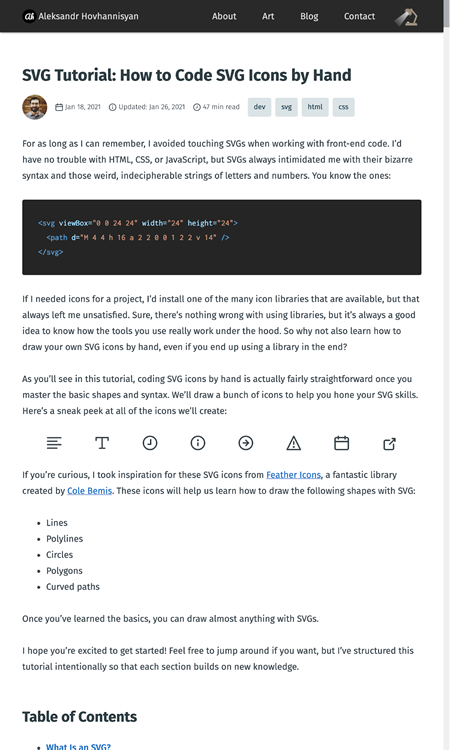
3. SVG Tutorial: How to Code SVG Icons by Hand | Aleksandr Hovhannisyanhttps://www.aleksandrhovhannisyan.com/blog/svg-tutorial-how-to-code-svg-icons-by-hand/
SVGアイコンをコーディングする方法を詳しく解説した記事です。
以下の形状を描く方法をレクチャーしています。
- Lines
(線) - Polylines
(ポリライン) - Circles
(円) - Polygons
(多角形) - Curved paths
(曲がったパス)

4. How we migrated our design team to Figma | by Alexander Fandén | Jan, 2021 | UX Collectivehttps://uxdesign.cc/how-we-migrated-our-design-team-to-figma-42f7c15892ff
デザインチームの使用ツールをFigmaに乗り換えた話です。Figmaはカバーする範囲が広いので、
乗り換え前、

5. Vector Mockups Library 3.0 – Figmahttps://www.figma.com/community/file/932988441106466941
Figma用のベクターベースのモックアップのライブラリです。Figma Communityに素材としてアップされています。
iPhone、

そのほか、
- Twitter、
ニュースレター配信のRevueを買収 クリエイターの収益化を支援 - ITmedia NEWS
さっそくサービスはスタートしており日本からも使えるようです - ワンタッチでZoom会議に参加 専用端末
「ThinkSmart View for Zoom」 レノボから - ITmedia NEWS
Zoom専用の小型デバイスがレノボから登場」。値段は3万4000円からです - 新聞3社、
ニュース動画を一元的に視聴できる 「NewsVideo」 開設--まとめて広告配信も - CNET Japan
朝日新聞、産経新聞、 毎日新聞のニュース動画をまとめて見られます
先週の気になるWebサービス
Numbr
https://numbr.dev/
Numbrはブラウザ上で使える計算機です。文章や式で計算させることができるのば便利なんですが、
「1+2-3/
文章で計算できるアプリはいくつかあって個人的に気になっていたのですが、