ネットで見かけたWebテク
1. Stop Using Icon Fonts by Michael Irigoyenhttps://www.irigoyen.dev/blog/2021/02/17/stop-using-icon-fonts/
アイコンフォントの使用をやめてSVGを使おうという記事です。アイコンフォントの問題点とSVGの良い点、
アイコンフォントと比較してのSVGの良さを、
- すぐにレンダリングされる
- アクセシビリティの向上
- メンテナンスが簡単
- 鮮明にレンダリングされる
- CSSで完全にコントロールできる

2. Prototyping in UX Design Guide [Free Checklist]https://adamfard.com/blog/prototyping
UXデザインのプロトタイピングについてのガイドです。
- プロトタイプとは何か
- プロトタイプの種類
- プロトタイピングツール
などを解説しています。

3. Create Responsive Image Effects With CSS Gradients And aspect-ratio — Smashing Magazinehttps://www.smashingmagazine.com/2021/02/responsive-image-effects-css-gradients-aspect-ratio/
カード型レイアウトなどで複数の画像のサイズを統一するために、
さらに画像にCSSでグラデーションを追加する方法も紹介しています。

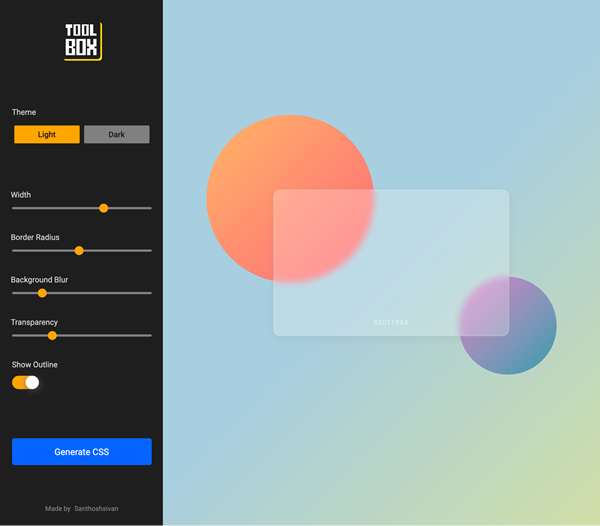
4. Toolbox - Glassmorphism Generatorhttp://santhoshsivan.com/glass.html
グラスモーフィズムのジェネレーターです。ガラスのように背景がぼやける半透明の領域を作り、
前回紹介したニューモーフィズムのジェネレーターと同じところが作っていますね。

5. 20 Top Content Curation Tools for Marketers (2021)https://www.hongkiat.com/blog/content-curation-tools/
ネット上の情報を整理するコンテンツキュレーションツールを紹介した記事です。
Flipboard、

そのほか、
- Twitter、
Clubhouse対抗の音声チャット 「Spaces」 をAndroid版でもベータ提供 - CNET Japan
Android版があり日本語化されているのは、Clubhouseと比べて大きなアドバンスですね - Instagramに最大4人で一緒にライブ放送できる新機能
「Live Rooms」 登場 | TechCrunch Japan
ライブのゲストのフォロワーにも通知されるので視聴者数を増やせそうです - 2021年中にSpotifyのポッドキャストリスナー数がアップルを上回るとの予測 | TechCrunch Japan
AppleがMusicとPodcastsを別アプリにしたのが失敗だったようです
先週の気になるWebサービス
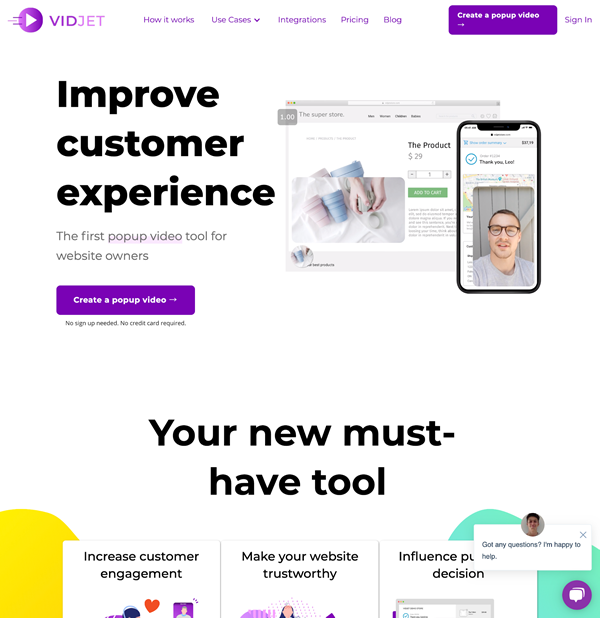
Video Popup Software for e-Commerce - Vidjethttps://www.vidjet.io/
Vidjetはサイト上にポップアップ表示されるビデオを作るサービスです。無料プランもありますし、
動画の表示される位置や表示方式などを、
また、