ネットで見かけたWebテク
1. Aurora UI — new visual trend for 2021 | by Michal Malewicz | Mar, 2021 | UX Collectivehttps://uxdesign.cc/aurora-ui-new-visual-trend-for-2021-c763a7daa7e2
新しいWebデザインのトレンドとしてオーロラUIを紹介しています。ぼかしと自然なグラデーションがオーロラと似ているのでオーロラUIと呼ぶようです。
ボタンなど機能するものには最小限のデザインでわかりやすくして、

2. Why I Don't Like Tailwind CSS | Aleksandr Hovhannisyanhttps://www.aleksandrhovhannisyan.com/blog/why-i-dont-like-tailwind-css/
Tailwind CSSをなぜ好きではないかを説明した記事です。1月に書いた記事に最近補足を加えています。補足部分にはTailwind CSSの擁護をするような内容も含まれていますね。
Tailwind CSSではなく何を使うべきかとして、
最後に書かれている、

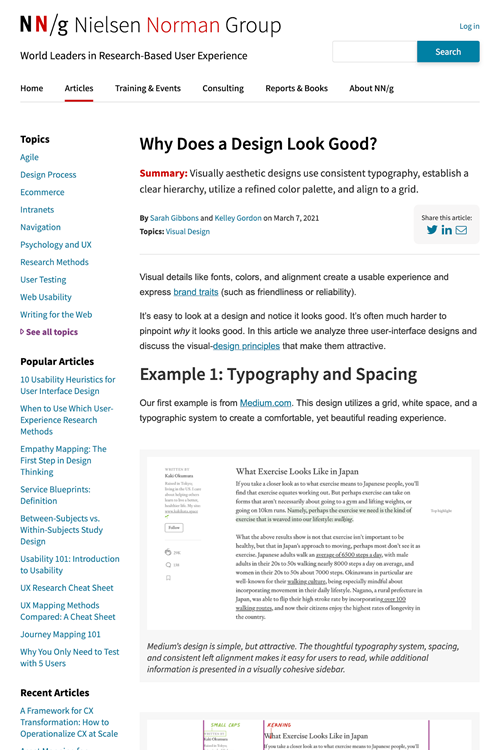
3. Why Does a Design Look Good?https://www.nngroup.com/articles/why-does-design-look-good/
なぜデザインが良く見えるのかを解説しています。
- タイポグラフィと余白
- 階層構造と色
- 一貫性

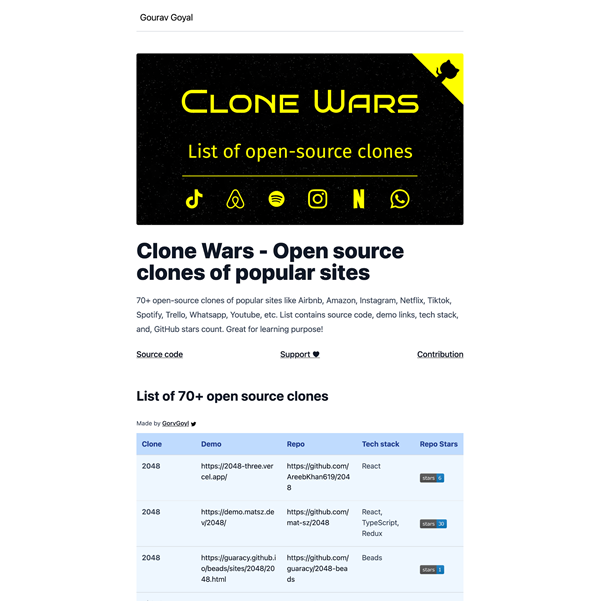
4. Clone Wars - Open source clones of popular siteshttps://gourav.io/clone-wars
GitHubで公開されている、
Amazon、

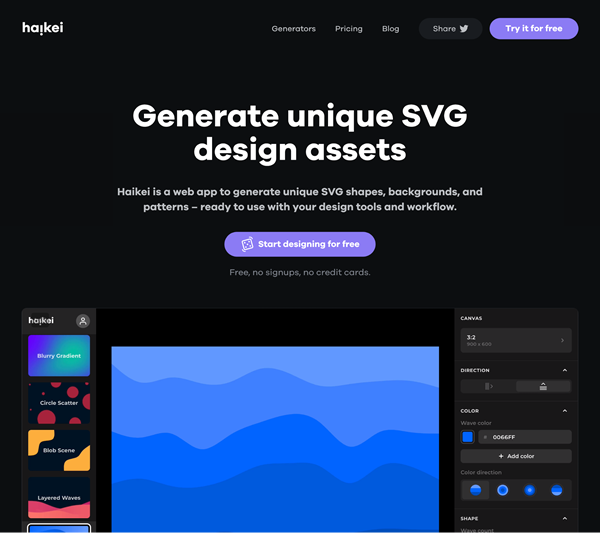
5. Generate unique SVG design assets | Haikeihttps://haikei.app/
背景画像やパターン画像を作るジェネレーターで、
波のような形、

そのほか、
「Photoshop」、 AIで写真を鮮明なまま拡大可能に - CNET Japan
Camera RawプラグインにSuper Resolutionという機能で追加されています- 議事録自動作成用AIツール26種類をまとめた
「議事録作成AIカオスマップ」 が公開 | TechCrunch Japan
日本語&多言語に対応した議事録の文字起こしツールはこんなにあるんですね - 写研、
公式Webサイトを初公開 ナール、 ゴナ、 淡古印などの書体プレビューも - ITmedia NEWS
初のOpenTypeフォントのリリースを予定する写研がサイトを公開しました
先週の気になるWebサービス
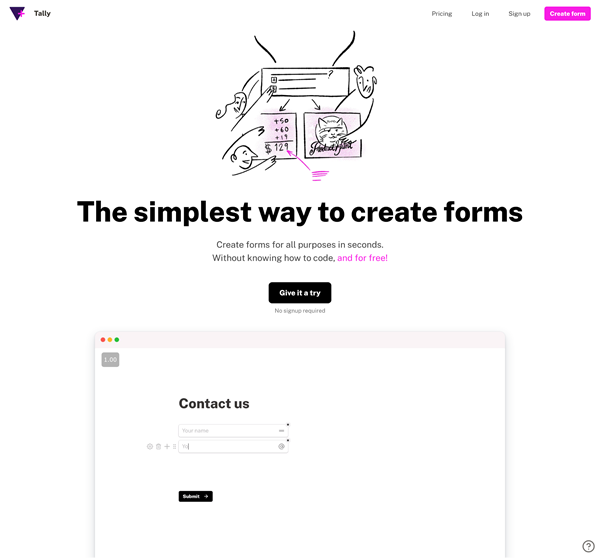
Tally formshttps://tally.so/
TallyはNotionのようなインターフェイスでフォームを作れるサービスです。シンプルで見た目の洗練されたフォームを簡単に作ることができます。Notionと同様にヘッダ画像やアイコン/
Notionのようにブロック単位でテキストやフォームの要素を追加していき、
サービスのUIもそうですが、