ネットで見かけたWebテク
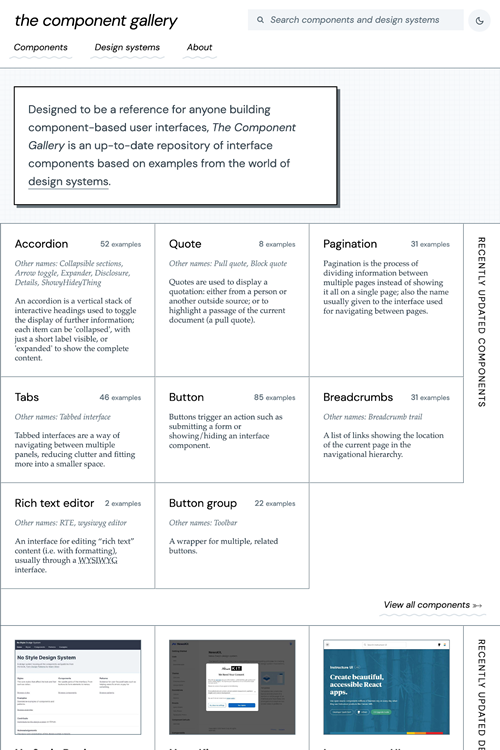
1. The Component Galleryhttps://component.gallery/
Webデザインで使われるコンポーネントをまとめたギャラリーサイトです。いろいろなフレームワークやデザインシステム、
プレビュー画像などはなく名前で並んでいるだけなので、
デザインシステムの一覧表示もできるので、

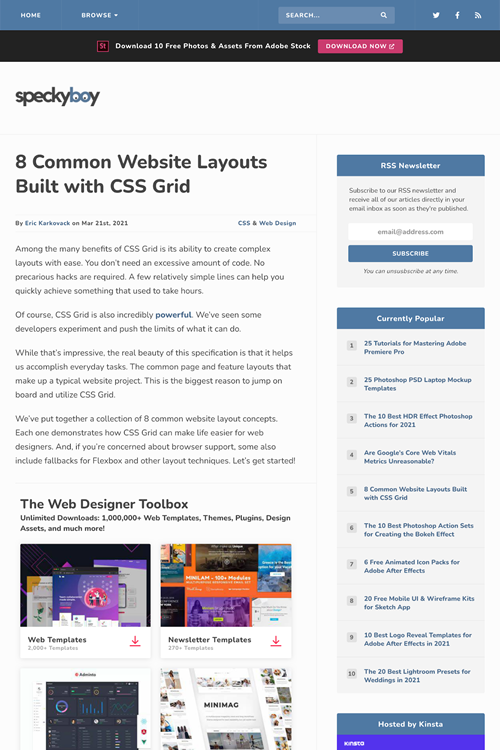
2. 8 Common Website Layouts Built with CSS Gridhttps://speckyboy.com/common-website-layouts-css-grid/
一般的なレイアウト8つをCSSグリッドでコーディングした例をまとめています。
- Holy Grailレイアウト
(聖杯レイアウト) - カードUI
- レスポンシブなマルチカラム
- 製品の機能リスト
- 入れ子になったグリッドレイアウト
- 幅が可変するコンテンツエリア
- 価格表
- レンガ組みの写真ギャラリー

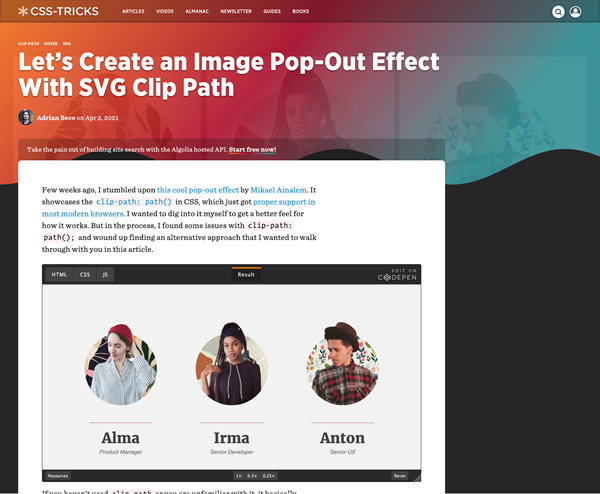
3. Let’s Create an Image Pop-Out Effect With SVG Clip Path | CSS-Trickshttps://css-tricks.com/lets-create-an-image-pop-out-effect-with-svg-clip-path/
SVGのクリップパスで画像を切り抜くことで、
レスポンシブへの対応やSEOとアクセシビリティへの配慮など、

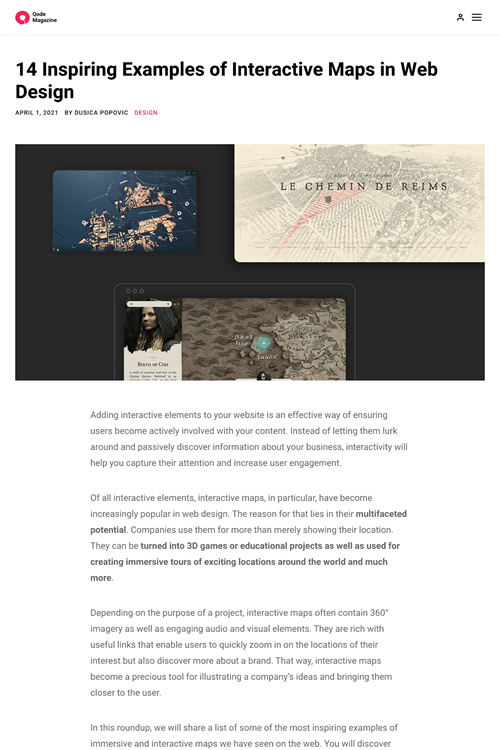
4. 14 Inspiring Examples of Interactive Maps in Web Design - Qode Interactivehttps://qodeinteractive.com/magazine/interactive-maps-in-web-design/
インタラクティブなマップが使われたWebデザインのギャラリーです。
マップ内を自由に移動できる、

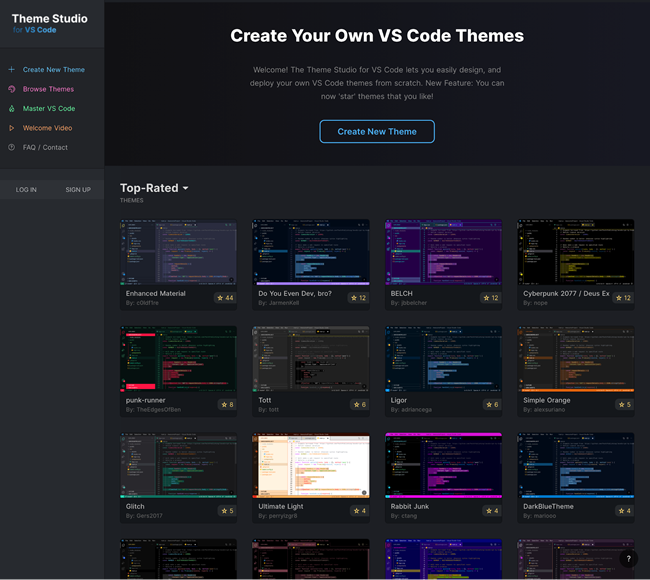
5. Create VS Code Themes Easily - Theme Studio - The VS Code Theme Editorhttps://themes.vscode.one/
VS Codeのテーマを簡単に作れるサービスです。
色を指定していくだけなので確かに簡単なのですが、

そのほか、
- アップルが英語圏のSiriに2つの新たな声を追加、
「女性」 の声のデフォルト設定は廃止に | TechCrunch Japan
「初期状態で女性の声に設定されていることが、数年前から性差別的偏向として議論の的になっていた」 ってシリませんでした - 朝日新聞社、
長文を要約するAPIを無償公開 500字→200字に圧縮、 重要事項の自動抽出も - ITmedia NEWS
「過去30年分の記事データなどを学習させた」とのこと。無料での公開はありがたいです - iOS用ドキュメント作成アプリCraftが約8.
8億円調達、 ブラウザベースエディターも提供予定 | TechCrunch Japan
まずモバイルアプリ&デスクトップアプリがあって、そのあとWebアプリ化という流れは最近では珍しいかもしれません
先週の気になるWebサービス
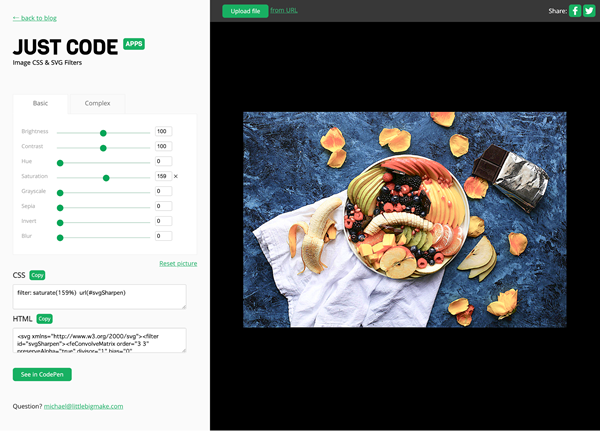
CSS Filters Generator - Modify images with CSS/SVG only - JustCode.todayhttps://justcode.today/filters/
CSSフィルターとSVGフィルターを同時に適用できるジェネレーターです。
画像のURLを指定するかアップロードすることで、
CSSとHTMLはリアルタイムに生成されてコピーできます。また、