ネットで見かけたWebテク
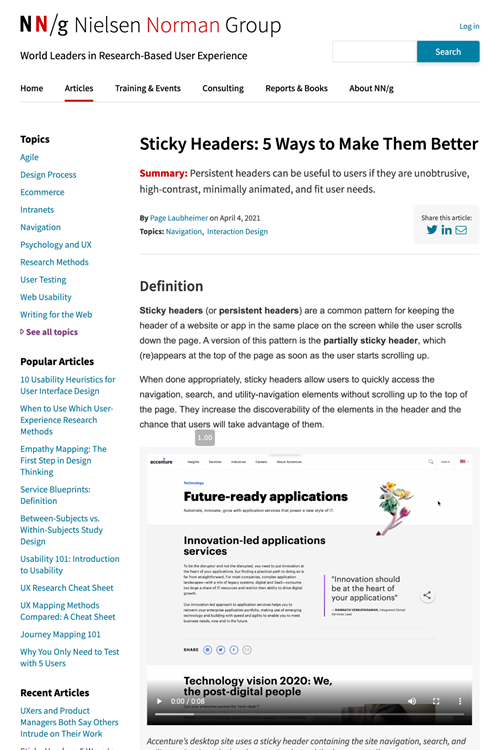
1. Sticky Headers: 5 Ways to Make Them Betterhttps://www.nngroup.com/articles/sticky-headers/
固定ヘッダーをより良いものにするための5つのヒントをまとめた記事です。
- コンテンツ部分とUI部分との比率を最大にするようヘッダー部分を小さく保つ
- コンテンツとヘッダーのコントラストが重要
- 動きは最小限で違和感なくレスポンシブなものに
- 一時的に固定するヘッダーを検討する
- 固定ヘッダーが必要かどうかを考える
1では、

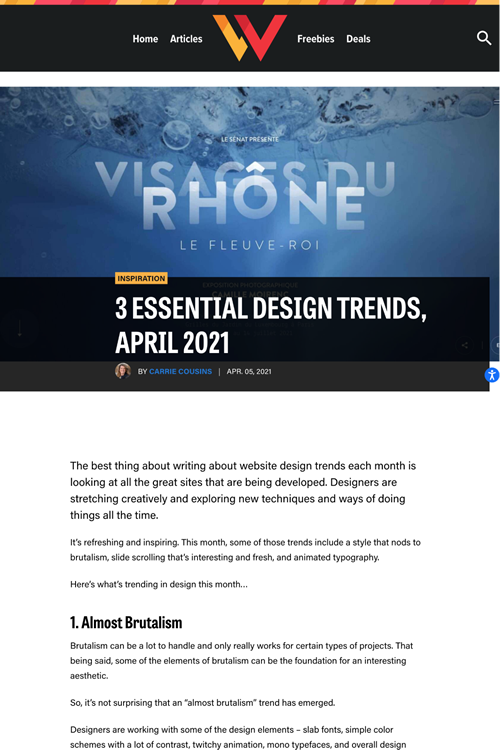
2. 3 Essential Design Trends, April 2021 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/04/3-essential-design-trends-april-2021/
デザイントレンドを3つ紹介しています。
- ほぼブルータリズム
- 美しいスライドスクロール
- タイポグラフィアニメーション
ブルータリズムはもともと建築様式で使われる用語で、

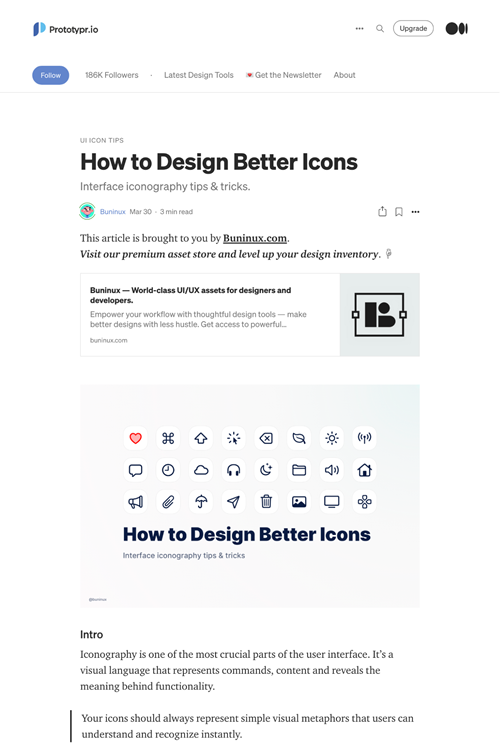
3. How to Design Better Icons. Interface iconography tips & tricks. | by Buninux | Mar, 2021 | Prototyprhttps://blog.prototypr.io/how-to-design-better-icons-869d067fddbf
より良いアイコンの作り方を解説した記事です。
- グリッドを設定する
- 一貫性を持たせる
- 明瞭にする
- 間隔を同じにする
- 光学的な補正
- 空間を埋める
- スタイルの組み合わせ
- 便利なツール

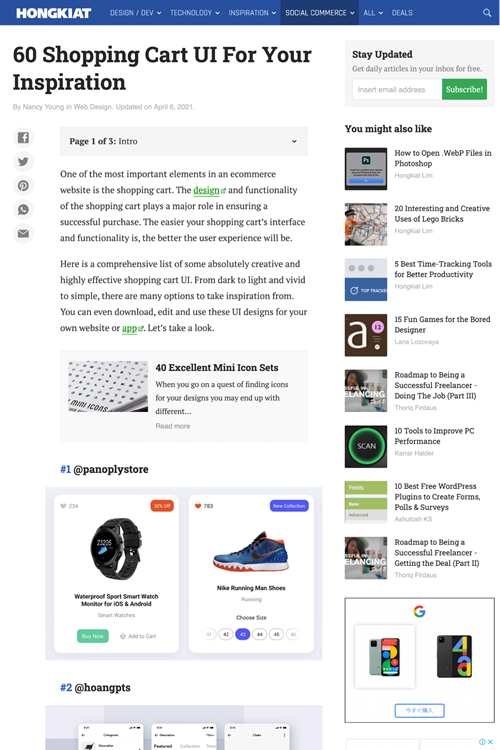
4. 60 Shopping Cart UI For Your Inspiration - Hongkiathttps://www.hongkiat.com/blog/shopping-cart-designs/
ショッピングカートのUIデザインのギャラリーです。
実際のサイトに使われているものではなく、

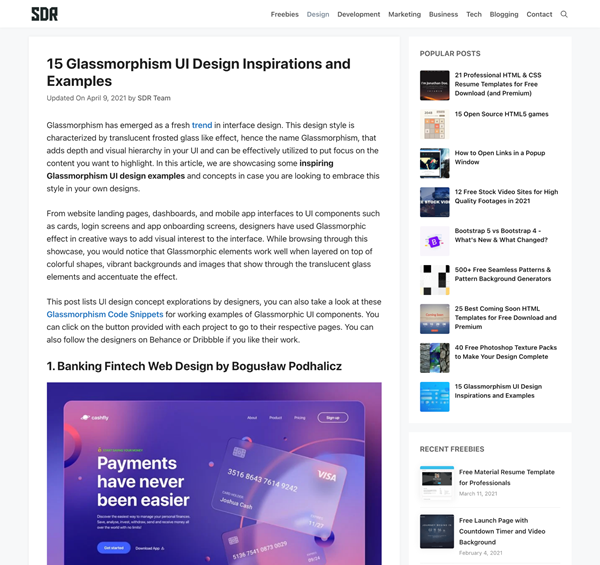
5. 15 Glassmorphism UI Design Inspirations and Examples - Super Dev Resourceshttps://superdevresources.com/glassmorphism-ui-inspiration/
グラスモーフィズムのUIデザインを多数紹介した記事です。UIに奥行きと視覚的な階層を追加し、
BehanceやDribbbleに掲載しているデザインをまとめたものでした。

そのほか、
- 音声SNS
「Clubhouse」 に初の “投げ銭” 機能--仲介手数料無しでクリエイターに送金 - CNET Japan
決済サービスのStripeを使い、Clubhouseは手数料を取りません - TikTok、
「自動字幕起こし」 が可能に - CNET Japan
アクセシビリティ的意味合いが強いですが、音声オフで見るときにも便利そうです - note、
DM機能を搭載へ 個別に報酬を支払える仕組みも - ITmedia NEWS
DM内で報酬の支払いができる機能も搭載する計画とのこと
先週の気になるWebサービス
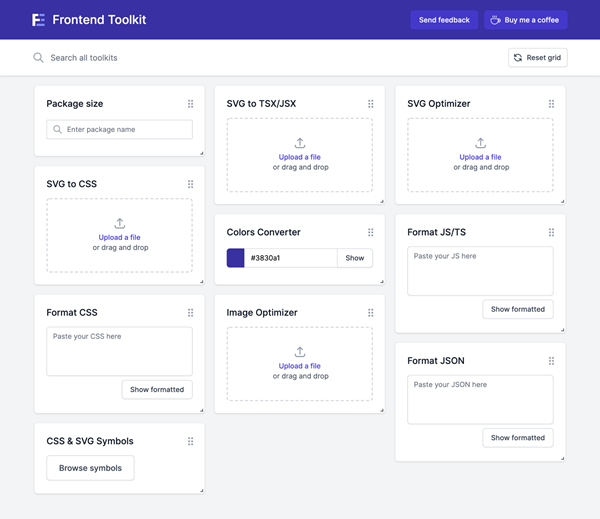
Frontend Toolkithttps://www.fetoolkit.io/
Frontend Toolkitはフロントエンド関連のツールをまとめたサービスです。コードや画像ファイルの最適化など、
個人的には、
ツールを検索して絞り込んだり、