ネットで見かけたWebテク
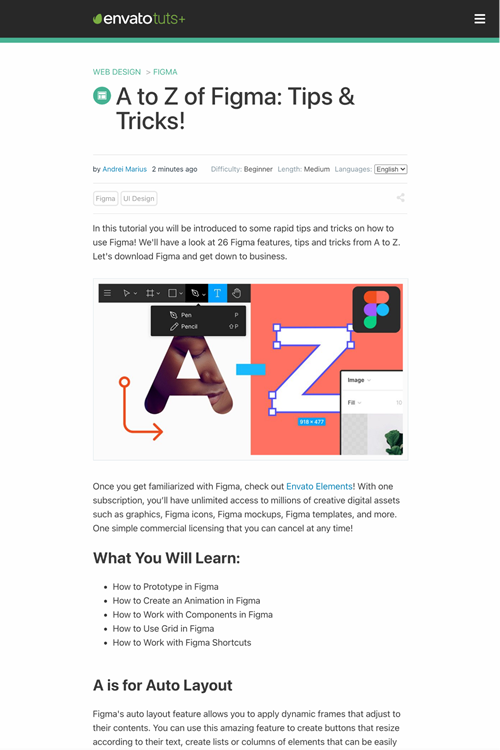
1. A to Z of Figma: Tips & Tricks!https://webdesign.tutsplus.com/tutorials/a-to-z-of-figma-tips-tricks--cms-36837
Figmaのヒントとコツをまとめた記事です。A to Zを教えますということで、
Xはコントロール+Xなど、

2. FigJam UX Reviewhttps://adamfard.com/blog/figjam-ux-review
Figmaから登場した、
- 長所
- 機能が限定されている
- 見た目がきれい
- パーソナライズ機能
- ワークショップに役立つ機能
- パフォーマンスが良い
(動作が速い) - Figmaとの互換性
- 状況に合わせた色とアクセシビリティ
- 短所
- ナビゲーション
- 費用
- 一時的にパフォーマンスが悪くなる
- 直感的でなくまぎらわしい操作方法
- 機能不足

3. 3 Essential Design Trends, May 2021 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/05/3-essential-design-trends-may-2021/
2021年5月の3つの重要なデザイントレンドを紹介しています。
- フラットカード
- 複数のエントリーポイント
- リスクのあるタイポグラフィー

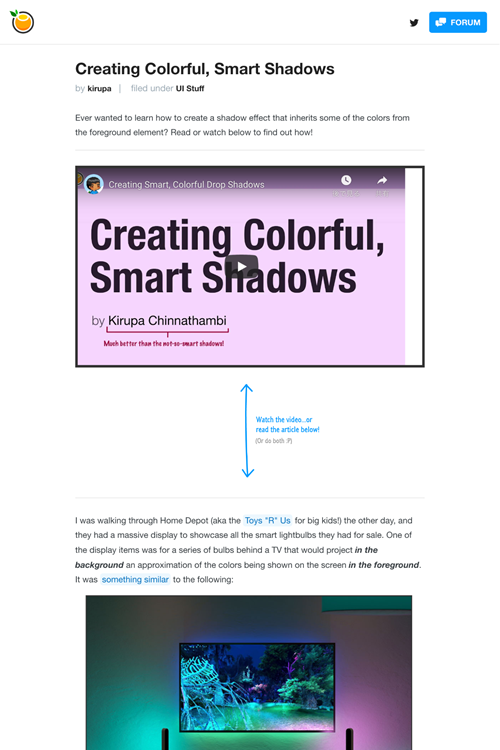
4. Creating Colorful, Smart Shadowshttps://www.kirupa.com/html5/creating_colorful_smart_shadows.htm
CSSでカラフルな影を作成する方法を解説した記事です。画像の背面にその画像と同じ色の影を付けます。
SVGで背景画像として画像を配置し、

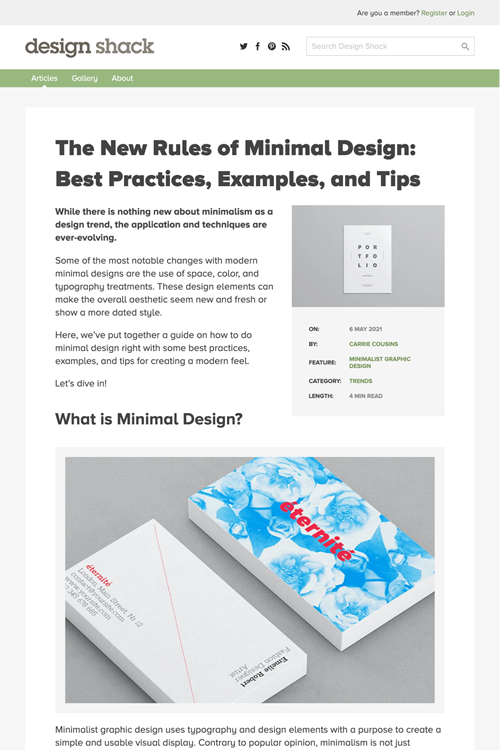
5. The New Rules of Minimal Design: Best Practices, Examples, and Tips | Design Shackhttps://designshack.net/articles/trends/minimal-design-rules/
ミニマルデザインの新たなルールとして、
現在のミニマルデザインで注目すべきは、

そのほか、
- Twitter版Clubhouse
「Spaces」、 フォロワー600人以上なら誰でも開設可能に - ITmedia NEWS
テスト中だったSpaces機能が正式公開されました - Twitter、
“縦長サムネ” の表示に対応 スマホアプリで - ITmedia NEWS
いまのところモバイルアプリ版だけですが、縦長画像はサムネイルも縦長になりました - ソニーがDiscordに出資と提携、
PlayStationにチャットアプリ搭載へ | TechCrunch Japan
「DiscordチャットアプリをPlayStation独自のソーシャルツールに統合する」とのことです
先週の気になるWebサービス
Free Text to Speech Online with Natural Voices - LOVOhttps://www.lovo.ai/
LOVOはテキストを音声読みあげするサービスです。テキストから音声ファイルを作れるLOVOスタジオと、
LOVOスタジオでは、
個人利用の場合、