ネットで見かけたWebテク
1. 6 Ways How to Improve Website Design to Get More Traffichttps://gapsystudio.com/blog/improve-website-design/
Webデザインを改善するための6つの方法を解説しています。
- テクニカルなチェック
- モバイルデバイス向けのユーザーフレンドリーなインターフェイス
- ダウンロード速度の改善
- 関連キーワード、
検索語を更新していく - 社会的証明を使う
- 正しいCTA
(コールトゥアクション) ボタンを追加する

2. 2021 Mid-Year Design Trend Report: What’s Still Hot | Design Shackhttps://designshack.net/articles/trends/mid-year-design-trend-report/
2021年中間でのデザイントレンドのレポートです。
今なお強い8つのWebデザイントレンドとして、
- ライト/
ダークモード切替 - 現代的な分割画面
- 実験的な書体
- 塗りつぶしとアウトラインの両方を備えた書体
- たくさんのセリフ書体
- マイクロアニメーション
- 合理的なロゴ
- 大きなボタン
衰退した8つのトレンド、

3. How to Steer Clients from Bad Design Choices - The Media Temple Bloghttps://mediatemple.net/blog/design-creative/how-to-steer-clients-from-bad-design-choices/
クライアントにデザインセンスがなく、
- 客観的に見てダメなことを確認する
- デザインについてオープンに話し合う
- 戦略と証拠を提示する
- どうするかの方針を決める

4. 20 Figma Plugins and Tools to Boost your Design Workflowhttps://www.awwwards.com/20-figma-plugins-and-tools-to-boost-your-design-workflow.html
必須のFigmaのプラグインとツールを20個紹介しています。Figmaコミュニティに登録してあるものです。
アニメーション、

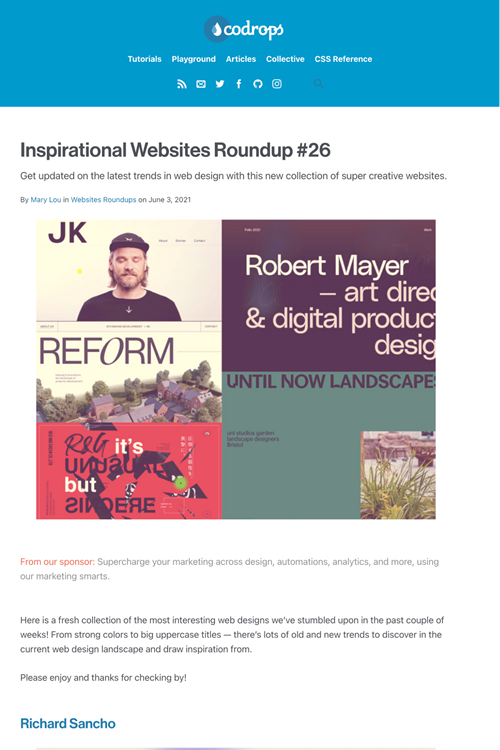
5. Inspirational Websites Roundup #26 | Codropshttps://tympanus.net/codrops/2021/06/03/inspirational-websites-roundup-26/
インスピレーションを得られる、
大文字の大きなタイトル、

そのほか、
- Twitter初のサブスクサービス
「Twitter Blue」 始動 まずは豪と加で - ITmedia NEWS
投稿の取り消しやブックマークをカテゴリでわける機能などがあります - ツイッターがユーザーの手を借りた新ファクトチェック機能
「バードウォッチ」 の試験運用開始 | TechCrunch Japan
ツイートにほかの人からのメモが表示されるそうです - LINEのデータ国内移転、
“アルバム” は2024年に 「当初は計画になかった」 - ITmedia NEWS
データ量が膨大で移転に時間がかかるとのことです
先週の気になるWebサービス
CoScreen: Deep Collaboration for Engineering Teamshttps://www.coscreen.co/
CoScreenは画面共有&コラボレーションのツールです。以前からあったものですが、
複数のメンバーが共有ウィンドウ間で同時に編集、
デスクトップ全体ではなく、