ネットで見かけたWebテク
1. Is It Time for Web Designers to Retire the Slider?https://speckyboy.com/web-designers-retire-slider/
Webデザイナーはそろそろスライダーを辞めるべきという提案です。人気がありつつ賛否両論なスライダーですが、
スライダーの代替手段として、
- ヒーローエリア
- カードレイアウト
- 複雑なCSSグリッド
- 動画
CSSの技術の進歩により、

2. The complete guide to making a responsive website | Dribbble Design Bloghttps://dribbble.com/stories/2021/07/20/editorx-responsive-website
レスポンシブなWebサイトを作るためのガイドです。
- ワイヤーフレームから始める
- ブレイクポイントを決める
- 最初に小さなスクリーン用のデザインをする
- 流動的なグリッドを作る
- 画像をレスポンシブデザインに最適化する
- 文字をレスポンシブデザインに最適化する

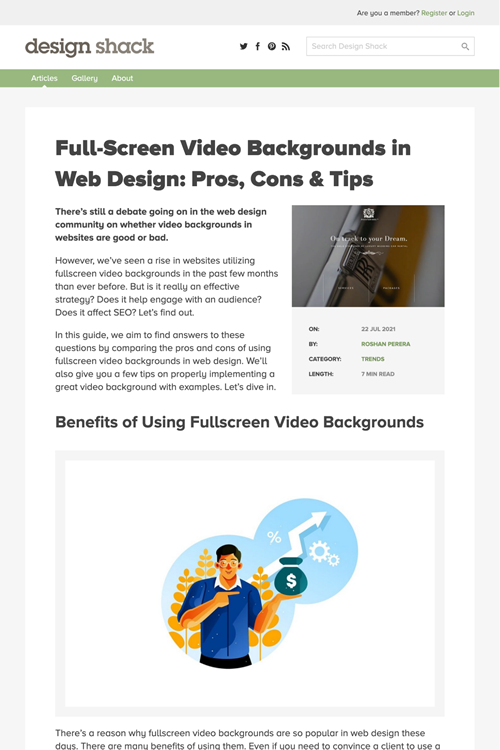
3. Full-Screen Video Backgrounds in Web Design: Pros, Cons & Tips | Design Shackhttps://designshack.net/articles/trends/full-screen-backgrounds/
フルスクリーンの背景動画を使うためのヒントと良い点、
- 適切な動画を使う
- 常に動画は短く
- 気を散らす動画は避ける
- ボタンなどの要素は強調する
- 音声は入れない
- 読み込み速度を最適化する

4. Ultimate footerhttps://footer.mdbgo.io/
無料で使えるフッターテンプレート集です。Bootstrapをベースとしたレスポンシブなフッターのコードを入手できます。
ページの最後には、

5. Mastering the Basics of Icon Design with Adrien Coquet | by Jeremy Elliott | Jul, 2021 | Noun Projecthttps://blog.thenounproject.com/mastering-the-basics-of-icon-design-with-adrien-coquet-9c3802093e30
アイコンデザインの基本について、
東京オリンピックで話題となったピクトグラムを作るためのヒントにもなりそうです。

そのほか、
- はてなブックマークにヤフコメの
「表示順位付けAI」 導入 「人気コメント」 の改善に - ITmedia NEWS
Yahoo!ニュースのコメントの順位付けに使われているAPIは無償で提供されています - Facebook Messengerが絵文字機能を強化、
サウンド付きも | TechCrunch Japan
LINEスタンプのように音の付いた絵文字もあるそうです - TumblrがZ世代のクリエイターのためのサブスクサービスPost+を開始 | TechCrunch Japan
Tumblrに動きがあると個人的にはちょっとホッとします
先週の気になるWebサービス
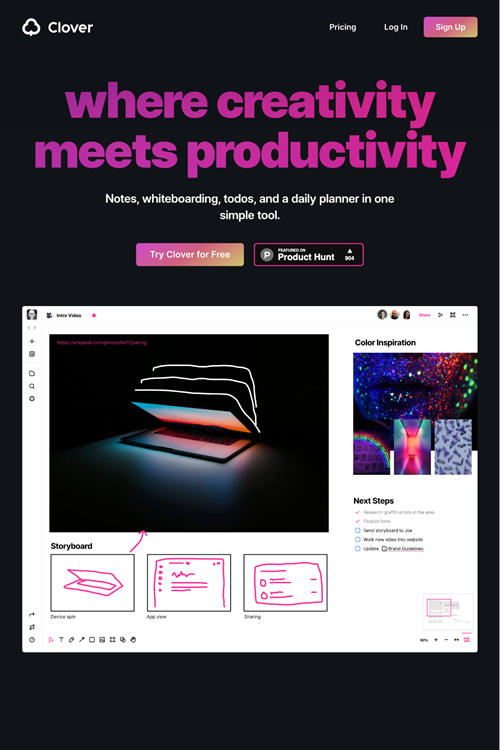
Clover – The creative workspace with notes, whitboarding, todos, and a daily plannerhttps://cloverapp.com/
Cloverはノート、 無限キャンバス上でToDo、 個人で日々のアイデアノートに使えそうですし、