ネットで見かけたWebテク
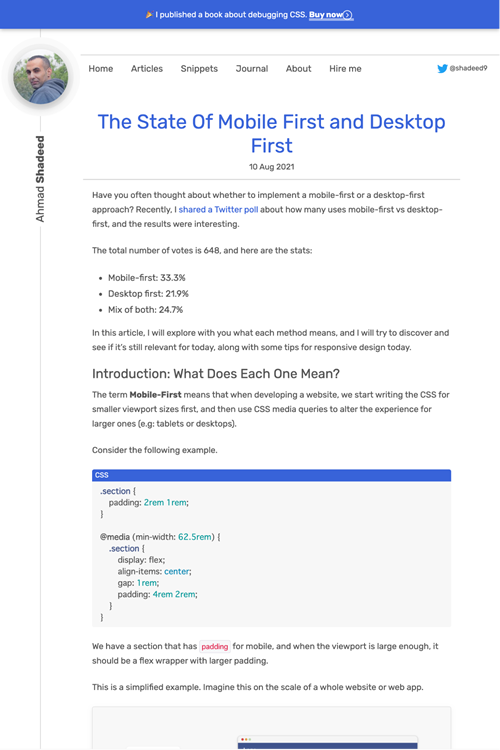
1. The State Of Mobile First and Desktop First - Ahmad Shadeedhttps://ishadeed.com/article/the-state-of-mobile-first-and-desktop-first/
モバイルファーストとデスクトップファーストの現状についてまとめています。CSSを作成するときモバイル向けの小さいビューポート向けから作るか、
この記事の作者がTwitterでアンケートを取ったところ、
- モバイルファースト:33.
3% - デスクトップファースト:21.
9% - 両方の組み合わせ:24.
7%
どちらかを決めることに固執せず両方のアプローチを混ぜる方法や、

2. Types of Contrast in User Interface Designhttps://blog.tubikstudio.com/contrast-in-user-interface-design/
ユーザーインターフェイスデザインでのコントラストの種類と、
UIデザインのコントラストの種類は以下の6つです。
- 色
- サイズ
- 形状
- 位置
- テクスチャ
- 方向
そして、
- より強力な視覚的な階層構造
- より良いフォーカス
- オリジナリティのある雰囲気
- 読みやすさの向上
- 人間の自然な知覚と反応への対応

3. Exciting New Tools For Designers, August 2021 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/08/exciting-new-tools-for-designers-august-2021/
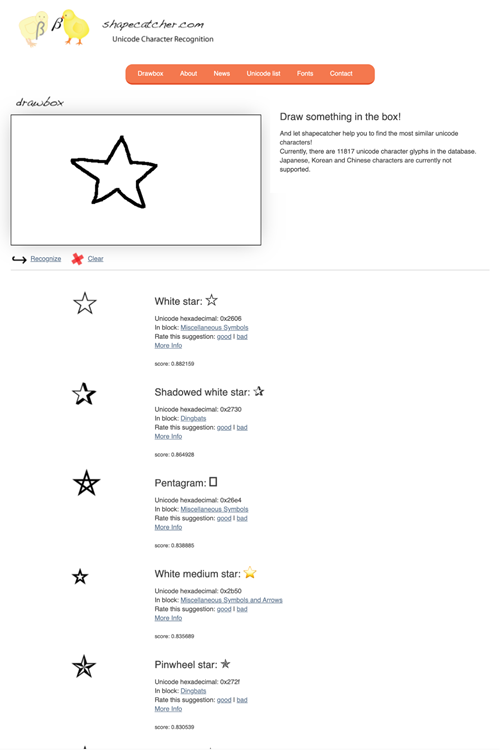
デザイナーのための新しい刺激的なツールをまとめた記事です。各種ジェネレーター、 Webサイト構築ツールとしては、 Figmaのプラグインと関連ツールをまとめています。カラーマネージメント、 最後に、 グラデーションが多数用意してあり、 Baselineというブランドデザインを作成するサービスが提供している無料ツールのひとつです。 そのほか、 Shapecatcherはユニコードのキャラクターを絵で描くことで探せるサービスです。読めない文字や図形を探すのに役立ちます。11817個のUnicode文字グリフから探すことができるそうです。 とはいえ、 テキストとして扱える図形を探す用途としては実用性もありそうです。出てきた候補からコピーしてテキストとしてペーストできます。素朴な作りのサイトで、
4. Useful Figma Plugins And Tools — Smashing Magazinehttps://

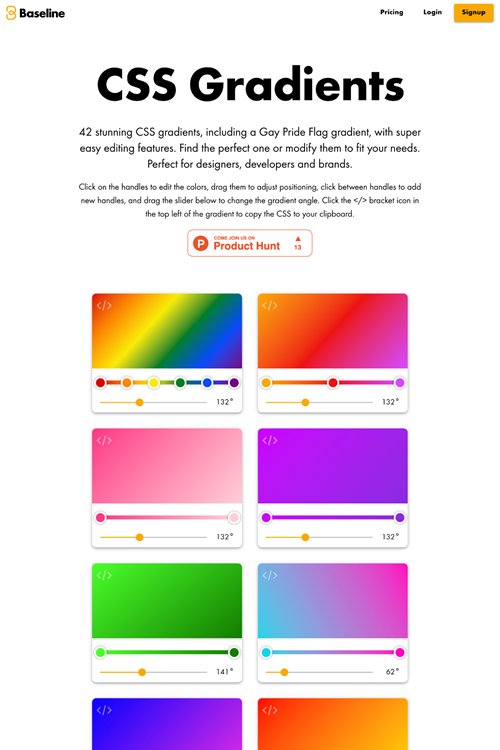
5. 42 CSS Gradients that look stunning | Baselinehttps://

個人ユーザーは当面無料で、
Wixからサイトではなくアプリを作るサービスが登場しました
賛否両論、先週の気になるWebサービス
Shapecatcher: Draw the Unicode character you want!https://