ネットで見かけたWebテク
1. 7 Essential Design Tips for a Killer “About Us” Page | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/08/7-essential-design-tips-for-a-killer-about-us-page/
効果的な会社概要ページ
- 何を含めるかを決める
- ミッションステートメントを明確にする
- 信頼を高める要素を入れる
- ブランドの個性を伝える
- 訪問者を時間の旅に誘う
- 企業の中には人がいることを見せる
- ビジュアルで価値を示す

2. 10 Tips for Working With Bold Colors in Web Design | Design Shackhttps://designshack.net/articles/graphics/bold-colors-in-web-design/
Webデザインで大胆な色を扱う10のヒントをまとめた記事です。
- 狙い通りの印象を感じてもらう配色にする
- 伝統的ではないやりかたで強調する
- あなたらしく強調する
- 驚くようなテキスト要素を作る
- 厳格な美学に対抗する
- 存在感を示す
- 注目を集める
- 楽しくする
- 鮮やかな背景を設定する
- トレンディな一面を見せる

3. TOP 10 Chrome Extensions for UI UX Designers – The Web Designerhttps://the-webdesigner.co/top-10-chrome-extensions-for-ui-ux-designers/
UI/
ユーザビリティのチェックができるものや、

4. Practical Uses of CSS Math Functions: calc, clamp, min, max | Modern CSS Solutionshttps://moderncss.dev/practical-uses-of-css-math-functions-calc-clamp-min-max/
CSSの数学関数の実用的な使用法を解説した記事です。calc()、
clamp()、

5. Why are hyperlinks blue?https://blog.mozilla.org/en/internet-culture/deep-dives/why-are-hyperlinks-blue/
ハイパーリンクがなぜ青色なのかを過去にさかのぼって研究した結果を発表しています。
ハイパーリンクが1987年に作成されたときにはモニタが白黒だったため色はなく、
青色である明確な理由はないようですが、

そのほか、
- Instagramがキーワードでのコンテンツ検索に対応、
英語から開始し将来的には他言語もサポート予定 | TechCrunch Japan
投稿文の全文テキスト検索ができるようになるのではなく、画像に写っているものをテキストで検索できる機能でした - Facebook日本版に
「レストラン予約機能」 飲食店ページに 「予約」 ボタン表示 - ITmedia NEWS
飲食店はTableCheckのWeb予約システムを導入している必要があります - 日販、
TikTok書籍フェアに本腰 30年前の小説がバズって重版 「影響力は絶大」 - ITmedia NEWS
出版社5社がそれぞれのTikTokアカウントから本の紹介動画を投稿するそうです
先週の気になるWebサービス
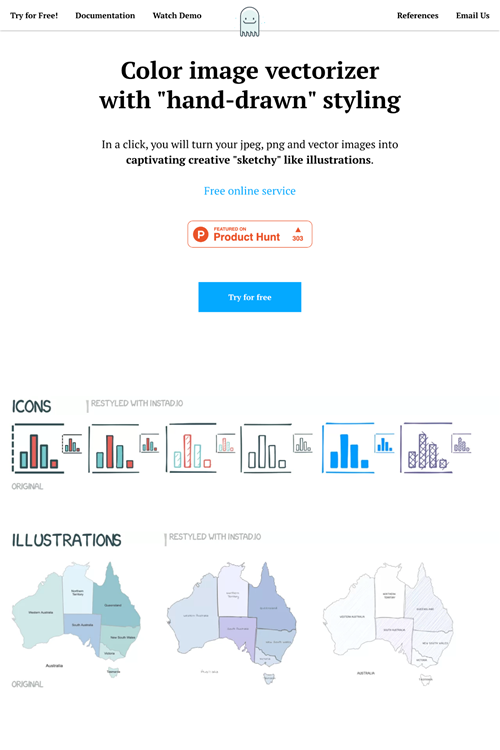
INSTAD.IO - Free image tracer,color vectorizer with hand-drawn styling.https://instad.io/
INSTAD.
JPEG、
4種類から選べるアニメーションを適用してMP4かGIFで保存することも可能です。グラフやダイヤグラムを手描き風にして、