ネットで見かけたWebテク
1. Developer Decisions For Building Flexible Components — Smashing Magazinehttps://www.smashingmagazine.com/2021/09/developer-decisions-building-flexible-components/
柔軟なコンポーネントを作る方法を説明した記事です。シンプルなデザインとそれをコードにする最適な方法の決定プロセスを解説しています。
レイアウトのアクセシビリティや画像の縦横比、

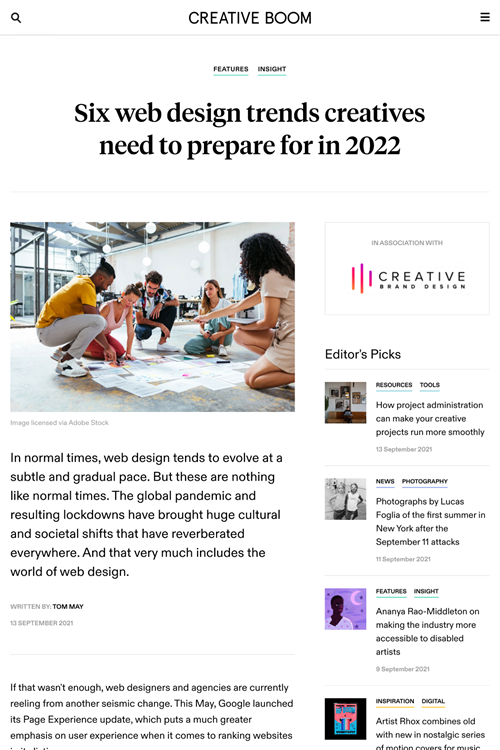
2. Six web design trends creatives need to prepare for in 2022 | Creative Boomhttps://www.creativeboom.com/features/six-web-design-trends-to-expect-in-2022/
2022年に向けて準備しておく必要がある、
それぞれの項目の例として取り上げているサイトもクオリティの高いものばかりです。
- 楽しさと楽観主義
- 心のこもったWebデザイン
- 落ち着いたアースカラー
- 3Dデザインとマルチメディア
- スクロールでストーリーを見せる
- 限界を超えたインタラクティブデザイン

3. 10 fundamental UI design principles you need to know | Dribbble Design Bloghttps://dribbble.com/stories/2021/09/07/10-fundamental-ui-design-principles-you-need-to-know
知っておきたいUIデザインの基本原則を10個まとめた記事です。
- UIデザインをシンプルに保つ
- 予測と先取り
- ユーザーを運転席に座らせる
- 系統的かつ一貫性を保つ
- 必要のない複雑さは避ける
- 明確な道しるべを提供する
- 間違いに寛容であること
- 適切なフィードバックを与える
- 機能に優先順位をつける
- アクセシビリティを考慮したUIの設計

4. 15 Great Chrome Extensions for Web Designers and Developershttps://www.awwwards.com/15-great-chrome-extensions-for-web-designers-and-developers.html
Webデザイナー、
Webページをレイヤー分けされたFigmaデータに変換する拡張機能もありました。

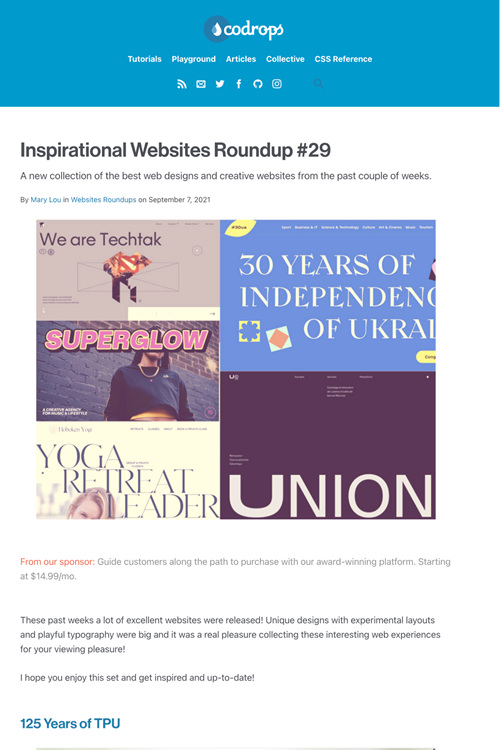
5. Inspirational Websites Roundup #29 | Codropshttps://tympanus.net/codrops/2021/09/07/inspirational-websites-roundup-29/
インスピレーションを得られるWebサイトのコレクションです。実験的なレイアウトと遊び心のあるタイポグラフィを兼ね備えた楽しいサイトが多いようです。
ウクライナの独立30周年を祝うサイトも掲載されていました。かなりポップで幾何学的図形が多用されたサイトでした。

そのほか、
- ペイパル、
後払い決済の 「Paidy」 を3000億円で買収--ペイディブランドは継続 - CNET Japan
日本ではPayPayと間違われがちなPayPalですが、これで国内決済市場における存在感は増しそうです - 必要なファイルが見つけられないストレスを軽減させるPlaybookの
「デザイナー」 向けクラウドストレージ | TechCrunch Japan
Playbookは4TBの無料ストレージを提供しているそうです - 17歳で開発、
ディズニーも使うベクターデザインツール 「Vectornator」 が約22億円調達 | TechCrunch Japan
えっ、ベクターグラフィックツールVectornatorを開発したとき17歳だったの!?
先週の気になるWebサービス
22 Best Typeform Alternatives In 2021 (Free & Paid)https://marketsplash.com/typeform-alternatives/
今回は、
各サービスについて、 ちなみに同じ人が6ヶ月前に書いた