ネットで見かけたWebテク
1. Graphic Design to UI/UX: A Comprehensive Guide to Transitioninghttps://designerup.co/blog/transitioning-from-graphic-design-to-ui-ux/
グラフィックデザインからUI/
- なぜUI/
UXを学ぶのか - グラフィックデザイン vs UXデザイン
- 静止画ではなく動きのあるグラフィックスとして考える
- 自分自身の経験を分析する
- オーバーラップしているところを見つけて知識の溝を埋める
- プロダクトデザインの現実を理解する
- 適切な分野でより多くの経験を積む
- 焦点を絞る
- スキルではなくROI
(投資利益率) を売りにする - ただプロセスを見せるだけでなく語りかける

2. Top Tips on How To Make a Typography by Gapsy Studiohttps://gapsystudio.com/blog/how-to-make-a-typography/
Webサイトのタイポグラフィを正しく使う方法を解説した記事です。
完璧なタイポグラフィをデザインする10のヒントをまとめていました。
- 大中小どのサイズのテキスト?
- テキストの配置は中央揃えか左揃えか?
- 最適な一行の文字数はどのくらい?
- 引用符に何を使うか?
- 見出しをどうスタイリングするか?
- 特別なタイポグラフィ用語:ユニット、
カーニング、 リーディング - 同一要素の一般的なスタイル
- セリフ体かサンセリフ体か?
- 文字の色をどうする?
- 読みやすさを最優先すべき

3. 20 Best New Sites, September 2021 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/09/20-best-new-sites-september-2021/
2021年9月の新しいサイトのギャラリーです。ブランディングの継続性の良い例となるサイトがいくつか紹介されています。
ブランディングの継続性は、

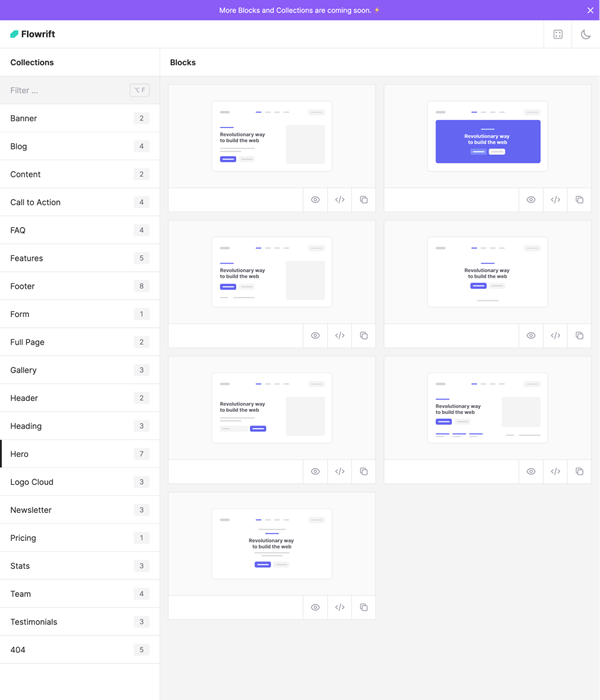
4. Flowrift - Beautifully designed Tailwind CSS UI blocks.https://flowrift.com/
Tailwind CSSで記述されたUIブロック集です。それほどブロックの数はないですが、
Tailwind CSSはフレームワークそのものにコンポーネントがないですが、

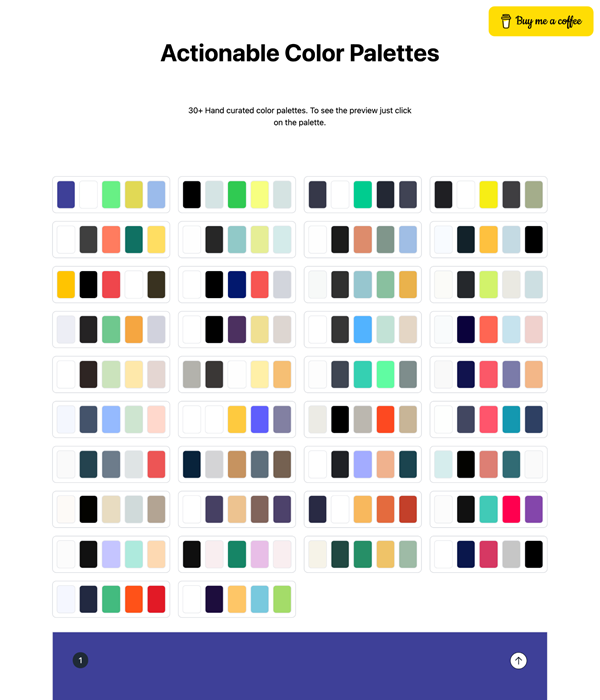
5. Actionable Color Paletteshttps://colorpalettes.colorion.co/
5色のカラーパレット集を30種類以上用意したサイトです。サイトのメインビジュアルっぽいデザインにカラーパレットを当てはめた例を表示できます。
パレットを書き出す機能はなく、

そのほか、
- 短尺動画の
「リール」、 Facebookでも正式提供--米国で - CNET Japan
一部の地域でテスト導入されていたリール機能が正式採用になりました - 音声SNSの
「Clubhouse」 が年内に日本語化 「日本は優先順位の高い国」 - ITmedia Mobile
Clubhouseによる初の日本の報道関係者向け説明会が開催されたそうです - Amazonが家庭用ロボット発表 部屋の中を動き回って見守り、
潜望鏡カメラも 約999ドル - ITmedia NEWS
四角いディスプレイに目だけの顔でも十分かわいいですね
先週の気になるツール/サービス
Searchablehttps://www.searchable.ai/
Searchableは複数のクラウドサービスのファイルを横断的に検索できるサービスです。今のところDropboxとGoogle Drive、
横断的に検索して探せるのはもちろん、
ファイルはSearchable上でプレビューできるのですが、