ネットで見かけたWebテク
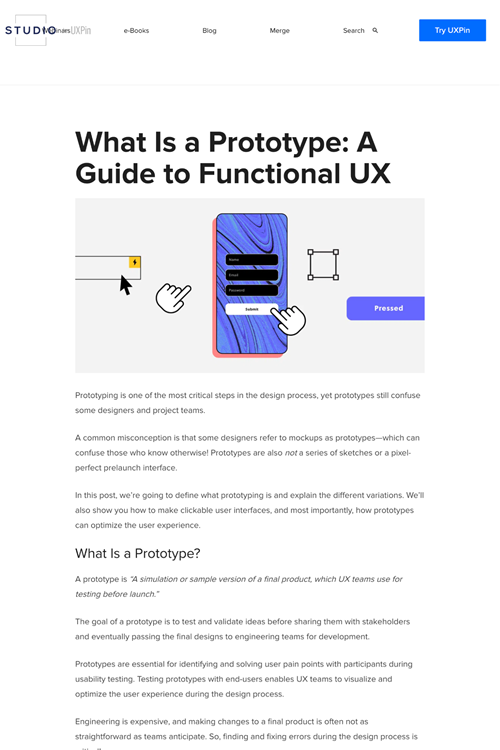
1.What Is a Prototype: A Guide to Functional UXhttps://www.uxpin.com/studio/blog/what-is-a-prototype-a-guide-to-functional-ux/
プロトタイプとは何かを定義し、
プロトタイピングの方式としては、
また、
- 紙 →低忠実度・
デジタル →高忠実度・ デジタル →コード - 紙 →低忠実度・
デジタル →コード - HTMLプロトタイピング →コード
- 紙 →UXPin Mergeを使った高忠実度プロトタイピング →コード
UIデザイン&プロトタイピングルールのUXPinによる記事なので、

2.Smart CSS Solutions For Common UI Challenges — Smashing Magazinehttps://www.smashingmagazine.com/2021/10/modern-css-solutions-for-common-problems/
UIの課題を解決するCSSのテクニックをまとめて紹介しています。複数のCSS関連の記事を取り上げていて、
- CSSで美しい影をデザインする方法
- CSSで紙を切り抜いたような効果を作る方法
- CSSで粒子の粗いグラデーションを作る方法
- CSSで複数行のテキストにひとつながりのグラデーションの背景を入れる方法
などの記事を紹介していました。

3.Expandable Sections Within a CSS Grid | CSS-Trickshttps://css-tricks.com/expandable-sections-within-a-css-grid/
CSSグリッドを使ったテクニックを解説した記事です。グリッドのセルのひとつにあるボタンを押すと、
最終的な完成版ではJavaScriptを使っていますが、

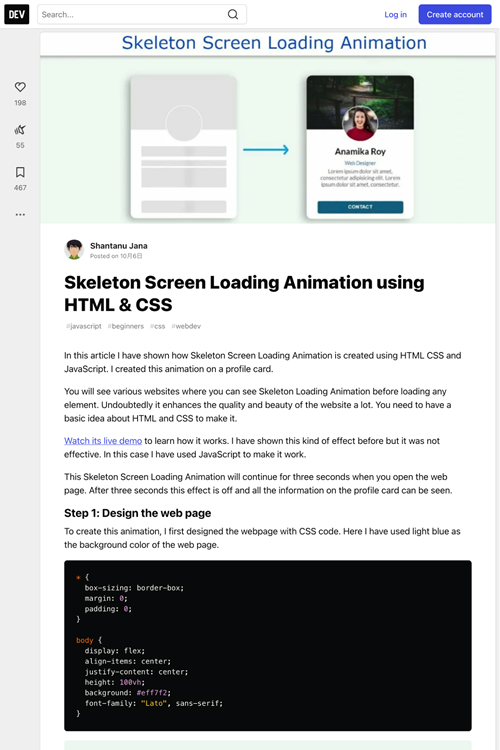
4.Skeleton Screen Loading Animation using HTML & CSS - DEV Communityhttps://dev.to/shantanu_jana/skeleton-screen-loading-animation-using-html-css-1ec3
一旦骨組みだけが表示されて、
骨組み用の背景色とアニメーションを3秒間表示して、

5.20+ Best Adobe XD Website Templates (Free & Pro) | Design Shackhttps://designshack.net/articles/inspiration/adobe-xd-website-templates/
グラフィックツール用のWebサイトのテンプレートを多数紹介しています。記事タイトルにはAdobe XDとありますが、
紹介しているテンプレートは、

そのほか、
- Appleの強化版クラウド
「iCloud+」、 自動アップグレード開始 - ITmedia NEWS
すでにベータ版で提供されていた機能もありますが、本公開になりました - Clubhouseに高音質のオーディオモードが登場 | TechCrunch Japan
USBマイクが使えるようになるんですね - Astropad、
iPadをWindows PCのサブディスプレイにできる 「Luna Display 5. 0」 を発表 - ITmedia NEWS
Luna DisplayのWindows版が発表されました
先週の気になるツール/サービス
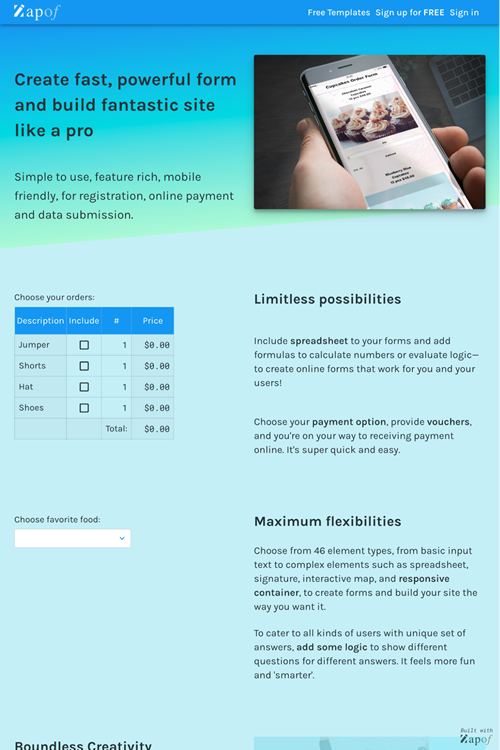
Free forms & site builder Zapofhttps://zapof.com/
Zapofは計算機能などを持つ高度なフォームを作れるサービスです。スプレッドシートの機能がフォームに組み合まれているので、
あらかじめ用意してある豊富なテンプレートをベースにフォームを作成できます。商品リストの表に欲しい個数を入力していくと合計金額が表示され、
多言語化はされてませんが、