ネットで見かけたWebテク
1. 16 Leading UI/UX Design Trends to Dominate in 2022 | Codicahttps://www.codica.com/blog/latest-ui-ux-design-trends/
UI/
- UIトレンド
- ヴィンテージ、
90年代 - 2D、
3Dアニメーション - 芸術的なイラスト
- ブルータリズム
- 非対称性
- 実際の写真
- スクローリーテリング
(スクロールによるストーリーテリング) - ミニマリズム
- ヴィンテージ、
- UXトレンド
- 包括性
(多様性を考慮) - VR、
AR - スーパーアプリ
(多くのサービスが組み合わされたアプリケーション) - 音声のみのアプリ
- デザインシステムとライブラリ
- ユーザーによるカスタマイズ
- ページの読み込み速度を優先する
- モバイルファースト
- 包括性

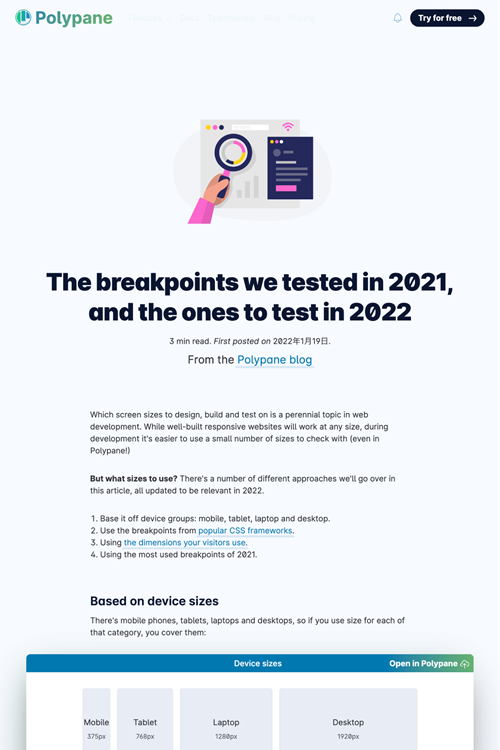
2. The breakpoints we tested in 2021, and the ones to test in 2022 | Polypane, The browser for ambitious developershttps://polypane.app/blog/the-breakpoints-we-tested-in-2021-and-the-ones-to-test-in-2022/
レスポンシブデザインでブレークポイントをどのサイズに設定するかを考えるためのアプローチをまとめた記事です。
サイズを考えるヒントとして以下の項目に分けて解説しています。
- デバイスのサイズ
- 人気のCSSフレームワーク
(Tailwind CSS) でのサイズ - Google Analyticsで解析したサイト訪問者のウィンドウサイズ
- WebAlmanacという調査機関
(?) のレポートによるよく使われるサイズ - レスポンシブでの画面確認ツールPolypaneでよく使われたサイズ

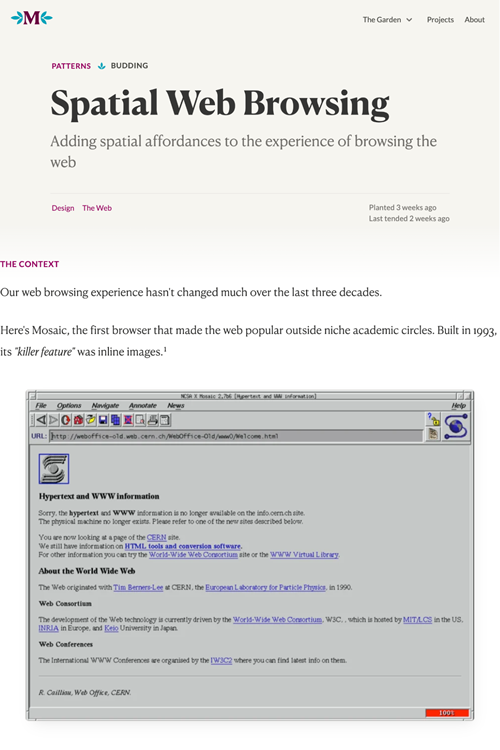
3. Spatial Web Browsinghttps://maggieappleton.com/spatial-web
Webを閲覧する新しい方法を提供するアプリケーション、
複数人で同時に使えるコラボレーションツールもあり、

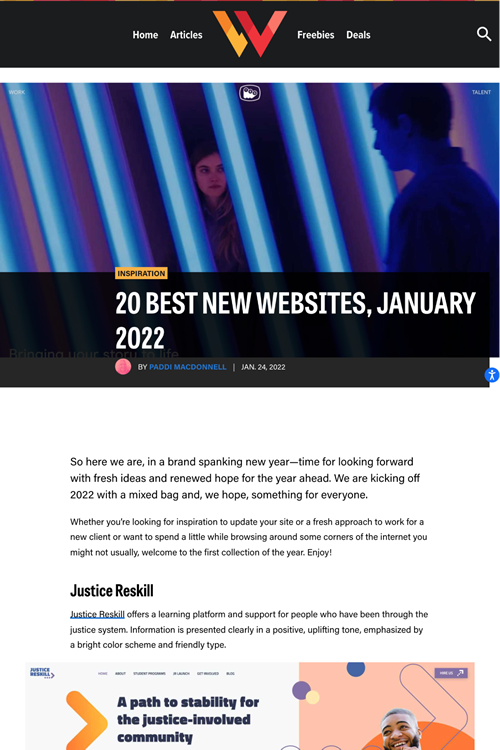
4. 20 Best New Websites, January 2022 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2022/01/20-best-new-websites-january-2022/
2022年1月の新しいWebサイトを20個まとめています。Webサイト制作のインスピレーションになるようなサイトが揃っています。
Accounting Boxはデスクトップサイズでは横分割なのがスマホサイズで縦に並ぶのが印象的ですが、

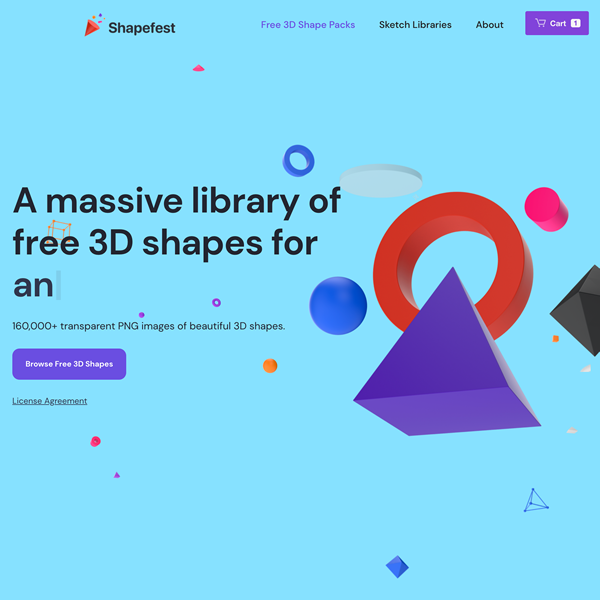
5. Shapefest™ - A massive library of free 3D shapeshttps://www.shapefest.com/
3Dで作られた文字や図形を透過PNG形式の画像で配布しています。商用利用も可能です。期間限定なのかもしれませんが、
無料で購入するという形式になっていて、

そのほか、
- 米Meta、
Oculusブランドから卒業 今後は 「Meta Quest」 に - ITmedia NEWS
すでに名前が変わったと思い込んでたんですが、まだだったんでですね - オープンソース
「cURL」 の作者、 大企業から 「24時間以内にこの質問に答えるように」 との無礼なメールを受け取る - ITmedia NEWS
オープンソース開発者のことを顧みないユーザーが多いことがわかる他の例も紹介しています - DAZN値上げ、
「3000円は適正価格と判断」 副社長が会見 - ITmedia NEWS
2016年のサービス開始以来赤字続きとのことで、値上げもやむなしかと
先週の気になるツール/サービス
hagrid - no-code user-generated FAQ, on any webpagehttps://hagrid.io/
hagridはWebページにユーザーが質問などを投稿できるエリアを作れるサービスです。FAQとして使うことを想定し、
質問やコメントを投稿する人はユーザー登録が必要で、
JavaScriptのコードで簡単に埋め込めますし、