ネットで見かけたWebテク
1. I wrote a book on UI/UX, here are my 6 tips for a great web & mobile designhttps://www.indiehackers.com/post/i-wrote-a-book-on-ui-ux-here-are-my-6-tips-for-a-great-web-mobile-design-4ffe3f92ed
UI/
- きれいなグラデーションを作るために自然をイメージした色を使う
- リアルなデザインを実現するするためにエレメントの下部に影をつける
- ボタンは常に角を丸くする
- Fパターン、
Zパターンに従ってボタンを配置する - ユーザーが常にガイダンス
(手引き) を受けられるようにする - クリック/
タップできる領域を適切に設定する - 画像の構図に三分割法を取り入れる

2. Advanced Figma tips & tricks 2022 | by Christine Vallaure | Mar, 2022 | UX Collectivehttps://uxdesign.cc/advanced-figma-tips-tricks-2022-20cbf9fdda45
Figmaのテクニックを23個もまとめた記事です。この回はパート2でパート1へのリンクもあります。
Photoshopの
Figmaの操作をGIFアニメにして掲載しているので十分わかりやすいですが、

3. Minimal CSS Frameworks: 10 Great Choices - Stack Diaryhttps://stackdiary.com/minimal-css-frameworks/
最小限で軽量のCSSフレームワークを10個紹介しています。ポートフォリオや履歴書ページ、
最小限のフレームワークの方が学習コストが低く、

4. SVG and CSS mesh gradient generator - Color Morphhttps://www.color-morph.com/
メッシュグラデーションのジェネレーターです。複数の色が混じり合うグラデーションをランダムに生成します。ベースの色や使用する色数を設定可能です。
CSSを表示してコピーするか、

5. 10 Free Collections of Feminine Logo Templates for Designershttps://speckyboy.com/free-feminine-logo-templates/
フェミニンなロゴの無料テンプレートを10個まとめた記事です。ほかにもいろいろな種類のロゴテンプレートを紹介した過去記事へのリンクもありました。
クラウドソーシングなどの影響でロゴデザインの単価が下がっていると嘆く声もありますが、

そのほか、
- モリサワの
「BIZ UDフォント」 がGoogle Fontsで利用可能に、 4月1日から - ITmedia NEWS
Google FontsでWebフォントとしても使えるようになっています - Firefox最新版にWebサイトのパフォーマンスを即座に可視化&共有できるツール | TECH+
「JavaScriptをはじめとしたコードやUIのパフォーマンスを分析し、改善するのに役立つ」 とのこと - Samsung、
「iMac」 そっくりなWi-Fi内蔵4Kモニター - PC Watch
iMacというよりApple Studio Displayに似たディスプレイで、PCなしで単体で動画コンテンツを見たりWebブラウズもできるそうです
先週の気になるツール/サービス
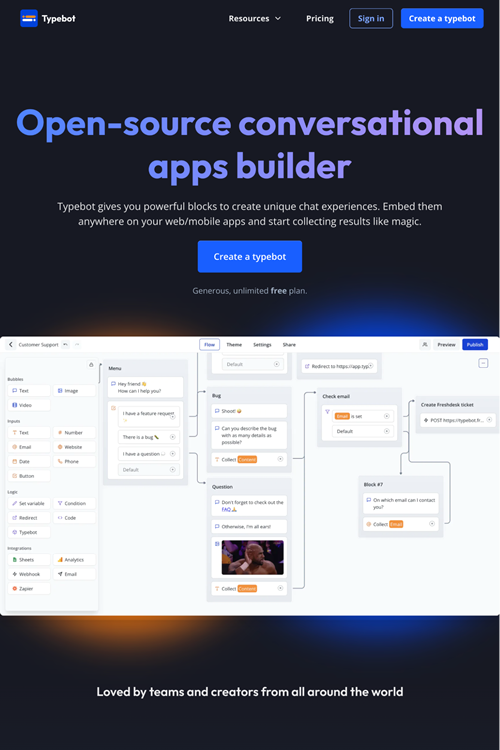
Typebot - Open-source conversational apps builderhttps://www.typebot.io/
Typebotは会話形式で条件分岐をするチャットボットが作れるサービスです。問い合わせフォームやアンケートなどに使うと便利そうです。
選んだ選択肢によって分岐するだけでなく、
作ったチャットボットはWebページやブログなどに埋め込み可能です。Typebotのトップページで埋め込まれたものを試せます。入力内容をメールで送ったり、