web-apps
- Google Docs as Blog
Google Docsのワープロ機能をブログとして活用する方法がLive blogging with Docsで紹介されています。文書のタイトルがブログのタイトルとなります。公開する方法は2つあり、
1つはGoogleドキュメントをブログの中にIFRAMEとして組み込む方法と、 もう1つは新しいブログポストとして公開する方法です。後者の方が推奨されていますが、 追加の作業が必要になります。 - 方法その1:
【ブログに組み込む】 タイトルと内容のあるドキュメントを作成したら右上の
「共有▼」 メニューから 「ウェブページとして公開…」 を選択。 [変更が加えられると自動的に再公開する] にチェックを入れて [ドキュメントを公開する] ボタンを押す。左上の 「からドキュメントに戻り、 左上の 「ファイル」 メニューから 「Webページとして公開する…」 を選択する。 公開可能ページが別ウィンドウや別タブに表示されるので、
そのURLをコピーしてブログにiframeタグを使って組み込む。Google Docsドキュメントを編集するとブログに公開されているドキュメントも自動的に更新される。 - 方法その2:
【ブログとしてポスト】 タイトルと内容のあるドキュメントを作成したら右上の
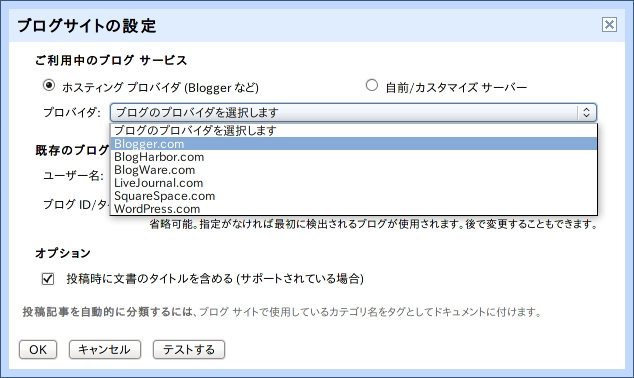
「共有▼」 メニューから 「ウェブページとして公開…」 を選択。 [ブログに投稿する] ボタンを押す。対象のブログを設定するダイアログが立ち上がってくるので設定する。 執筆現在でサポートされているブログはBlogger、
BlogHarbor、 BlogWare、 LiveJournal、 SquareSpace、 WordPressなど。これ以外でもBlogger API、 MetaWeblog API、 MovalType APIのどれかを指定して自前のサーバやそれ以外のブログサーバを指定できるようにもなっている。設定が完了すれば自動的にブログに公開される。 図 ブログの設定 
ただしこちらの方法では自動的にブログのほうは更新されないため、
Google Docsドキュメントを編集した場合には 「共有▼」 メニューから 「ウェブページとして公開…」 を選択し、 [投稿を再公開]ボタンを押す。こちらの方法では更新する場合には[投稿を再公開]ボタンを押す必要がある。
- 方法その1:
tools
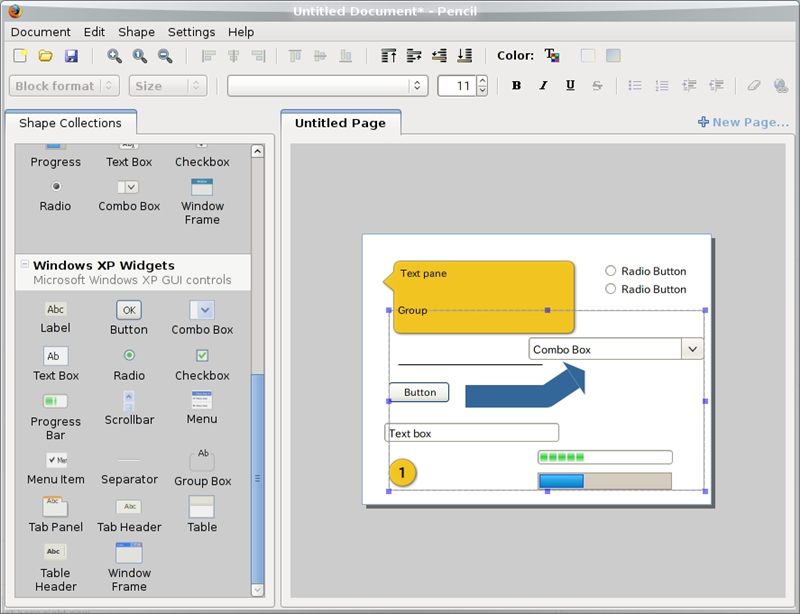
- Pencil on Firefox3
Pencil ProjectにおいてFirefox 3のエクステンションとして動作するスケッティングツールPencilが公開されています。執筆現在のバージョンは1.
0です。 Mozilla Geckoエンジンを活用したスケッチアプリケーションで、
簡単な操作で図形を作成できるという特徴があります。データはPNG画像としてエキスポート可能です。XULRunnerを使えばスタンドアローンアプリケーションとしても活用できます。エクステンションをインストールしたらToolsメニューからPencilを選択shtie起動できます。簡単に利用できるうえ使いかってもよく、 ブラウザがあれば使えることから今後幅広い活用が期待できそうです。 - Firefox 3 video/
audio HTML5で導入が予定されているvideo要素およびaudio要素に関する機能パッチがFirefox Mozilla-centralリポジトリへ追加されました。このためリポジトリ経由でソースを取得してビルドする場合、
--enable-mediaを指定してconfigure(1)を実行すれば同要素が有効になったFirefoxを構築できます。 - JDK6 Update 7
JDK6 Update 7にJava VisualVMが同梱されるようになりました。今後のリリースではJava VisualVMが同梱され続けることが予想されるため、
Javaを使ったプロファイリングや分析、 問題解析などに同ツールを活用することがデフォルトとして使われることになりそうです。同要素が機能するにはバックエンドにOgg Theora/ Vorbis、 GStreamer、 DirectShow、 QuickTimeなどのデコーダが用意されている必要があります。