ここでは、次世代モバイル機器として台頭してきているiPhoneについて、実際のiPhone対応サイト制作やアメリカ動向とともに、今後の展望を占います。
iPhone(日本商標:アイフォーン)の基礎知識
iPhoneは、2007年6月29日にアメリカで発売されたスマートフォンに位置付けられる携帯電話です。それまで、アメリカ国内でモバイル経由でWebにアクセスしている人は全体利用者数のうち10%以下でした。しかし、iPhoneにはWebブラウザのSafariが標準搭載されており、従来のモバイル特有のインターフェースによる制限がなくなったうえ、無線LANに対応していることから、登場以来多くの人がiPhone、すなわちモバイル経由でのWebブラウジングを行うようになりました。
また、iPod touchと共通のタッチパネルを採用することにより、「つまむ」「広げる」「滑らせる」などの操作が可能になり、物理的なボタンを一切使わずにWebをブラウズできることから、次世代のインターフェースを備えた端末と言われています。それに伴い、2008年に入り多くの米国企業がiPhone向けのサイト構築を始めています。
こういった背景から、執筆時点で、iPhoneの日本国内向けの具体的な販売予定はありませんが、将来的に導入されることを見越しておくと良いでしょう。また。海外向けのサイト構築を予定・運営している方にとっても今後軽視できない端末となるでしょう。
ここでは、iPhoneの特徴や制限を理解したうえで、最適なサイト構築のための説明をいたします。
iPhone版Safariにおける仕様
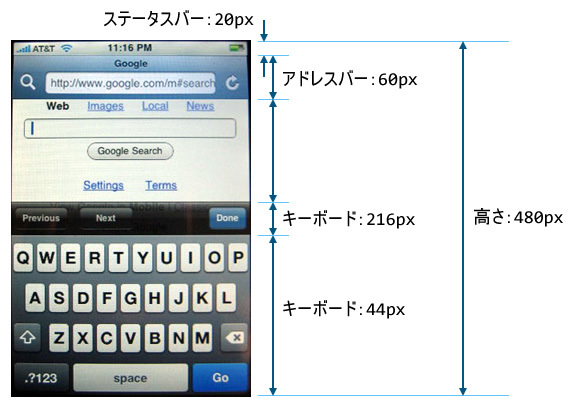
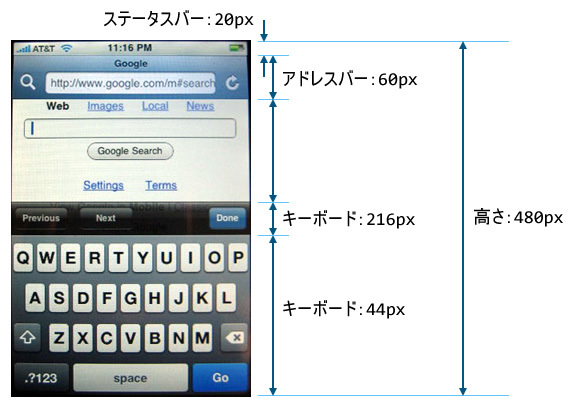
画面の大きさと解像度は表1のとおりです。また、図1のように、iPhoneにはWeb用に標準ブラウザとしてSafariが搭載されています。
表1 画面の大きさと解像度

|
縦にした場合:320px×356px
(アドレスバーを除いた場合は320px×416px) |
|---|
 |
横にした場合:480px×208px
(アドレスバーを除いた場合は480px×268px)
解像度:160ppi |
|---|
図1 iPhone版Safari

Safariが搭載されたことにより、今までのモバイル向けブラウザでは体験できなかったブラウジングが可能となりました。しかしながら、実際はMac版のものと違う点が多くあり、考慮する必要があります。表2は機能面に関する仕様説明です。
表2 iPhone版Safariの仕様
| Cookie(クッキー)は利用可能 |
| 同時に8枚までのページを開くことが可能 |
| 標準の状態ではポップアップウィンドウをブロック |
| PDFやワードファイルの閲覧が可能 |
| サポートしている画像の種類:.gif、.jpg、.png、.tiff |
| 表示用使用可能フォント:American Typewriter、Arial、Arial Rounded MT Bold、Courier、Courier New、Georgia、Helvetica、Helvetica New、Marker Felt、Times New Roman、Trebuchet MS、Verdana、Zapfino |
| CSS1、CSS2およびCSS3の一部をサポート |
| Flashプラグインは利用不可(Flashプレーヤのダウンロード、インストールも不可) |
| Javaプラグインは利用不可 |
| JavaScriptによるmouseOverやmouseOutなどのマウスを使ったイベントは利用不可 |
| CSSによるa:hover、a:activeクラスは利用不可 |
| ストリーミングコンテンツ以外のHTML、CSS、JavaScriptなどの1ファイルにおける最大サポートサイズは10Mバイト |
| .gif、png、.tiffファイルの最大サポートサイズは8Mバイト |
| .jpgファイルの最大サポートサイズは128Mバイト |
| JavaScriptの動作が開始するまでの待ち時間は最大で5秒 |
| .gzip圧縮端子をサポート |
| iFrameをサポート |
| フレームセットは利用不可 |
iPhone向けサイト作成の10のポイント
それでは、上記の仕様をふまえたうえでiPhone向けのサイト制作のポイントを説明いたします。
ポイント①:Flashコンテンツは一切使用しない
iPhoneをターゲットにサイトを作る際に、まず最初に気を付けなければいけないのが、Flashによるコンテンツです。搭載されているSafariはなぜかFlashプラグインをサポートしておらず、Flashベースのサイトはすべて表示されません(図2)。
図2 Flashコンテンツが表示されていない状況

ポイント②:iPhone専用ページを作る
Safariブラウザが搭載されていることからもわかるとおり、PC向けのサイトも閲覧可能ですが、文字の大きさや、画像、コンテンツの面でiPhoneにとって最適なページを作成するには、専用ページを作ることをお勧めします。また上記の通り、ホームページがすべてFlashで作られている場合は、専用ページは必須となります.
ポイント③:ページ全体を軽めにする
iPhoneからサイトにアクセスする際に無線LANを利用していればブロードバンドスピードでサイトをブラウズすることが可能ですが、Wi-Fi環境がない場合は、GPRSもしくはEDGEを使ってアクセスすることになり、最大でも220KB/Sのスピードに制限されます。したがって、ページに掲載されるコンテンツはなるべく軽くしておくほうが良いでしょう。
ポイント④:縦の状態を想定してデザインする
iPhoneを90度回転させることで、ページを横向きに表示することが可能ですが、実際に使ってみると、縦の長さが限定されるため、とても使いにくく、Webブラウジングの際は通常縦向きに使います。したがって、インターフェースをデザインする際には縦向きで最適な状態を想定してください.
ポイント⑤:ズーム機能を想定する
iPhoneでサイトをブラウズする際の最大の特徴と言えるのが、ズーム機能です。今までになかったインターフェース要素なので、デザインする側としては、どのように活用するかがポイントとなります。基本的には、ズームアウトの状態でページのどの部分にどのようなコンテンツがあるかを知らせ、詳細はズームインの状態で見てもらうようなデザインが良いでしょう。
ポイント⑥:ページ構成は大きな見出し+説明文
上記のズーム機能を活用することで、多くの情報を1つのページに掲載することが可能です。iPhoneでのブラウジングはズームアウト状態で必要な情報を探し、見つかり次第ズームインするのが基本になりますので、見出しは大きめ(15ピクセル以上)で、本文は小さめの文字で作成すると良いでしょう.
ポイント⑦:フォームの要素は少なめにする
iPhoneを使っていてわかるのは、フォーム入力が非常に困難だということです。とくにたくさん並んだチェックボックスやラジオボタンは、非常に押しにくいうえに他のボタンを押してしまいがちです。ユーザの便宜性を最優先し、フォーム要素はなるべく少なくしましょう。
ポイント⑧:ナビゲーション要素はページ上部に設定
画面が小さいこともあり、ナビゲーション要素はスクロールなしでも見れるページ上部に表示されるようにしましょう。理想的にはページ上部から測って400px以内の場所です。
ポイント⑨:ページ数を少なめにし、情報はなるべく1つのページに収める
PCの場合と違い、ブラウザのコントロールボタンが限られていますので、なるべくページの行き来を少なめにするために、1ページになるべく多くのコンテンツを掲載してください。細かくページ分けすると、ロードするたびに待ち時間が多くなりユーザビリティが下がってしまいます。その点、“滑らせる”を活用することでスクロールは比較的容易です。
ポイント⑩:背景はなるべく暗めにする
アメリカで2008年は“エコ”がトレンドと言われています。PCの背景画像を暗めにすることにより、消費電力が少なく省エネにつながります。iPhone向けのサイトも背景を暗めに設定することにより、バッテリの消費電力が少なくて済むため、ユーザにとってはありがたいサイトになります。
実践:iPhone向けサイト制作
それでは、これから実際にiPhone向けのサイト作りについての具体的な説明をいたします。
表3 ユーザエージェント(UA)定義
| iPhone | “Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML、like Gecko) Version/3.0 Mobile/1A543a Safari/419.3” |
|---|
| iPod Touch | “Mozilla/5.0 (iPod; U; CPU like Mac OS X; en) AppleWebKit/420.1 (KHTML、like Gecko) Version/3.0 Mobile/3A100a Safari/419.3” |
|---|
iPhone専用ページ作成方法
下記のいずれかの方法でiPhone専用のCSSおよびページにサイトを転送します。
- ①スタイルシートを分ける方法
iPhoneでアクセスしたときに専用のCSSを読み込ませる方法です(リスト1)。
リスト1 スタイルシートを分ける方法
<!--[if !IE]>-->
<link media="only screen and (max-device-width: 480px)"
href="iPhone.css" type="text/css" rel="stylesheet" />
<!--<![endif]-->
- ②PHPを使い専用ページへ飛ばす方法
iPhoneを感知し適切なディレクトリへ転送する方法です(リスト2)。
リスト2 PHPを使い専用ページへ飛ばす方法
if (stristr($_SERVER['HTTP_USER_AGENT'],'iPhone')) {
header( 'Location: /iphone' ) ;
}
- ③JavaScriptを利用し判別する方法
PHPが使えない場合はJavaScriptを使い転送する方法です(リスト3)。
リスト3 JavaScriptを利用し判別する方法
if (navigator.userAgent.indexOf('iPhone') != -1) {
location.href = 'http://www.apple.com/iPhone';}
ビューポート(Viewport)に関する情報
iPhone特有のズーム機能に関する設定はビューポートと呼ばれるmetaタグで設定します。下記の表記の後にそれぞれのプロパティが入ります(表4)。
<meta name="viewport" xxx=””/>
表4 利用可能なプロパティ
| width | ページロード時の横幅、標準値は980。利用可能範囲は200~10,000 |
|---|
| height | ページロード時の縦幅、標準値は横幅の数値に対するアスペクト比によって設定される。利用可能範囲は223~10,000 |
|---|
| initial-scale | ページロード時のスケール値。標準値はスクリーンのサイズと同じ。利用可能範囲は[minimum-scale、maximum-scale]。ユーザは“つまむ”および“ダブルタップ”でズーム値を変更可能 |
|---|
| user-scalable | ユーザのズーム動作の制御。“No”にするとズーム機能をoffにできる。標準値は“yes” |
|---|
| minimum-scale | ズーム機能を利用する際の最小スケール倍率。標準値は0.25。利用可能範囲は0~10 |
|---|
| maximum-scale | ズーム機能を利用する際の最大スケール倍率。標準値は1.6。利用可能範囲は0~10 |
|---|
表4の設定はすべてを行わなくても、一部の設定値を元にSafariが自動的に他の値を判別します。たとえば、“scele”を1.0に設定した際は、画面の標準解像度である値(縦向き:320px、横向き:480px)が横幅として設定されます(リスト4)。
リスト4 ビューポートmetaタグ使用例
<meta name="viewport" content="width = 320" />
<meta name="viewport" content="initial-scale=2.3,user-scalable=no" />
<meta name="viewport" content="width=480; initial-scale=0.6666; maximum-scale=1.0; minimum-scale=0.6666" />
その他のサンプル
電話番号にタグを付け、ワンクリックで電話ができるようにするには、リスト5のように記述します。
リスト5 電話番号にタグを付け、ワンクリックで電話ができるようにする方法
<a href="tel:4155551212">415.555.1212</a>.
上部に表示されるTooldbarを消すには、リスト6のように記述します。
リスト6 上部に表示されるTooldbarを消す方法
<script type="application/x-javascript">
addEventListener("load",function()
{setTimeout(hideURLbar,0); },false);
function hideURLbar()<
{window.scrollTo(0,1); }
</script>,
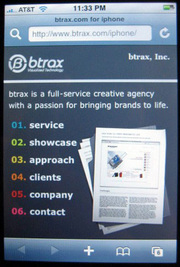
このように記述を切り分けることで、PC向けサイト/iPhone向けサイトを展開することが可能です(図3)。
図3 筆者の会社のサイト(PC向け/iPhone向け)



トップ画面向けアイコン作成
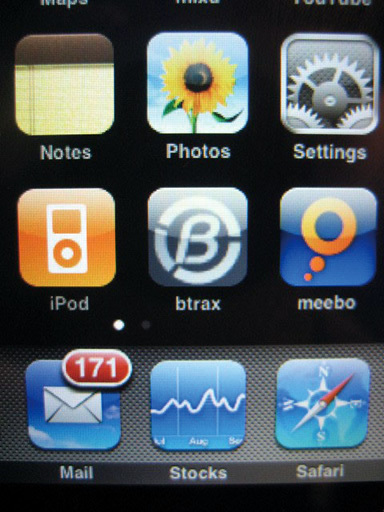
続いて、ショートカットに関するTipsをご紹介します。最近のiPhoneソフトウェアアップデートによりサイトへのショートカットをトップ画面に追加できるようになりました。その際、ページの一部が自動的にアイコンとして利用されます(図4)。
- ①Photoshopなどで45px×45pxの画像(アイコン)を作る
②画像を「apple-touch-icon.png」という名前で保存する
③サイトのルートディレクトリにアップする、もしくはアップ先をページ内に指定する
-
例)
<link rel="apple-touch-icon" href="/Graphics/iphone-icon.png" />
図4 iPhoneのアイコンとしてサイトが登録される

iPhone対応サンプルサイト: Gmail
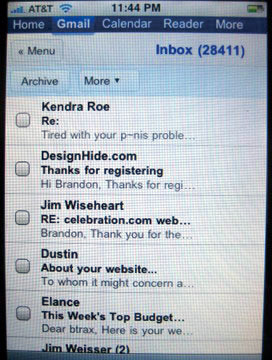
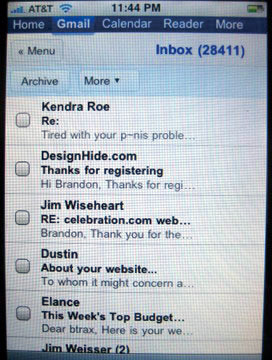
iPhoneが発売されてから1年近く経ちますが、アメリカ国内でもiPhone専用に対応しているサイトはいまだ多くありません。その中で、GmailのサイトはiPhone向けに特化したページを作成して、高いユーザビリティを実現しています(図5)。利用できる機能を制限することにより、小さな画面からでもストレスなくメールのチェックおよび検索が可能になっています。
図5 iPhoneに対応しているGmail

今後の展望
発売開始以来iPhoneはその直感的なインターフェースによるユーザビリティの高さから、アメリカのモバイルユーザから絶大なる人気を獲得しています。指先で自由自在に画面をコントロールできるという画期的な操作方法で、今までのマウス+キーボードでは実現できなかった情報収集および表現が可能になります。
もしかしたらデスクトップコンピュータからもマウスとキーボードがなくなる日が近いうちにくるかもしれません。