ご存知の通り、HTML5はWebを進化させる技術であり、多くの場合、静的なページにおける構造の強化やさまざまなAPIsによるWebアプリケーションの構築に注目されています。しかし一方で、HTML5はグラフィックスのための技術でもあります。
本稿では、グラフィックスのための技術として、HTML5や周辺技術を見てみましょう。
HTML5とその周辺の技術要素
最近まで、Web上での高度なグラフィックス表現と言えばFlash一択でした。しかし、iPhoneの登場、Android用Flashプラグインの開発中止、Windows8のIEにおけるプラグインフリー化などの影響でFlashにおける風当たりが強まってきています。一方で、HTML5やその周辺技術の進化とブラウザー側によるそれらのサポートの向上により、これまでFlashが担っていた表現が、少しずつ標準技術だけで実現が可能になりつつあります。
HTML5に関連するWebのグラフィックスの技術といってもさまざまで、次のような技術があります。
技術 役割 HTML5 media(audio, video) HTML上に音声や動画の埋め込みとAPIs CSS3(WebFonts, Transitions, Transforms, Animationなど) HTMLの表現向上 SVG ベクターグラフィクスの埋め込み、タグとしてHTMLへの混在も可能 Canvas 複雑な計算が必要な2D表現 WebGL 複雑な計算が必要な3D表現
もちろん、すべてHTML5を中心とする標準技術であるため、JavaScriptを通じてそれぞれを組み合わせて利用できます。
注目されるGraphicalWeb
こうした新しいWebのグラフィックス技術の拡大もあり、2012年にはThe Graphical Web というカンファレンスがスイス開催されました。
The Graphical Web2012のWebサイト
実はこのカンファレンス、2002年から10年以上も続いているカンファレンスで、2011年まではSVG Openという名前で開催されていました(ちなみに、2007年には日本で開催されました) 。しかし、2012年からカンファレンス内で扱う技術はSVGのみにとどまらず、HTML5 media、CSS3 Animations、2D Canvas、WebGLなどの技術も取り上げることとなり、こうした技術の総称としてカンファレンスのタイトルを「The Graphical Web」へと変えたのです。
The Graphical Web 2012では2日間2トラックの構成で、たくさんの技術や事例を取り上げました。そしてThe Graphical Web 2013はアメリカで開催される予定です。
歴代SVG OpenのWebサイト
Adobeもまた、新しいWebのグラフィックス技術に注目しており、Web Platform Team Blog では、エクスペリメンタルなCSSの機能などを取り上げた記事が発信されています。また、同社のコンテンツ、The Quest for The Graphical Web では、Webグラフィックスのための技術を解説しています。
The Quest for The Graphical Web
このように、Graphical Webのための技術は仕様とそれを利用するための環境であるブラウザーが整備されつつあり、さらにそれら技術が積極的に推進される傾向にあります。
実用されるGraphical Webな技術
こうしたGraphical Webのための技術は、既にいくつかのコンテンツで実用もされています。例を見てみましょう。
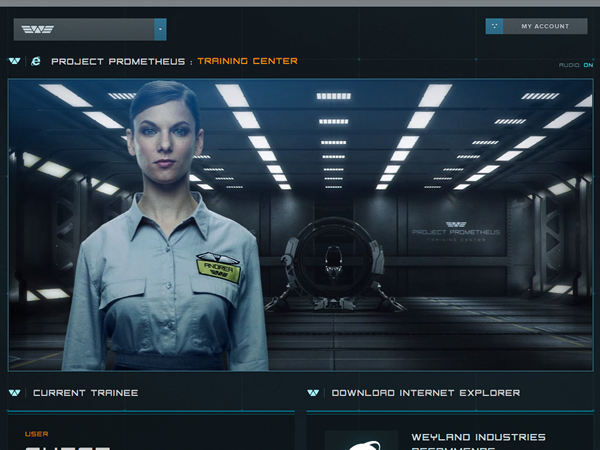
PROJECT PROMETHEUS : TRAINING CENTER
PROJECT PROMETHEUS : TRAINING CENTER は2012年に公開された映画「プロメテウス」のサイト内のコンテンツです。宇宙船に乗り込む隊員の訓練を想定したミニゲームから、「 プロメテウス」の世界観を感じることができます。
活用されている技術:video, audio, canvas
The Hunger Games - Capitol Tour
The Hunger Games - Capitol Tour は2012年に公開された映画「ハンガー・ゲーム」の世界観である、富裕層が支配する近未来の世界を知ることができるコンテンツです。表現にはvideoやcanvasが活用されています。
活用されている技術:video, audio, canvas
LIGHTNING RETURNS : FINAL FANTASY XIII
FINAL FANTASY 13の続編、LIGHTNING RETURNSの作品紹介コンテンツ「LIGHTNING RETURNS : FINAL FANTASY XIII 」はcanvasを中心とした表現が利用されています。コンシューマー向けゲームのWebサイトというと、Flashを採用することがほとんどでした。しかし、このコンテンツの登場にWebの新しい時代を感じることができるでしょう。
活用されている技術:video, audio, canvas
Contre Jour
Contre Jour はcanvasを中心に利用したゲームコンテンツで、非常になめらかに動作します。物理演算エンジンにはJavaScript版box2dが利用されています。
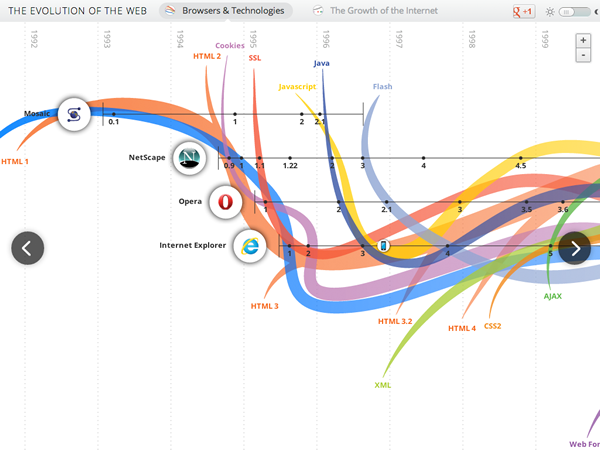
The Evolution of the Web
The Evolution of the Web はSVG生み出すなめらかな曲線を活用したブラウザーの歴史年表の表示から、複雑なWebの歴史を学ぶことができます。
活用されている技術:SVG, CSS3 3D transforms
Zeitgeist 2012
Zeitgeist 2012 は2012年によく検索された世界中のできごとを地図上に表示します。CSS 3D transformsにより、奥行きをもたせた地図のナビゲーションを実現しています。なお、CSSの3D変換はIE10からも一部対応されているため、IE9以下では平面で表示されますが問題なく操作します。高度なブラウザーでは、よりよい体験ができるというわけです。
活用されている技術:CSS3 3D transforms
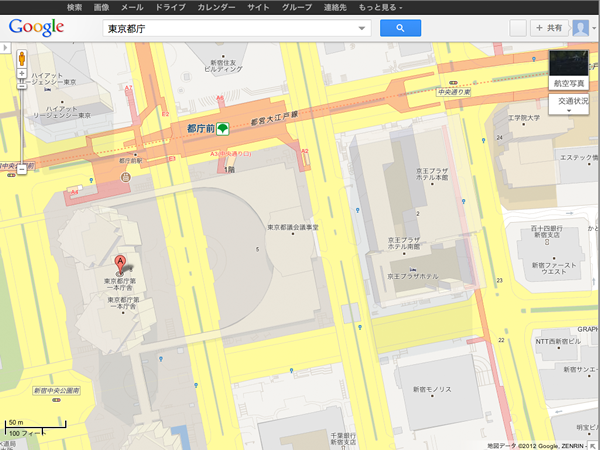
GoogleMaps with MapGL
Google MapではWebGLが活用されています。MapsGL機能を有効にすると、地図の建築物などがその高さに応じて3Dで表示されるなど、立体的な表示になります。MapsGLを有効にして西新宿の高層ビル群周辺で地図を動かすとパースが有効な地図を体験できます。
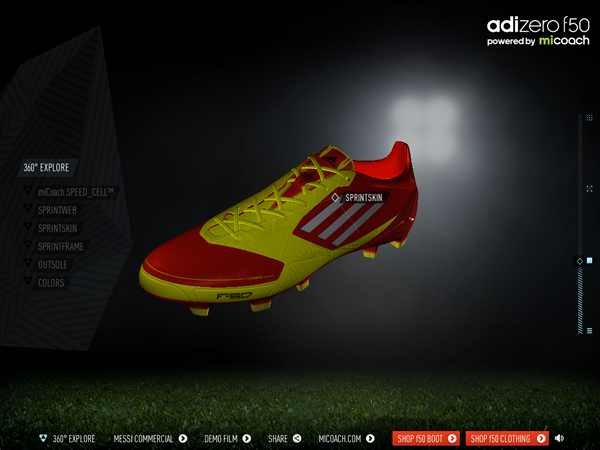
adizero f50
スポーツ用品メーカーのアディダスのWebサイト内にあるadizero f50 では、製品紹介としてWebGLが利用されています。スポーツシューズを上下左右好きな方向から3Dで表示することができ、さらには分解して内部構造も知ることができます。
このように、2012年の時点でたくさんのコンテンツにさまざまな新しい標準技術が取り入れられ、トラフィックが多いであろうWebコンテンツにも積極的に利用されはじめているという事実があります。
Graphical Webをささえるライブラリー
これらGraphical Webのための技術を支えるJavaScriptライブラリーもたくさん登場しています。というのも、特にcanvasやWebGLは低レイヤーのAPIです。そのため、実際に利用するとなるとたくさんの管理すべき項目がでてきてしまい、コードは複雑になってしまいます。そこで、描画した情報をオブジェクトとして保持できるJavaScriptライブラリーを活用するという選択があります。
ここではそれらの中でも特に注目すべきライブラリーを紹介します。きっと開発の手助けとなってくれるでしょう。
Raphael.js
Raphael.js はSVGによる描画を管理するためのライブラリーです。SVGに対応していない、IE6, 7, 8 にはVMLというSVGによく似た機能で自動的に対応できます。
D3.js
D3.js は単なる数値の集まりなどの「データ」を視覚化するためのライブラリーです。データをグラフや木構造、分類分けなど、さまざまな視覚情報としてSVGなどに出力させることに特化しています。
Paper.js
Paper.js は2D canvasによる描画を管理するためのライブラリーです。内部的にベクター情報を持たせることもできます。
CREATEJS
CREATEJS は2D canvasによる描画や、アニメーション、音声、ローディングの4つから構成されるライブラリー群です。それぞれを個別に利用することもでき、例えば、前述したPaper.jsとCREATEJSのTWEENJSを組み合わせるといったことも可能です。
three.js
three.js はWebGLによる描画を管理するためのライブラリーです。直感的に3D空間を操作することができます。
まとめ
ここまで見てきた通り、HTML5時代における各種仕様とブラウザーの進化に伴い、開発に利用できる技術の幅は広がっています。そして、そこにはたくさんのグラフィックスのための技術も含まれています。Graphical Webな技術はコンテンツ表現の向上、ゲーム、アート、データの視覚化などさまざまに応用することができ、これによりユーザーの心をつかむ素晴らしいコンテンツを世に送り出すことができます。
今回注目したような表現を工夫したコンテンツは、現時点でまだまだWeb上に多数利用されているとはいえない状況です。しかし2013年、そしてその先、さらに多くのグラフィカルなコンテンツが登場しWebを華やかにしていくでしょう。