2022年になりました。矢倉眞隆(@myakura)と申します。昨年に引き続き、新春特別企画のブラウザとウェブ標準を担当させていただきます。
なお、取り上げるトピックの数やインパクトの大きさもあり、CSSについては別記事となりました。あわせて読んでいただければ幸いです。
ChromeとFirefoxがバージョン100に到達
昨年の新春企画でもすこし触れましたが、今年はChromeとFirefoxのバージョンが100になります。
Chrome 100は、今年の3月29日にリリース予定です。もともとはもう少し先だったのですが、Chrome 94からリリースサイクルが4週間に短縮されたため、Chrome 100のリリースが早まりました。
Chromeよりも早く4週間のリリースサイクルに移行していたFirefoxも、5月3日にFirefox 100がリリース予定です。
バージョンが3桁になることで、User-Agentヘッダやnavigator.userAgentなどのUA文字列をみてブラウザ判別をするコードが意図通りに動かなくなる可能性があります。たとえばバージョンを取得する正規表現が2桁までしか考慮しておらず、バージョン100を10と扱ってしまうといったものです。
実際にどれほどの数のサイトに影響があるのかは未知数ですし、また起こる問題の深刻さもサイトごとに異なります。「サポート対象外です」といったメッセージがただ出るだけくらいであれば問題ないかもしれませんが、コンテンツが表示されない場合は問題です。
Mozillaが行っているウェブ互換性について報告するWebCompatプロジェクトでは、バージョン100になると影響が出るサイトの報告を募っています。
リリース前にウェブサイトとの互換性を把握する取り組みも行われています。Chrome 96からは、バージョン100のUA文字列を試す開発者用フラグが追加されています。Firefoxでも開発者向けビルドでバージョン100のUA文字列をテストしています。
壊れてしまうサイトが想定よりも多く、修正も現実的でない状況も想定されているようです。Chromeはメジャーバージョン部分を99に固定し、マイナーバージョンに本当のメジャーバージョンを表示するといったフラグも準備しています。
運営期間の長いサイトや、ブラウザ判別をするコードが多いサイトでは、バージョン100による影響が出てしまう可能性があります。管理・運用をしているサイトがバージョン100でも動作するか、ぜひチェックしてください。
ChromeのUA削減も進む
Chromeについては、バージョン100以外にもUA文字列関連でおさえておきたいトピックがあります。「UAの削減(User-Agent reduction)」と呼ばれる、UA文字列から取得できるブラウザのバージョンやOSのバージョンについて、情報量を減らす取り組みです。
UA文字列にはブラウザの種類やバージョンだけでなく、OSのバージョンやCPUのアーキテクチャ、使っている端末名やモデル名など、さまざまな種類の情報が含まれています。これらの情報がフィンガープリンティングに用いられるため、ブラウザベンダーは以前よりそうした情報を削除したり、文字列を固定する取り組みを進めていました。
そうした流れもあり、Chromeは2020年1月に、UA文字列を完全に固定する意向を示しました。しかし互換性への懸念が多数寄せられたこと、そしてその後起こったパンデミックもあり、スケジュールを延期し、また固定ではなく削減へと舵を切っていました。
2021年9月に、UAの削減を7フェーズにわたり段階的に進める新たな移行計画が発表されました。2022年1月現在は第2フェーズにあり、削減されたUA文字列を試すオリジントライアル(サイト側が登録することで新しい機能を試せるChromeの機能)を開始している段階です。
現時点のスケジュールにおいては、Chrome 113で最終フェーズ、つまりUAの削減が完了する予定です。最終的にUA文字列から得られる情報は、メジャーバージョン、OSの種類、モバイルデバイスか否かといった程度になり、ブラウザのマイナーバージョンや端末モデルなど、細かい情報は取得できなくなります。
これでは困るというサイトやアプリのために、代替技術となるUser-Agent Client Hints(UA-CH)という仕組みがChromeチームを中心に提案されています。UA-CHではバージョンやOSの種別など単位ごとに分けられたHTTPヘッダを使うこと、デフォルトでは細かな情報をブラウザから送らないことで、使いやすさやデータが漏れるリスクの低減をはかっています。
しかし、導入される新しいヘッダ自体がフィンガープリンティングに使われてしまうことへの懸念などから、AppleやMozillaからよい感触は得られていません。SafariやFirefoxはChromeよりもUA文字列の固定・削減がされているため、UA-CHの有用性に対する温度感の違いがあるのでしょう。
UA-CHが他のブラウザで実装されるかは怪しいところですが、少なくともChromeについては、UA文字列から取得できる情報が今後減っていきます。UA文字列を使うサイトやアプリについては、削減されたUA文字列で大丈夫なのかを調べ、必要に応じてUA-CHを導入することが求められるでしょう。
HTMLのdialog要素がFirefoxやSafariでもサポート間近
HTMLにはdialog要素という、アプリケーションのダイアログをマークアップする要素とAPIがあります。長らくChromeのみの実装だったのですが、FirefoxやSafariでも実装が進んでいます。Safariでは昨年10月にリリースされた開発版で、dialog要素が有効にされており、近いメジャーアップデートもしくはマイナーアップデートでの導入が期待されます。
Firefoxも実装しているのですが、有効にしていない状態が長らく続いています。モーダルダイアログ表示時にフォーカスすべき要素を変更する提案がHTML仕様に行われていますが、これがまだ解決していないのです。この変更は主にアクセシビリティの観点から行われたもので、MozillaやAppleはこの提案を支持しています。Chromeでも実装を変更するパッチが出ているので、仕様での解決は近いかもしれません。待ち望まれている機能なので、FirefoxやSafariで早くリリースされればと思っています。
Safariの頻繁なリリースと機能拡張に期待
dialog要素をはじめ、今年のSafariにはとくに期待しています。機能追加を伴うマイナーアップデートが、これまでよりも短い間隔で行われ始めたからです。
ChromeやFirefoxなど短期間でメジャーバージョンを更新するブラウザに比べて、Safariはエンジンの機能追加を伴う更新が、秋のメジャーバージョンと、春のマイナーバージョンと、年2回になっていました。新しい機能やバグの修正を望んでも、次のSafariのリリースまで数ヶ月待たなければならず、開発者の不満が散見されていました。
このリリースサイクルに変化が起きています。昨年リリースされたSafari 15は、年末までにマイナーバージョンアップがすでに2回行われたのです。とくに12月にリリースされたSafari 15.2では、Canvasの広色域対応など機能追加を伴うエンジンの更新が行われ、これまでと異なるリリースポリシーで動いていることがわかります。
バージョン番号がiOS/iPad OSと同じことから、今後のSafariはiOSに合わせて更新していくのかもしれません。Safari 15.1はセキュリティ修正のみだったことから、機能追加を伴う更新が毎回あるのかはわかりませんが、Safari 15.2のアップデート内容から期待が持てます。
リリースサイクルもそうですが、現在実装されている機能も楽しみなものばかりです。WebKitのブログで公開される、Safari Technology Previewのリリースノートを見ると、実装されている機能がある程度掴めます。
なかでも気になるのがPush APIでしょうか。プッシュ通知をウェブで実現するものですが、Safariでは実装されていませんでした(macOSには独自のSafari Push Notificationsというものが古くからありますが、iOSのSafariでは利用できません)。しかし、昨年9月末からWebKitにAPIが実装され始めており、サポートされる可能性が高まりました。Push APIは使いたいけどiOSのSafari待ちという話はよく聞きますし、リリースされれば大きな年になるでしょう。通知許可のポップアップをページ表示直後に出すような行儀の良くないサイトも目立つことになるので、状況が改善されるかもしれません。
Internet Explorer 11のサポート終了
昨年の記事ではIE11からMicrosoft Edgeへの移行が進むのではないかと述べました。それをさらに後押しする出来事がその後起こりました。IE11のサポートが2022年6月15日で終了するという発表があったからです。長期サポート版のWindowsではサポートが継続されるものの、多くのユーザーが使うPCのWindowsにおいては、今年の6月でIE11のサポートが終了します。
サポート終了後はIE11が起動せず、代わりにMicrosoft Edgeが開くようになります。エンタープライズ向けウェブシステムなどIEに依存した作りのサイトでは「IEモード」というMicrosoft Edgeのタブ内でIEのエンジンを使いコンテンツを表示する仕組みを使うことになります。
IE11のサポート終了やIEモードについては、日本マイクロソフトのDeveloper Support Internetチームのブログで解説されていますので、詳細を知りたい方はそちらを読むとよいでしょう。
サポート終了までまだあと半年ほどありますが、2021年10月にリリースされたWindows 11においては、すでにIE11が無効になっています。これからは、これまでよりもずっとモダンな環境を想定し、ウェブサイトやアプリの開発を進められそうですね。
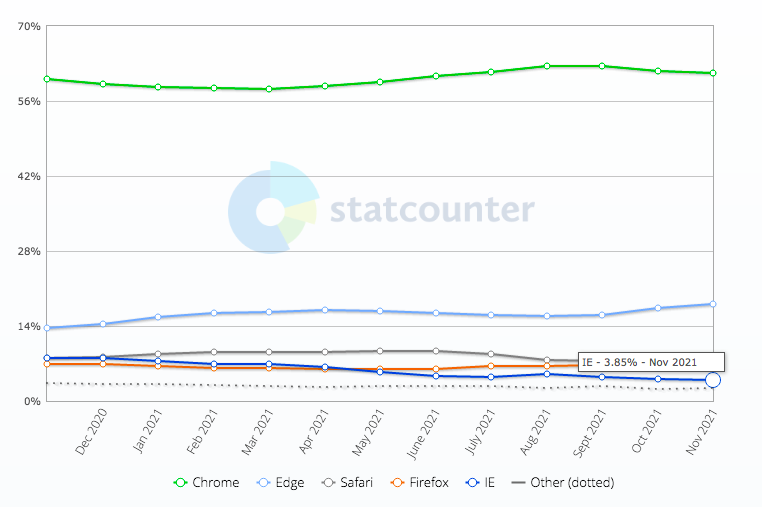
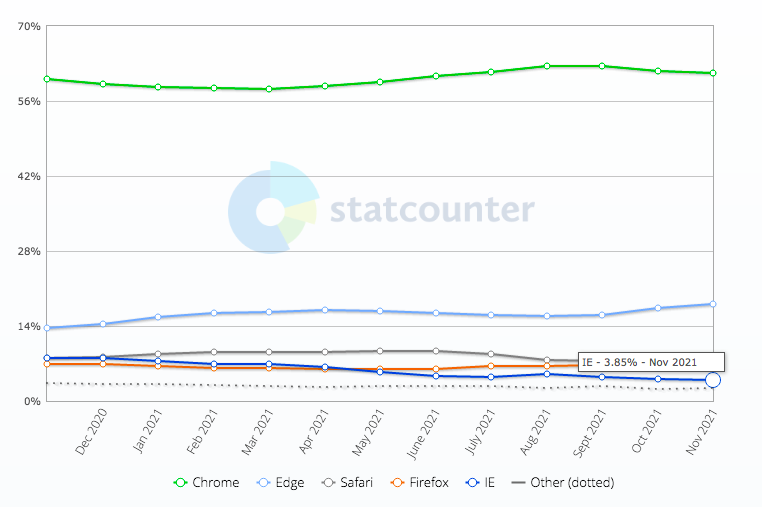
図 日本のデスクトップブラウザのシェア(2020年11月から2021年11月。Statcounter調べ)。
IEのシェアが8.04%から3.85%に減少し、Microsoft Edgeが13.63%から18.13%に増加した。

互換性を壊してでも進まなければいけない状況に、リードするChromeや開発者はどう対峙していくか
昨年もChromeには数多くの機能が追加されました。JSONやCSSをJavaScriptから読み込むためのImport AssertionsとJSON/CSSモジュールスクリプト、Service WorkerでのESモジュールサポート、URLを特定のパターンでマッチングさせられるURLPatternなど、魅力的な機能ばかりです。Chrome DevelopersのブログやChrome Platform Statusにまとめられていますので、興味のある方はそちらを眺めてみてください。
わくわくさせてくれる機能追加の一方で、冒頭で言及したバージョン100のUA文字列や、UAの削減など、対応を余儀なくされる機能変更も目立つようになりました。サードパーティCookieを廃止するという取り組みも、2022年中に完了するといった当初の目的こそ延期しましたが、代替技術プライバシーサンドボックスの策定や実装は進められています。公式サイトのスケジュールでは、2023年終わり頃までに完了したいという意図があるようです。
UA文字列やCookieは、インターネットが広がった1990年代半ばから使われている、長い歴史のある技術です。ウェブは可能な限り後方互換を損なう変更を入れないようにしていますが、UAの削減やサードパーティCookieの廃止は、そうした20年来の互換性を壊してでも進むという決断になります。
こうした変更の実現には、サイトやアプリ開発者の協力が不可欠です。長らく運用しているサイトほど古くからある機能に依存している可能性が高いですし、改修には神経を使うことでしょう。非互換な変更を提案する側と、サイトやアプリ開発者がいま以上にうまくコミュニケーションを取らないといけなくなっています。
とくにシェアや開発リソースの大きさでリードするChromeは、フィードバックや批判の矢面に立つことが多くなっています。CookieのSameSite=Laxのようにある程度うまくいった例もありますが、クロスオリジンiframe内のalert()無効化では、失敗と言っていいほどコミュニケーションがうまくいきませんでした。
もちろん、非互換をChromeや他のブラウザベンダー、仕様策定者だけが責められるべきではありません。サイトやアプリ開発者側も、ウェブの現状や今後の変化をもう少し能動的に探れば、変化への対応に余裕を持たせられます。不幸なコミュニケーションも減らせるでしょう。
2022年は実装された新しい機能だけでなく、今後起こる変化についても気にかけてみてください。