CSSは2Dではなく3Dを扱うからです。3Dで考えるクセを身につけるようにしましょう。
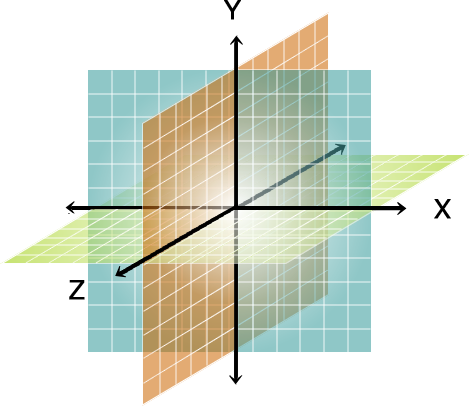
3DとはX軸、Y軸、Z軸のそれぞれ3方向への軸になります。
X軸(上下方向)
Y軸(左右方向)
Z軸(奥行き)
図1 3次元でCSSを考えるTransformプロパティの記述方法
上述したように、現在、transformプロパティを記述する場合には、webkit系では-webkit-を、firefoxでは-moz-を接頭辞としてプロパティの前に記述します。記述の際には以下のようにFirefox, Webkit系、今後将来採用された際の記述をするといいと思います。
-moz-transform: hoge;
-webkit-transform: hoge;
transform: hoge;
Transformプロパティの記述順序
transformプロパティは記述の順番に適用されます。特にscale(拡大・縮小)の後にtranslate(移動)を適用させると移動する値にも差がでてしまうことに注意してください。
次ページからは、実際に各プロパティのサンプルを確認していきましょう。
transform-originプロパティ
transform-originはtransformプロパティを使用する際に重要なプロパティです。transform-originは『transform』とそのファンクションで変形を適用する際の中心を指定します。初期値は50% 50%と要素の中心です。
表3 transform-originの概要
機能
transformの支点を設定
初期値
50% 50%
値
background-positionと同じ値を指定可%top right bottom leftpxなどの絶対値、emなどの相対値
適用できる要素
・ブロックレベル要素インラインレベル要素
継承
なし
記述例
Firefox3.1betaの場合:-moz-transoform-origin-moz-transform-origin-x-moz-transform-origin-y(Safari3.1、Webkit、Google Chromeの場合) :-webkit-transform-origin-webkit-transform-origin-x-webkit-transform-origin-y
transform-originプロパティのサンプル
それでは、transform-originプロパティの重要性をサンプルを見ながら確認してみましょう。後述するファンクションrotate(回転)を利用して、要素を45度回転させ、それにともなう変化と不具合を検証します。
デフォルトのHTMLとCSS
まずは、デフォルトのHTMLとCSSを確認しておきます。
リスト1 デフォルトのサンプル(HTML) :デフォルトサンプル <h1>トランスフォーム</h1>リスト2 デフォルトのサンプル(CSS) : *{
margin: 0;
padding: 0;
}
h1{
width: 500px;
background-color: green;
}このデフォルトの表示結果は、以下の図のようになります。
図2 デフォルトの表示結果transform-originを指定せずに、45度時計回りに回転
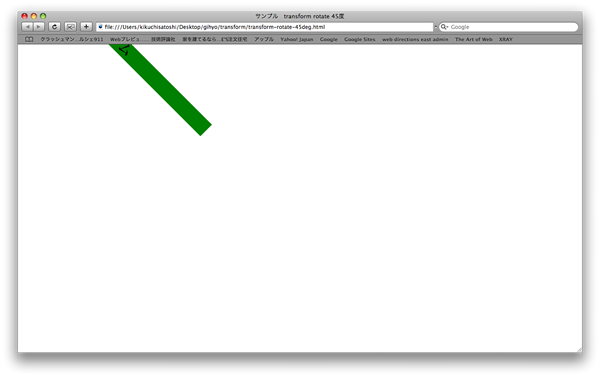
まずはh1を45度、時計回りに回転してみます。結果、h1要素の『トランスフォーム』の『ム』の部分だけが見えるようになります。それ以外の文字列『トランスフォー』は隠れてしまい見えなくなります。
リスト3 45度時計回りに回転(CSS) :transform-no-origin.html h1{
width: 500px;
background-color: green;
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}Safariでは、以下の図のように表示されます。
図3 45度時計回りに回転transform-originを指定せずに、90度時計回りに回転
同じように、90度回転させても、文字が隠れています。これは、回転した際に支点が要素の中心にあるのが原因です。
リスト4 90度時計回りに回転(CSS) :transform-no-origin90.html h1{
width: 500px;
background-color: green;
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}Safariでは、以下の図のように表示されます。
図4 90度時計回りに回転transform-originを要素の左下に指定して、45度時計回りに回転
次はこの中心を文字がすべて見えるようにtransform-originプロパティ(回転の中心)を要素の左下に指定してみます。
そのために、-webkit-transform-origin: 0 100%;を記述します。
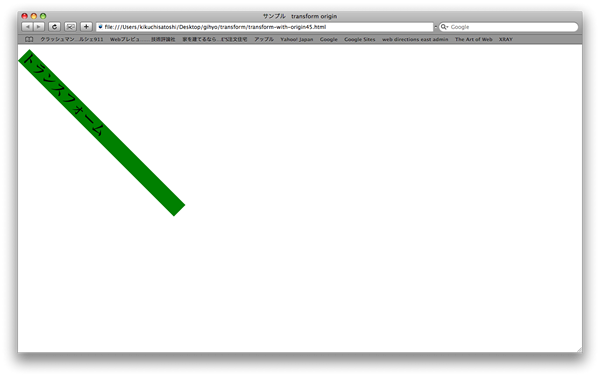
リスト5 回転の中心を要素左下に指定して、45度時計回りに回転(CSS) :transform-with-origin45.html
h1{
width: 500px;
background-color: green;
-webkit-transform-origin: 0 100%;
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
Safariでは、以下の図のように表示されます。要素の左下の部分だけ画面の左側面に接することになるので、回転を適用しても要素が画面上外部に隠れることはありません。
図5 回転の中心を要素左下に指定して、45度時計回りに回転 また、transform-originは、-webkit-transform-origin-xと-webkit-transform-origin-yを利用してxとyで別々に指定することもできます。
そのため、以下のリスト6の表示結果と、リスト5の表示結果は同じになります。
リスト6 transform-originのxとyを別々に指定することもできるh1{
width: 500px;
background-color: green;
-webkit-transform-origin-x: 0;
-webkit-transform-origin-y: 100%;
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}rotateファンクション
rotateは3Dでの時計回りへの回転を適用させるためのファンクションです。rotateファンクションを適用すると要素を回転させることができます。執筆時点では、rotateはX、Y、Zとなっています。
表4 rotateの概要
機能
回転
初期値
0
値
ポジティブ、ネガティブどちらも可deggrad
適用できる要素
・ブロックレベル要素インラインレベル要素
継承
なし
記述例
Firefox3.1の場合:-moz-transoform:rotate(xxdeg);-moz-transoform:rotateX(xxdeg);-moz-transoform:rotateY(xxdeg);(Safari3.1、Webkit,Google chromeの場合) :-webkit-transform:rotate(xxdeg);-webkit-transform:rotateX(xxdeg);-webkit-transform:rotateY(xxdeg);
rotateファンクションのサンプル
例えば、時計回りに45度、h1要素を回転させたい場合には、以下の記述になります。
リスト4 rotateファンクションのサンプル(HTML) :transform-rotate-45deg.html <h1>トランスフォーム</h1>リスト5 rotateファンクションのサンプル(CSS) :transform-rotate-45deg.html *{
margin: 0;
padding: 0;
}
h1{
width: 500px;
background-color: green;
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}Safariでは、以下の図のように表示されます。
図4 rotateファンクションのサンプルrotateの単位
要素の角度を指定する場合は、deg(degree;度数)で指定するか、またはgradという単位で指定できます。
gradという単位は以下の表のようにdegを対応させることができますが、少し慣れが必要かもしれません。
表5 degとgradの対応表
0deg
0grad
90deg
100grad
180deg
200grad
270deg
300grad
360deg
400grad
100gradを指定
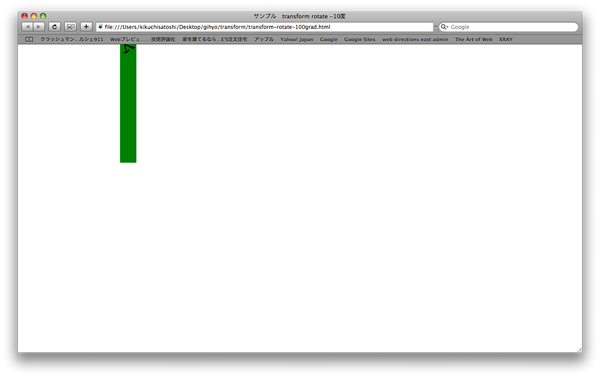
90度回転させたい場合に、degではなくgradで指定する場合のサンプルを確認しておきましょう。
リスト6 100gradを指定(CSS) :transform-rotate-100grad.html h1{
-webkit-transform: rotate(100grad);
}Safariでは、以下の図のように表示されます。
図5 100gradを指定rotateの時計周りと逆時計回り
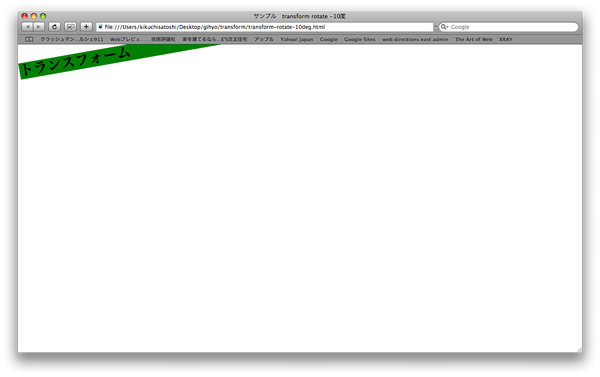
次に、-10degと350degを指定した際の描画結果をそれぞれ確認しましょう。時計回りと逆時計回りの違いはありますが、描画結果は同じです。
ただし、次回に説明する予定のtransitionを適用する際は記述方法によっては描画結果に相違が発生します。
リスト7 -10degを記述した場合(CSS) :transform-rotate-10deg.html h1{
-webkit-transform: rotate(-10grad);
}図6 -10degを記述した場合リスト8 350degを記述した場合(CSS) :transform-rotate-350deg.html h1{
-webkit-transform: rotate(350deg);
}図7 350degを記述した場合scaleファンクション
scaleとは要素の拡大/縮小を指定できるファンクションです。それぞれ、X軸方向(左右方向) 、Y軸方向(上下方向)へ指定できます。値はポジティブバリュー(正の値)もネガティブバリュー(負の値)のどちらでも指定ができます。
scaleの値を指定した後にtranslateの値を指定する場合には、scaleの値によってtranslateの値が拡大されたり縮小されることにも注意する必要があります。
表6 scaleの概要
機能
拡大/縮小
初期値
0
値
ポジティブ、ネガティブどちらも可数字にて指定
適用できる要素
・ブロックレベル要素インラインレベル要素
継承
なし
記述例
Firefox3.1の場合:-moz-transform:scale(xx);-moz-transform:scale(xx, xx);-moz-transform:scaleX(xx);-moz-transform:scaleY(xx);-moz-transform:scaleZ(xx)(Safari3.1、Webkit,Google chromeの場合) :-webkit-transform:scale(xx);-webkit-transform:scale(xx, xx);-webkit-transform:scaleX(xx);-webkit-transform:scaleY(xx);-webkit-transform:scaleZ(xx);
scaleファンクションの記述方法
まず、X軸方向に拡大したい場合は、scaleXを使って以下のように記述します。
リスト9 X軸方向へ拡大h1{
transform: scaleX(2.0);
}Y軸方向に拡大したい場合は、scaleYを使って以下のように記述します。
リスト10 Y軸方向へ拡大h1{
transform: scaleY(2.0);
}そして、X軸とY軸、両方向へ拡大させる場合には、scaleを使って以下のように記述します。
リスト11 X軸、Y軸、両方向へ拡大 h1{
transform: scale(2.0, 2.0);
}また、以下のようにY軸の値を省略すると、X軸の値とY軸の値が同じとみなされます。
リスト12 Y軸の値を省略することもできるh1{
transform: scale(2.0);
}X軸、Y軸の両方向への拡大を確認する(Webkitの場合)
それでは、以下のサンプルを実際に確認してみましょう。
リスト13 X軸、Y軸の両方向へ拡大:transform-scale-positive.html h1{
-moz-transform: scale(2.0);
-webkit-transform: scale(2.0);
}Safari(3.1以上)では、以下の図のように表示されます。
図8 X軸、Y軸の両方向へ拡大(Safari 3.1) Firefox(3.1 Beta2以上)では、以下の図のように表示されます。
図9 X軸、Y軸の両方向へ拡大(Firefox 3.1 Beta2) scaleへネガティブバリューを指定
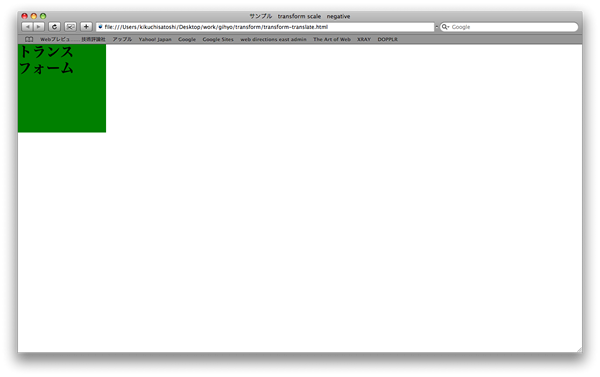
少し応用してみましょう。scaleの値にネガティブバリュー(負の値)を指定するとマイナス方向への拡大し、要素が上下左右反転します。
リスト14 scaleへネガティブバリューを指定:transform-scale-negtive.html h1{
transform: scale(-2.0);
}Safariでは、以下の図のように表示されます。
図10 scaleへネガティブバリューを指定scale3dとscaleZ
また、scale3dというファンクションが存在し、scaleX、scaleYに加えてscaleZの指定ができます。不思議なことですが、scaleZ(値)単体での指定はAppleの仕様書には記述はないのですが、scale3dの記述ではscaleZの値が指定できることになっています。
scale3d(scaleX, scaleY, scaleZ)
現状では、scale3dの検証ができていませんので、利用はできないものと思われます。
skewファンクション
skewは、歪みをしてするファンクションです。X軸を横方向、Y軸を縦方向の基準として角度を指定することで要素が歪みます。
図11 skewを使うことで要素を歪ませることができる表7 skewの概要
機能
ゆがみ
初期値
0
値
ポジティブ、ネガティブどちらも可deggrad
適用できる要素
・ブロックレベル要素インラインレベル要素
継承
なし(親要素に指定しても子要素に継承されません)
記述例
Firefox3.1の場合:-moz-transform:skew(xxdeg);-moz-transform:skewX(xxdeg);-moz-transform:skewY(xxdeg);(Safari3.1、Webkit,Google Chromeの場合) :-webkit-transform:skew(xxdeg);-webkit-transform:skewX(xxdeg);-webkit-transform:skewY(xxdeg);
skewファンクションのサンプル
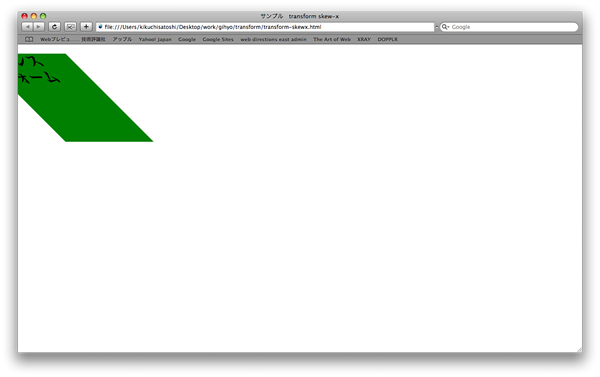
実際に、skewのサンプルを確認してみましょう。以下のサンプルではX軸に対して45度傾きます。
リスト15 skewファンクションのサンプル(HTML) :transform-skewx.html <h1>トランスフォーム</h1>リスト16 skewファンクションのサンプル(CSS) :transform-skewx.html *{
margin: 0;
padding: 0;
}
h1{
width: 500px;
background-color: green;
-moz-transform: skew(45deg);
-webkit-transform: skew(45deg);
}Safariでは、以下の図のように表示されます。
図12 skewファンクションのサンプルY軸に対して45度傾ける
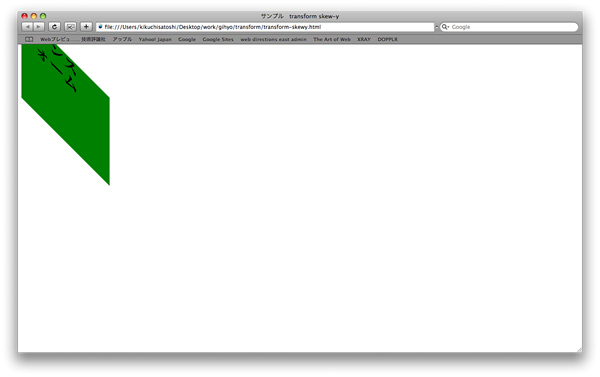
以下のように記述すると、Y軸に対して45度傾きます。
リスト17 Y軸に対して45度傾ける(CSS) :transform-skewy.html h1{
-moz-transform: skewY(45deg);
-webkit-transform: skewY(45deg);
}Safariでは、以下の図のように表示されます。
図13 Y軸に対して45度傾いたtranslateファンクション
translateは、要素をX軸方向とY軸方向に(2D上で) 、自在に移動させるファンクションです。
表8 translateの概要
機能
移動
初期値
0
値
ポジティブ、ネガティブどちらも可%相対値(emなど)、絶対値(pxなど)
適用できる要素
・ブロックレベル要素インラインレベル要素
継承
なし(親要素に指定しても子要素に継承されません)
記述例
Firefox3.1betaの場合:-moz-transoform:translate(xxdeg);-moz-transoform:translateX(xxdeg);-moz-transoform:translateY(xxdeg);(Safari3.1、Webkit,Google chromeの場合:-webkit-transform:translate(xxdeg);-webkit-transoform:translateX(xxdeg);-webkit-transoform:translateY(xxdeg);
基本の記述
translate(<translation-value>[, <translation-value>])Y軸方向へ要素が移動します。(左右方向)へ要素が移動します。(上下方向)へ要素が移動します。
translateファンクションのサンプル
以下のサンプルを用意しました。これはtranslateを指定していない状態(デフォルト)です。
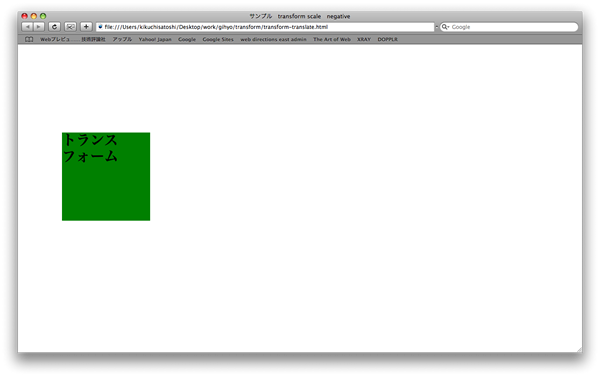
図14 translateファンクションのサンプル(デフォルト) X軸方向へ100px, Y軸方向へ200px移動させる
このサンプルの要素を、X軸方向へ100px, Y軸方向へ200px移動させてみましょう。以下のように、translateを指定します。
リスト18 X軸方向へ100px, Y軸方向へ200px移動させる:transform-translate.html h1{
width: 200px;
height: 200px;
background-color: green;
-moz-transform:translate(100px,200px);
-webkit-transform: translate(100px,200px);
transform: translate(100px,200px);
}
図15 X軸方向へ100px, Y軸方向へ200px移動させたtransformのショートハンド
また、transformを指定する際に、prefixもあって、これらの指定が面倒だと思う方がいるかもしれません。その際には、ショートハンドを使って記述することもできます。
通常、transformは、以下のように指定します。
リスト19 transformの通常の指定例h1{
-webkit-transform: rotate(45deg);
-webkit-transform: scale(2.0);
-webkit-transform: skew(20deg);
-webkit-transform: translate(100px 100px);
}これは、ショートハンドを利用することで、以下のように記述できます。
リスト20 transformのショートハンドを利用した例
h1{
-moz-transform: rotate(45deg) scale(2.0) skew(20deg) translate(100px 100px);
-webkit-transform: rotate(45deg) scale(2.0) skew(20deg) translate(100px 100px);
transform: rotate(45deg) scale(2.0) skew(20deg) translate(100px 100px);
}
matrixファンクション
matrix(マトリックス)は変換行列をもとに指定ができます。高校の頃に学習された方も多いでしょう。またSVGやActionScriptを使う方には馴染みがあるかもしれません。ただ、理解するには非常に難解なファンクションでしょう。
表9 matrixの概要
機能
移動 拡大 歪み 移動 回転
初期値
1 0 0 1 0 0
値
数字にて指定
適用できる要素
・ブロックレベル要素インラインレベル要素
継承
なし(親要素に指定しても子要素に継承されません)
記述例
Firefox3.1betaの場合:-moz-transoform:matrix(1 0 0 1 0 0);(Safari3.1、Webkit,Google chromeの場合) :-webkit-transform:matrix(1 0 0 1 0 0);
matrixファンクションのサンプル
matrix(1, 0, 0, 1, 0, 0)はこの状態でデフォルトであり、変形は全くしていません。これを2、4番目の数値を以下のサンプルのように変更すると下の図のようになります。
リスト21 matrixファンクションのサンプル(HTML) :transform-matrix.html <h1>トランスフォーム</h1>リスト22 matrixファンクションのサンプル(CSS) :transform-matrix.html *{
margin: 0;
padding: 0;
}
h1{
margin: 500px 500px;
width: 500px;
background-color: green;
-moz-transform: matrix(2, 1, 0, 6, 0, 0);
-webkit-transform: matrix(2, 1, 0, 6, 0, 0);
transform: matrix(2, 1, 0, 6, 0, 0);
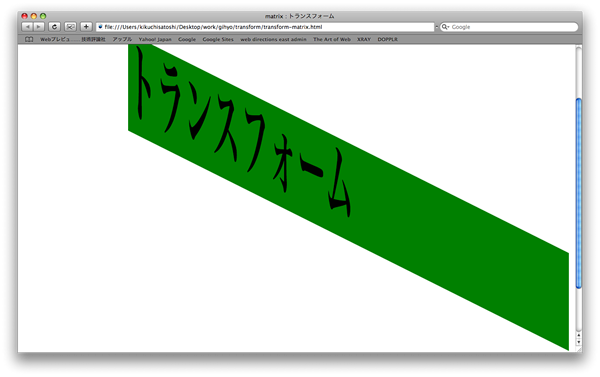
}Safariでは、以下の図のように表示されます(筆者は、Safari4.0以上、もしくはWebkit nightly versionで確認しました) 。
図16 matrix3d
matrix3dは、以下のような形式で記述します。非常に複雑な指定であることが分かります。
リスト23 matrix3dを指定する方法webkit-matrix3d(<number>, <number>, <number>, <number>, <number>, <number>, <number>, <number>, <number>, <number>, <number>, <number>, <number>, <number>, <number>, <number>)実際に、以下のmatrix3dのサンプルを確認してみましょう。
リスト24 matrix3dのサンプル(CSS) :transform-matrix3d.html h1{
margin: 500px 500px;
width: 500px;
background-color: green;
-moz-transform: matrix3d(1, 1, 0, 0, 0, 1, 0, 0, 1, 0, 1, 0, 0, 0, 0, 1);
-webkit-transform: matrix3d(1, 1, 0, 0, 0, 1, 0, 0, 1, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1, 1, 0, 0, 0, 1, 0, 0, 1, 0, 1, 0, 0, 0, 0, 1);
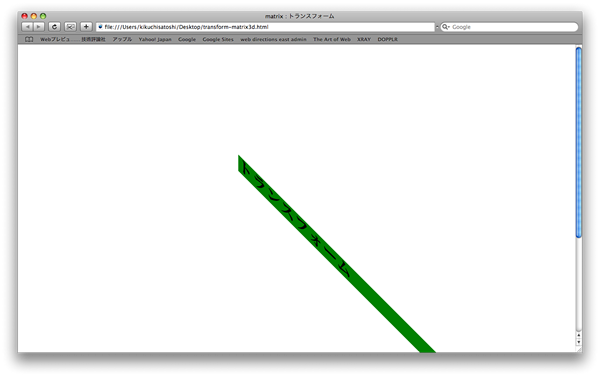
}Safariでは、以下の図のように表示されます(筆者は、Safari4.0以上、もしくはWebkit nightly versionで確認しました) 。
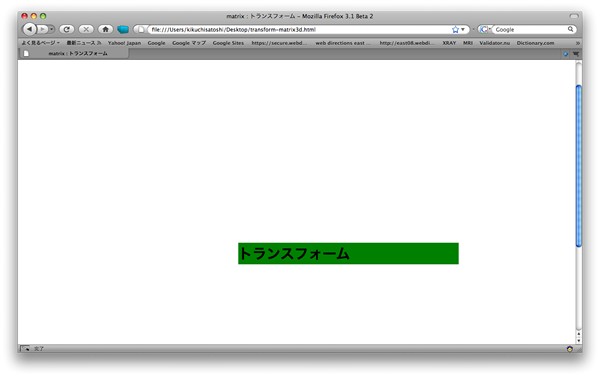
図17 matrix3dのサンプル(Safari) Firefoxでは、以下の図のように表示されます。Firefox 3.1 betaの場合はtranslateはするのですが、skewなどは適用されませんでした。そのため、実装が完全ではないようです。
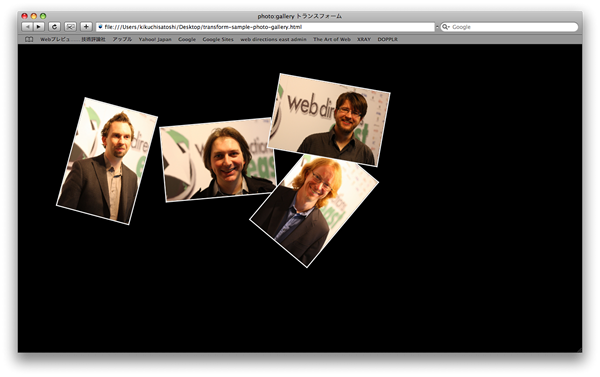
図18 matrix3dのサンプル(Firefox 3.1 beta) 実践テクニック(1)写真ギャラリー
最後に、実践テクニックを紹介します。あくまでサンプルであるため、ご自身で試してCSS3を使ったテクニックに磨きをかけてください。
写真をランダムに配置する写真ギャラリーをよく見たりすると思います。通常であれば、あらかじめ斜めになった画像を一枚ずつ切り出して配置し、CSSのpositionプロパティなどを利用して実装すると思います。今回は、写真の傾きをrotateで指定し、:hoverした際に写真が正対し拡大するようにrotateとscaleを指定しました。
リスト25 実践テクニック(1)写真ギャラリー(HTML) :transform-sample-photo-gallery.html <ul>
<li id="andy"><img src="images/andy.jpg" alt="" /></li>
<li id="jeremy"><img src="images/jeremy.jpg" alt="" /></li>
<li id="eric"><img src="images/eric.jpg" alt="" /></li>
<li id="mike"><img src="images/mike.jpg" alt="" /></li>
</ul>リスト26 実践テクニック(1)写真ギャラリー(CSS) :transform-sample-photo-gallery.html *{
margin: 0;
padding: 0;
}
:root{
background: #000;
}
ul{
position: relative;
margin: 0 auto;
}
ul li{
list-style-type: none;
}
ul li img{
border: 5px solid #f5f5f5;
}
/*andy
====================*/
ul li#andy img{
position: absolute;
top: 10px;
left: 30px;
-moz-transform: rotate(15deg) scale(.5);
-webkit-transform: rotate(15deg) scale(.5);
transform: rotate(15deg) scale(.5);
}
ul li#andy img:hover{
z-index: 100;
top:90px;
left: 100px;
-moz-transform: rotate(0deg) scale(1.2);
-webkit-transform: rotate(0deg) scale(1.2);
transform: rotate(0deg) scale(1.2);
}
/*jeremy
====================*/
ul li#jeremy img{
position: absolute;
top: 90px;
left:200px;
-moz-transform: rotate(-5deg) scale(.5);
-webkit-transform: rotate(-5deg) scale(.5);
transform: rotate(-5deg) scale(.5);
}
ul li#jeremy img:hover{
z-index: 100;
top: 100px;
left: 300px;
-moz-transform: rotate(0deg) scale(1.2);
-webkit-transform: rotate(0deg) scale(1.2);
transform: rotate(0deg) scale(1.2);
}
/*eric
====================*/
ul li#eric img{
position: absolute;
top: 100px;
left: 500px;
-moz-transform: rotate(40deg) scale(.5);
-webkit-transform: rotate(40deg) scale(.5);
transform: rotate(40deg) scale(.5);
}
ul li#eric img:hover{
z-index: 100;
top: 100px;
left: 300px;
-moz-transform: rotate(0deg) scale(1.2);
-webkit-transform: rotate(0deg) scale(1.2);
transform: rotate(0deg) scale(1.2);
}
/*mike
====================*/
ul li#mike img{
position: absolute;
top: 0px;
left: 450px;
-moz-transform: rotate(10deg) scale(.5);
-webkit-transform: rotate(10deg) scale(.5);
transform: rotate(10deg) scale(.5);
}
ul li#mike img:hover{
z-index: 100;
top: 100px;
left: 300px;
-moz-transform: rotate(0deg) scale(1.2);
-webkit-transform: rotate(0deg) scale(1.2);
transform: rotate(0deg) scale(1.2);
-moz-transition: all 3s liner;
-webkit-transition: all 3s liner;
transition: all 3s liner;
}Safariでは、以下の図のように表示されます。
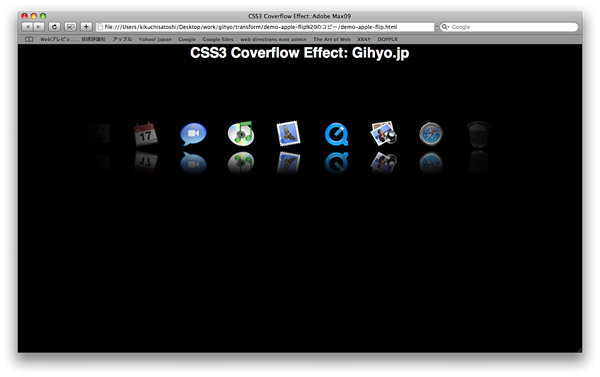
図19 実践テクニック(1)写真ギャラリー 実践テクニック(2)Macのカバーフロー効果
Macのカバーフロー効果をtransformを利用して再現したものです。実際のサンプルには次回で説明するtransitionやSVGの画像エフェクトなどを利用しています。:hoverと隣接セレクター組み合わせ、大きさを細かく設定をしています。
Firefox3.1、IE、Operaなどアニメーションをサポートしてないブラウザではアニメーションはありませんが、ナビゲーションとして問題なく機能します。
リスト27 実践テクニック(2)Macのカバーフロー効果(CSS) :demo-apple-flip.html
html body ul#navigation{
width: 80%;
height: 128px;
margin: 0 auto;
padding: 100px 10px;
border: 2px solid #999;
overflow: auto;
-webkit-mask-box-image: url(images/mask.png) 95% stretch;
}
html body ul#navigation li{
float: left;
list-stye-type: none;
margin: 0 -10px;
-moz-transform: scale(.5);
-webkit-transform: scale(.5);
transform: scale(.5);
}
html body ul#navigation li:hover{
-moz-transform: scale(1.0);
-webkit-transform: scale(1.0);
transform: scale(1.0);
}
html body ul#navigation li:hover+li{
-moz-transform: scale(.65);
-webkit-transform: scale(.65);
transform: scale(.65);
}
html body ul#navigation li:hover+li+li{
-moz-transform: scale(.55);
-webkit-transform: scale(.55);
transform: scale(.55);
}
html body ul#navigation li img{
-webkit-box-reflect:below 5px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0.1, transparent), to(black));
}
html body ul#navigation li{
-webkit-transition: all .4s ease-out;
}
このサンプルは、WebkitもしくはSafari4betaで確認してください。Safari3.1ではバージョンにより、box-reflectという反射のプロパティをサポートしていない可能性がありますのでWebkitもしくはSafari4betaでの閲覧を推奨します。
図20 実践テクニック(2)Macのカバーフロー効果 参考文献
今回の解説には、以下の参考文献を参照させていただきました。