ARとは?
最近よく目にするARとはAugmented Realityの略で、
Wikipediaによると、
拡張現実とは現実環境にコンピュータを用いて情報を付加提示する技術、
および情報を付加提示された環境そのものを示す。
難解な文章でよくわからないですよね。具体的なモノでいうと、
FLARToolKitとは?
さて、
実際にFLARToolKitがやってくれるのは実写画像から3次元空間の位置を計算するところまでで、
FLARToolKitは日本最大のFlash/
ライセンス
ライセンスは移植元のARToolKitがGPLで公開されているため、
また、
FLARToolKitの仕組み
FLARToolKitを使うまえに、
FLARToolKitはどのようにして実写内の空間を認識するのでしょうか。ヒントはマーカーと呼ばれる特徴のある画像です

マーカーでは、
FLARToolKitをさわってみよう
FLARToolKitを使用するうえで、
- Flash CS3以降
- Webカメラ
- FLARToolKitスタートキット
- 印刷したマーカー
まず、
次にWebカメラ。Flashから使えるものであれば安いものでも問題ありませんが、
そしてFLARToolKitスタートキット。これは僕のブログの記事
最後にマーカー。スターターキットにflarlogo-marker.
FLARToolKitスタートキットを利用した手順
それでは、
- SimpleCube.
flaを開きます。 - Ctrl+Enter
(MacならCommand+Enter) でパブリッシュプレビューします。 - カメラ画像が表示されるのを確認。表示されてない場合はカメラを選び直す必要があるので、
ステージを右クリックしてコンテキストメニューから 「設定」、 カメラアイコンの描いてあるタブを選んで、 プルダウンから適当なものを選択してください。MacBookなどの内蔵カメラは 「USB Video Class Video」 という名前です。また、 カメラ設定の詳しい説明はAdobeのサイトを参考にしてください。 - カメラからの映像が映ったら、
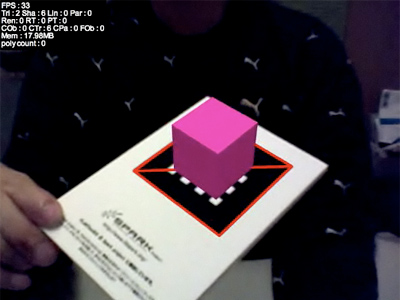
カメラの前に印刷しておいたマーカーをかざします!
すると、

上手に認識されないときは部屋の照明を明るくしてみてください。光が反射して黒い部分が光ってしまっていてもダメです。白と黒のコントラストがはっきり出るようにしてみましょう。
FLARToolKitの座標系
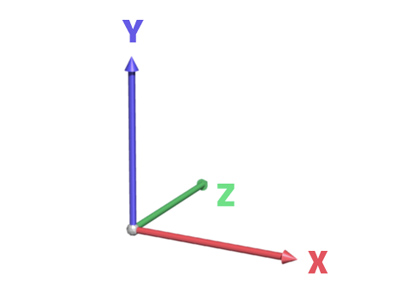
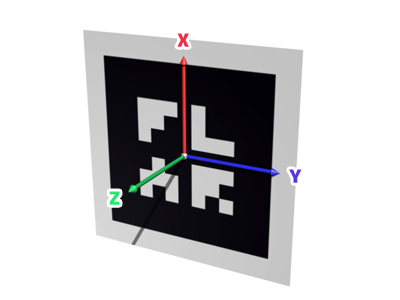
このサンプルの中身を説明する前に、

これに対して、

これを忘れてしまうと混乱するので、
SimpleCube.flaの中身
さて、
package {
import org.papervision3d.lights.PointLight3D;
import org.papervision3d.materials.WireframeMaterial;
import org.papervision3d.materials.shadematerials.FlatShadeMaterial;
import org.papervision3d.materials.utils.MaterialsList;
import org.papervision3d.objects.primitives.Cube;
import org.papervision3d.objects.primitives.Plane;
public class SimpleCube extends PV3DARApp {
private var _plane:Plane;
private var _cube:Cube;
public function SimpleCube() {
// カメラ補正ファイルとパターン定義ファイルのファイル名を渡して初期化。
this.init('Data/camera_para.dat', 'Data/flarlogo.pat');
}
protected override function onInit():void {
super.onInit(); // 必ず呼ぶアル。
// マーカーと同じサイズをPlaneを作ってみる。
var wmat:WireframeMaterial = new WireframeMaterial(0xff0000, 1, 2); // ワイヤーフレームで。
this._plane = new Plane(wmat, 80, 80); // 80mm x 80mm。
this._plane.rotationX = 180; // 裏向いてるのでこっち向ける。
this._baseNode.addChild(this._plane); // _baseNodeにaddChildするとマーカーに追従する。
// ライトの設定。手前、上のほう。
var light:PointLight3D = new PointLight3D();
light.x = 0;
light.y = 1000;
light.z = -1000;
// Cube を作る。
var fmat:FlatShadeMaterial = new FlatShadeMaterial(light, 0xff22aa, 0x75104e); // ピンク色。
this._cube = new Cube(new MaterialsList({all: fmat}), 40, 40, 40); // 40mm x 40mm x 40mm。
this._cube.z = 20; // 立方体の高さの半分、上方向(Z方向)に移動させるとちょうどマーカーにのっかる形になる。
this._baseNode.addChild(this._cube);
}
}
}FLARToolKitのコードというよりPapervision3Dのコードになっています
コードの中身を詳しくみていきましょう。
this.init('Data/camera_para.dat', 'Data/flarlogo.pat');17行目で、
第2引数はマーカーのパターン定義ファイルを指定します。これは使用するマーカーに対応するパターン定義ファイルを指定する必要があります。ここではflar-marker.
protected override function onInit():void {init呼んだ後、
var wmat:WireframeMaterial = new WireframeMaterial(0xff0000, 1, 2);
this._plane = new Plane(wmat, 80, 80);24、
最初にマーカーを正しいサイズで印刷しておいてくださいと説明したのは、
this._plane.rotationX = 180;26行目で、
this._baseNode.addChild(this._plane);27行目を見てください。通常、
var fmat:FlatShadeMaterial = new FlatShadeMaterial(light, 0xff22aa, 0x75104e);
this._cube = new Cube(new MaterialsList({all: fmat}), 40, 40, 40);36、
this._cube.z = 20;Cubeは原点中心に作られるので、
まとめ
このサンプルが理解できれば、



