はじめまして、面白法人カヤックの大塚と申します。
本特集では、私が開発を担当し、昨年12月にオープンしましたサービス「wonderfl build flash online」(以下、wonderfl)について、ご紹介させていただきます。
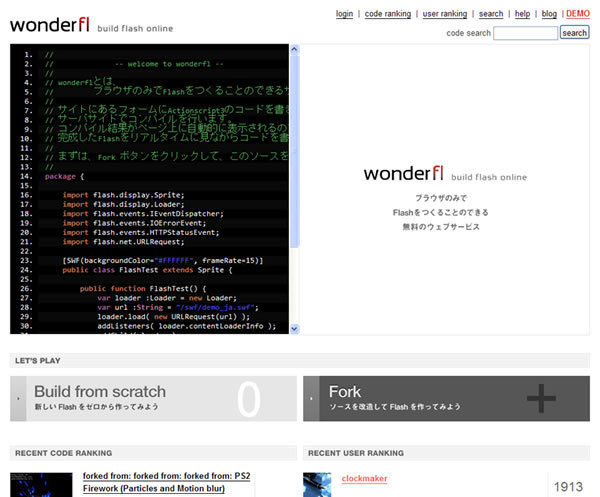
図1 wonderfl

まず第1回の今回は、wonderflの概要と使い方について、ご説明させていただきます。
wonderflとは
wonderflとは、オンラインでFlashをつくることのできる無料のサービスです。
通常、Flashをつくる(swfファイルを生成する)ためには、アドビシステムズ社(以下、Adobe)の提供しているFlashやFlex Builder、無料のFlash Developといったツールを使用する必要があります。
ですが、wonderflのサイトにアクセスできる環境、すなわちブラウザさえあれば、Flashをつくることができるのです。
私がプログラミングを始めたころを振り返ってみると、開発環境を用意して、本からコードを写して入力。コンパイル[1]した後にようやく「動いた!」「すげー」「こうやって書けば動くんだー」と実感。その次には、コードのこの部分を変えたらどうなるんだろうと、再びコンパイル……という作業を繰り返していました。
大半の人にとっても、こういう流れがプログラミングの「はじめの一歩」だと思います。
wonderflでは、この「制作ループ」に入るための敷居を可能な限り低くし、プログラマーの誰もがこのループ状態にできるように意識して開発しました。
上述したように、必要な開発環境は、パソコン購入時から付属しているブラウザのみ。wonderfl上で記述するコードもwonderfl上で保存されます。
wonderflのユーザー数は3000人、投稿いただいたコード数は8200(2月4日現在)。一つの言語について、「動く状態」のコード例がまとまって大量にあります。wonderflの登場で、Actionscript3は、プログラミングをもっとも始めやすい言語になったのではないでしょうか?
wonderflにOpenIDでログイン
wonderflでFlashをつくるために、まずはloginしましょう。
wonderflはOpenID[2]に対応しています。そのため、Yahoo! JAPANやGoogle、mixiなどのアカウントをお持ちの方であれば、すぐ使うことができます。
wonderflのWebサイトを開いて、画面右上の「login」をクリックしてください。loginのページから、お好みのOpenIDプロバイダを選びます。loginの認証後、wonderflのユーザーアカウントの作成画面「EDIT PROFILE」ページが表示されます。
「EDIT PROFILE」ページで、ユーザー名(user name)を決めて、一番下の「保存」ボタンを押せば準備完了です。
Flashをつくるための、2つの方法
wonderflでFlashをつくる方法は、以下の2種類があります[3]。
前者の「Build from scratch」では0からコードを書き始めることができます。それに対して、後者の「Fork」では、wonderfl内の他のユーザーが作成したコードをコピーして、それをベースに修正していく形になります。
もしも作りたいことがはっきりしていて、ある程度Flashのスキルをお持ちの方は「Build from scratch」を利用しましょう。
そうではなく、他のユーザーのコードを理解しながらFlashを学びたいという方、もしくは積極的に他のユーザーのコードに機能を追加して発展していきたいという方は、「Fork」を選択することになります。
wonderflでコードを書く
login後、wonderflトップページで画面中央にある「Build from scratch」ボタンを押すと、以下のような画面になります。
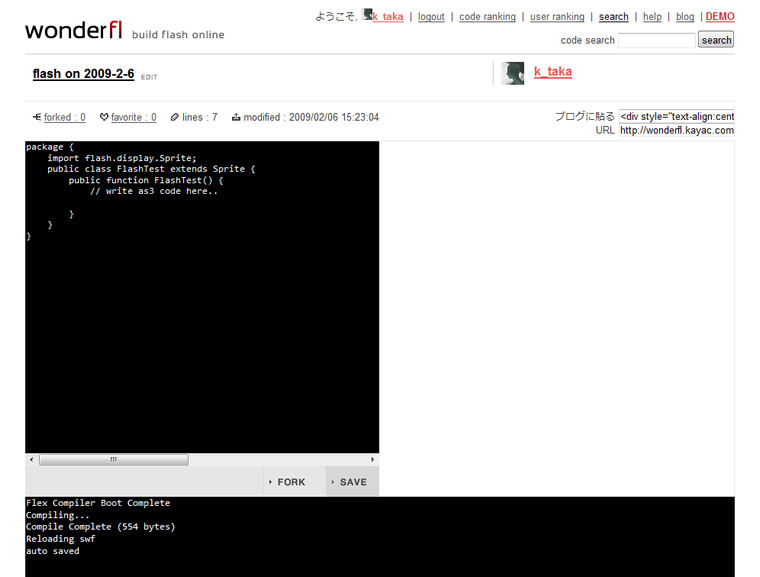
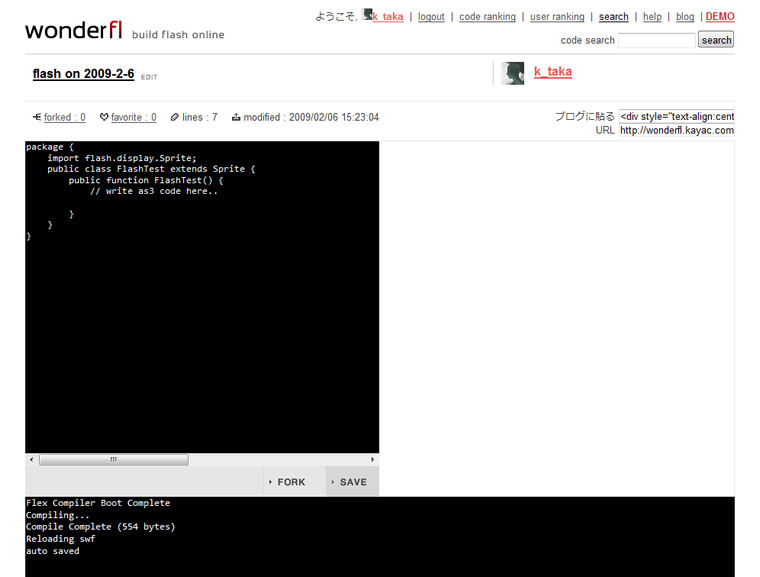
図2 「Build from scratch」ボタンを押した後の画面

ページ上部に、「Flash on 2009-2-**」と表示されているのは、ここでつくるFlashのタイトルです。タイトル部分をクリックすることで、タイトル自体を編集することができます。
ページ左側の黒いエリアは、Flashをつくるために、Actionscript3のコードを記述するテキストエリアです。
このテキストエリアに書いてあるコードをコンパイルすることで、swfファイルを生成します(以降、このエリアをコードエリアと呼びます)。
ページ右側では、コンパイルされたswfファイルをロードして見ることができます。
ページ下部の黒いエリアには、コンパイル状態やサーバサイドからのメッセージを表示します(以降、このエリアをメッセージエリアと呼びます)。
wonderfl上でのコンパイル
コードのコンパイルは、コードエリアに変更があり、キー操作が一定期間無い場合に自動的に行われます。
コンパイルが成功した場合には、コンパイル成功の旨メッセージエリアに表示され、コードの自動保存、およびswfファイルのリロードを行います。
なお、コンパイルが失敗した場合には、どの行のどこに問題があるか、メッセージエリアに表示されます。
では、コードエリアに以下のコードをコピー&ペーストして、コンパイルしてみましょう。
リスト1 Hello World!
package {
import flash.display.Sprite;
import flash.text.TextField;
public class HelloWorld extends Sprite {
public function HelloWorld() {
var tf :TextField = new TextField;
tf.text = "Hello, world!";
addChild( tf );
}
}
}
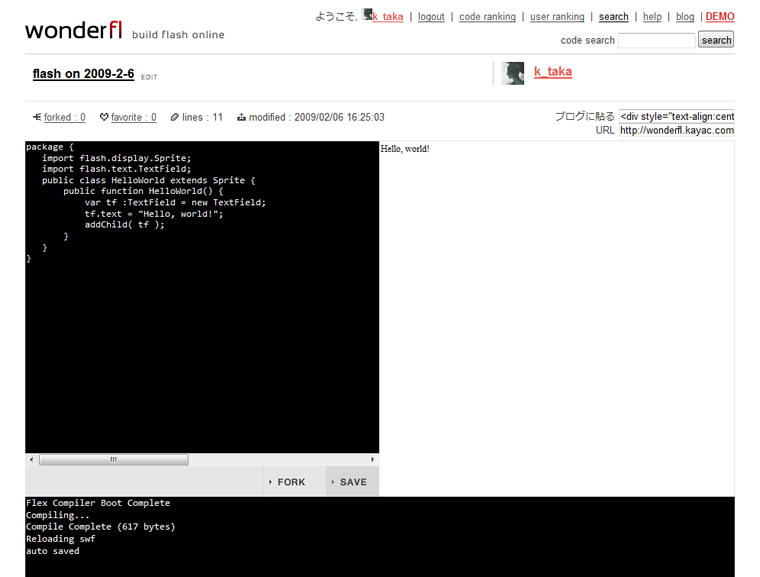
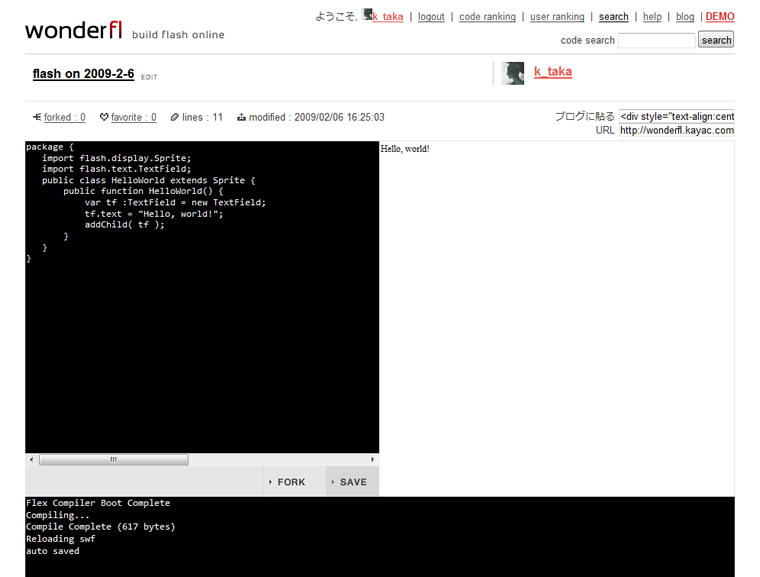
ペースト後、メッセージエリアに"Compile Complete"と表示され、右側に "Hello, world!"と表示されましたか?
図3 "Hello, world!"と表示された

第1回のまとめ
このようにして、wonderflではブラウザのみを使用して、簡単にFlashの作成を始められる環境をオンラインで用意しています。興味のある方はぜひご覧ください。
次回は、wonderflで実際にコードを書ていきます。