第2回では、wonderflを使用してFlashをつくっていきます。
wonderflでつくるFlashとは
つくり始める前に、wonderflでどこまでできるのか、その限界について述べておきましょう。
第1回の最後にHello World!のコードを作成しました。このコードは、別の特集「プログラマのためのFlash遊び方 第1回 無料でFlash作りに挑戦!Flex 3 SDKを導入してみよう」の最後にあるHello World!と非常に似ていますね。
実は、wonderflのサーバサイドではオープンソース化されているFlex 3 SDKのコンパイラを使っています。
つまり、wonderflのコードをダウンロードして、自分のパソコンにFlex 3 SDKをインストールし、mxmlcダウンロードしたファイル名とすれば、コンパイルすることができます(Tweenerライブラリなど、wonderflでサポートしているライブラリを使用している場合には別途ライブラリのダウンロードが必要になります)。
wonderfl上の制限
通常のFlex 3 SDKに対して、wonderflが制限を加えている主な点は以下のとおりです。
- package宣言は無名packageを利用する[1]
- コードは1ファイルのみ
なお、wonderflのテキストエリアに書いたコードは、1つのファイルに記述されたものとしてコンパイルされます。
利用できるライブラリ
執筆時点において、importして使用できるライブラリは、以下のライブラリが利用できます。詳細は、wonderflのhelpページをご覧ください。
- as3corelib, version: 0.92.1
- tweener, version: 1.31.74
- Progression, version 3.0.8
- Thread, version 1.0
- Frocessing, rev.2067@libspark
- Stats, ver1.4
- Papervision3D, ver 2.0.869
- TweenLite, ver10.09
- TweenMax, ver10.09
- tweensy, ver0.2.2
他のライブラリを使用したい場合には、wonderflのサイトまでご相談ください。
表示モード
Flashの表示は465px×465pxで描画されます。また、全画面モードにも対応しています。
Actionscriptに関する制限は特にない
wonderflで作成するコードには、特にActionscript3言語に対する制限はありません。
ただし、複数クラスを使用し、複雑なFlashを作成しようとする場合、この制限内でどこまでできるか、というCOOLな挑戦をあえてするのでなければ、Flex 3 SDKやFlashIDEといった開発環境を導入し、制作することをおすすめします。
Flashでできること
さて、Flashをこれから勉強したい!という方は、どんなFlashをつくりたいのでしょうか?
インタラクティブなWebサイト、3Dを使用したかっこいいWebサイト、WebAPIを使ったFlash、それともブラウザで動くゲームでしょうか?
http://wonderfl.kayac.com/searchでタグ検索を行うことで、要望に近いコードを見つけられると思います。
Flashによるお絵かきツール
今回は1つの例として、Flashを使用した機能ではおなじみの、お絵かきツールをつくってみましょう。
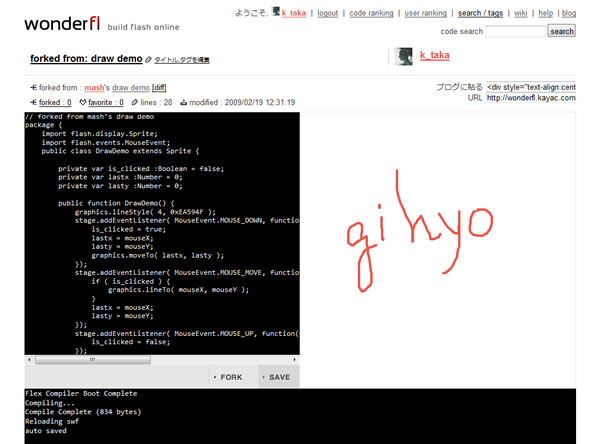
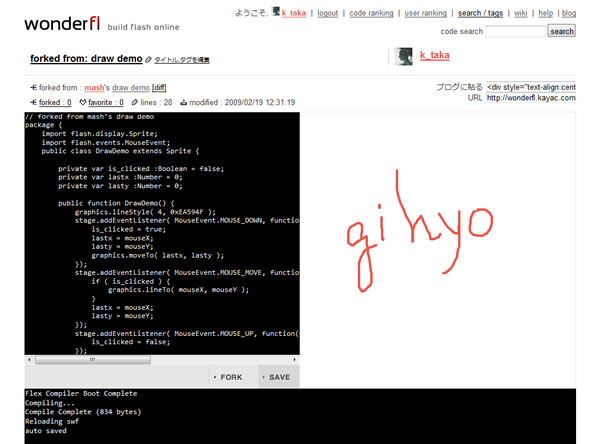
筆者が制作した「draw demo」のページを開いてください。
コードエリアの下にあるforkボタンをクリックしてください(wonderflにログインしている必要があります)。
forkボタンをクリックすることで、「forked from: draw demo」というタイトルで、自分のページにdraw demoのコードがコピーされ、自動的にコンパイルされます[2]。ページ下のメッセージエリアに「Compile Complete」と表示されたでしょうか?
そして、右側にコンパイルされたswfが表示されていると思います。ドラッグすると、赤い線を描くことができるでしょう。
図1 draw demo。ドラッグすると、赤い線が描画される

以下が、draw demoのコードです。
リスト1 draw demo(以下ではコードのインデントは半角スペース2つですが、wonderfl上では4つとられます)
1.
2. package {
3. import flash.display.Sprite;
4. import flash.events.MouseEvent;
5. public class DrawDemo extends Sprite {
6.
7. private var is_clicked :Boolean = false;
8. private var lastx :Number = 0;
9. private var lasty :Number = 0;
10.
11. public function DrawDemo() {
12. graphics.lineStyle( 4, 0xEA594F );
13. stage.addEventListener( MouseEvent.MOUSE_DOWN, function(e :MouseEvent) :void {
14. is_clicked = true;
15. lastx = mouseX;
16. lasty = mouseY;
17. graphics.moveTo( lastx, lasty );
18. });
19. stage.addEventListener( MouseEvent.MOUSE_MOVE, function(e :MouseEvent) :void {
20. if ( is_clicked ) {
21. graphics.lineTo( mouseX, mouseY );
22. }
23. lastx = mouseX;
24. lasty = mouseY;
25. });
26. stage.addEventListener( MouseEvent.MOUSE_UP, function(e :MouseEvent) :void {
27. is_clicked = false;
28. });
29.
30. }
31. }
32. }
コードの理解
それでは、wonderfl流に理解していく方法をご案内しましょう。
コードを、英語を読むように眺めると、いくつか知っている語彙があるのではないでしょうか?
例えばテキストエリアの12行目にあるgraphics.lineStyleは、「グラフィックス.線のスタイル」と読めます。
同じ行の「4」や「0xEA594F」という部分を、好きな数字に変えてみましょう。変えた後、自動でコンパイルが行われ、右側のFlashはリロードされたでしょうか。
マウスをドラッグしてみましょう。描く線の太さや、色が変わったのがわかりましたか?
そうです。graphics.lineStyleは線のスタイルを変えるための命令なのです。
第一引数は、線の太さを表し(ここでは4ポイント)、第二引数は、線の色を表します(ここで0xEA594Fは赤っぽい色)。
もっと詳細に言えば、graphicsというのは、Spriteクラスのプロパティです。今回作成しているFlashは、5行目にあるように、Spriteクラスをextends(継承)しているクラス「DrawDemo」をドキュメントクラスとして設定しています。したがって、DrawDemoもSpriteクラスから継承したgraphicsプロパティを持っています。
graphicsプロパティは、Graphicsクラスのインスタンスであり、lineStyleという、パブリックメソッドを持っています(この引数を先ほど変更しました)。
初めての方はよくわからないと思いますが、このようにわからない名前が出てきたら、以下のリファレンスに当たります。
また、Adobeのリファレンスでは十分なコード例が無い場合には、wonderflのサイト上で検索してみましょう。
例えばlineStyleで検索すると、線を描画する機能を利用しているFlashのコード例が検索結果としてたくさん出てきます。
今回使用しなかった、lineStyleの第3引数(省略可能、線のアルファ値をあらわす)を使用したコードも出てきますね。
Firefoxの検索バーにwonderflのコード検索を追加することもできますので、利用してみてください。
draw demoの13、19、26行目は、以下のようなコードになっています。
リスト2
stage.addEventListener( eventname, function(e :MouseEvent) :void {});
stageに対して、eventnameのイベントがあったら、functionを呼ぶ、というイベントハンドラを登録するためのコードです。
eventnameに当てはまるMOUSE_DOWN、MOUSE_MOVE、MOUSE_UPは、マウスのそれぞれのイベントに対応しています。
イベントハンドラの内容も、大体変数名から意味がわかるのではないでしょうか?
わからなければ、
を行の最初につけることで、行をコメントアウトできますので、コメントアウトしてみてどうなるか見てみましょう。
何かの機能が動かなくなっているでしょう。たった今コメントアウトしたコードは、その機能のキーになっていたはずです。
次に、ドラッグするたびに色が変わるお絵かきツールをつくるためにはどうすればよいでしょうか? 考えてみてください。
第2回のまとめ
第2回では、wonderflを使ってお絵かきツールをつくりました。
wonderflはコード変更を検出して自動でコンパイルを行いますので、コードをいじりながら理解していくことができます。興味のある部分を掘り下げていくことができるので、リビドードリブンではありませんが、上達が速いのではないでしょうか。
ぜひ、wonderflでコードを探してみてください。
次回は、もう少し複雑なFlashをつくってみましょう。