6月19日(金)東京・代々木にて「Spark67 Part2 Edge ActionScript Libraries 」が開催されました。
今回のイベントは ロクナナワークショップ とFlash・ActionScript開発のためのオープンソースコミュニティ Spark Project のジョイント企画として、昨年末に行われた「Spark67 Edge ActionScript Libraries 」の第2回目となるイベントです。
Spark67 Part2 Edge ActionScript Libraries
スピーカーは、Spark Projectを代表するコミッター Katamari Inc. のSaqoosha (さくーしゃ)氏と株式会社ロクナナ の加茂雄亮 (かもゆうすけ)氏。
オーガナイザーは、ロクナナワークショップ の講師 大重美幸 (おおしげよしゆき)氏と、BeInteractive! のActionScriptエンジニアでありSpark Projectの代表 新藤愛大 (しんどうよしひろ)氏が務めました。
大重美幸氏
「FITC Toronto 2009」活動報告
まずは新藤氏による、Spark Project の紹介と先日、カナダのトロントで行われたFlashの世界最大級のイベント、「 FITC Toronto 2009 [1] 」にSaqoosha氏と新藤氏がスピーカーとして参加した際の模様の報告がありました。
新藤愛大氏
新藤氏とSaqoosha氏は「Cool Japanese Flash 」というセッションに日本人スピーカーとして招待され、セッション内で「wonderfl /progression /Spark Project/FLARToolKit 」などの話をしたことが当日の会場の様子の写真と共に紹介されました。
加茂雄亮氏(左)Saqoosha氏(中央)新藤愛大氏(右)
JSFL(Flash JavaScript API)AtoZ
Session 1では加茂雄亮氏によるJSFLの解説と具体的な使い方が紹介されました。
JSFLとは
JSFLとは「Flash JavaScript API 」の略称でAdobe Flash CS4 Professionalを拡張するための機能であり、Flashアプリケーションのオーサリング環境で実行されるスクリプトです。
アプリケーションの基本動作(ファイルを開く・パブリッシュなど)をJavaScriptで制御することができ、複数のflaファイルを一気にパブリッシュするなど、オーサリング業務を効率化することが可能になります。
JSFLを使おうと思ったきっかけ
加茂氏は以前、自分が担当する案件で「300個のflaファイルをswfに書き出しする」という作業を行う事態になったときに「なんとかして自動化したい」という思いがJSFLを使用するきっかけになったとのことです。
確かに多数あるflaファイルを1つずつswfにパブリッシュするのは、非常に手間であり時間もかかります。しかも、それを修正がある度に行わなければならないとなると「何か別の方法はないのか?」と考えるのが自然です。
JSFLの基本
JSFLは、OSによってJSFLコマンド(.JSFLファイル)の設置場所が異なるそうです。
OSごとのJSFLの設定場所
JSFLコマンドの登録ディレクトリ
Win Vista :
ブートドライブ\Users\ユーザー名\Local Settings\Application Data\Adobe\Flash CS4\言語\Configuration\Commands
Win XP :
ブートドライブ\Documents and Settings\ ユーザー名\Local Settings\Application Data\Adobe\Flash CS4\言語\Configuration\Commands
Mac OS X :
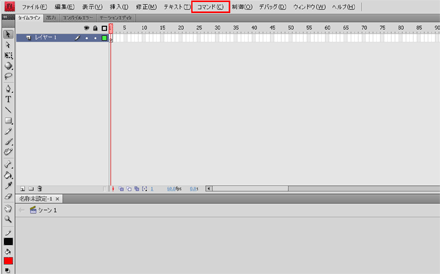
Macintosh HD/Users/ユーザー名/Library/Application Support/Adobe/Flash CS4/言語/Configuration/Commandsこの所定の場所にJSFLファイルを設置することにより、JSFLを自動的に登録したことになり、Flashの上部メニューの「コマンド」から実行できるようになります。
JSFLは「コマンド」から実行
ActionScriptとはシンタックスは多少異なるものの、JSFLはJavaScriptなので基は同じECMAScriptですからActionScriptを書いている人であれば簡単に理解できるでしょう。
JSFLを使用してドキュメントを操作する
コードの中でforを使用して複数のflaファイルを扱っているのがわかります。実際に加茂氏が行ったサンプルでは複数のswfへのパブリッシュが一瞬で終わり、利便性が大きく向上することが体感できました。
現在、開いているflaファイルを一括でパブリッシュするサンプル
//複数のドキュメントをパブリッシュ
for(var i=0;i<fl.documents.length;i++){
var currentDoc = fl.documents[i]
fl.saveDocument(currentDoc)
currentDoc.publish();
}
fl.closeAll();JSFLはFlashアプリケーション上で行えることが全てできます。flやDocumentには基本操作に関するメソッドが多く含まれています。
JSFLを使用してオブジェクトを操作する
選択したオブジェクトに対して「インスタンス名をつける/分解/グループ化/シンボル化」などといった操作が、一括で可能になります。ここではインスタンスに対してインスタンス名を連番でつけるサンプルが紹介されました。
動的にインスタンス名をつけることによって、まずインスタンス名のつけ忘れやインスタンス名のスペルミスから起きるバグを防ぐことができるようになります。そして連番のように一定の法則に基づくインスタンス名をつけることによってActionScriptとの連携も容易になります。
Flash DOM
DOM(Document Object Model)とは、XMLやHTML文書をオブジェクトとしてスクリプトからアクセスする手段として規定されたAPIで、JavaScriptなどで利用されています。
「Flash DOM」とは、DOMを基に定義されたAPIで、JSFLからFlashのオブジェクトを階層構造でアクセスできるように設計されており、DOMと同じくツリー構造になっています。
この「Flash DOM」を使用すれば、タイムライン/ライブラリ/シンボル/テキストに関する細かい操作ができるようになります。
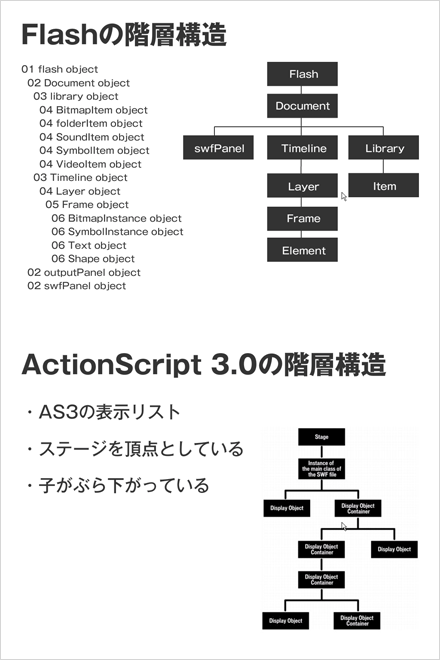
Flashの階層構造とActionScript 3.0の階層構造
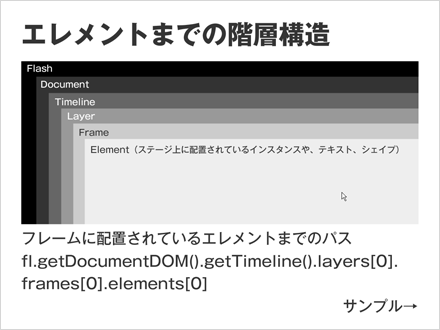
レイヤーやフレーム、エレメントは配列で返ってきますので、フレームに配置されているエレメントまでのパスは以下のようになります。
fl.getDocumentDOM().getTimeline().layers[0].frames[0].elements[0]
エレメントまでの階層構造
加茂氏からは選択されたフレームを参照する方法やフレームをキーフレームに変換する方法「タイムラインに新しいレイヤーを追加してアクションスクリプトを記述する」というサンプルが紹介されました。
JSFLを更に発展させて使用する
加茂氏は、ここまでの基本を踏まえた上で「ライブラリの操作/描画の自動化/C言語を使用した拡張」など、JSFLをより発展させた例を挙げました。
Flashにはじめから組み込まれている機能の中にもJSFLで作成されているものが多数あり、発展させようと思えばどんなことでもできるでしょう。
まとめ
加茂氏は「手で作業を行った方が作業がはやい場合は使用しない方がよいでしょう。JSFLの作成の為に時間をとられていては本末転倒です」とも言っていました。
現状では大量の複雑な処理をforで回す処理などを絡めるとすぐにFlashが重くなるのも事実であり、JSFLに無理をさせないように工夫することも求められます。
私たちが普段、Flashで手で操作していることをすべてスクリプトに置き換えたものがJSFLであり、作業効率を上げるための補助的な役割を果たすものです。
JSFLはJavaScriptであり、DOMを理解する上でも、これを機会にJavaScriptを学んでもいいかもしれません。
加茂氏作成のJSFLはSpark Project内からダウンロードできます。
insertLabel 選択したフレームに連番のラベルを付与(オプションで番号前に名前可、連番の初期値設定可)するJSFL
AllClassLinkageReplace 開いている全flaファイルもしくは、今アクティブなflaファイルのライブラリシンボルのリンケージを全検索・全置換するJSFL
尚、JSFLのリファレンスは以下から閲覧できます。
FLARToolKit(えふえるえーあーるつーるきっと)
Session 2は、Saqoosha氏による巷で話題のAR(拡張現実)をFlash上で簡単に扱えるライブラリ、FLARToolKit の紹介です。
Saqoosha氏
事例紹介
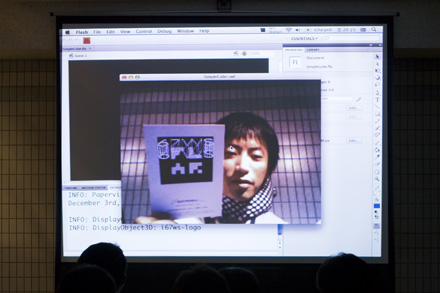
まずはSaqoosha氏からFLARToolKitを利用した事例の紹介からスタートしました。
この2つの事例ではマーカーと呼ばれる図形を自分のWebカメラの前にを掲げるとswfのサウンドが鳴り出し、3Dのオブジェクトが次々に表示されるという事例ですが表現の仕方が独特なので思わず目を引きます。カメラの中に特定のデータを表示したときにアクションが発生する仕組みはビジネスにおいても色々な活用ができそうです。
FLARToolKitとは
AR(拡張現実)とは、映像を解析して下層平面を計算し, 結果を何らかの形で実際の映像に付加(拡張)することです。
C言語でこのARを実現するためのライブラリとしてARToolkit があり、このライブラリを使えばマーカーをカメラで読み取って、その上に3Dオブジェクトをオーバーレイ表示することができます。
これは日本人の加藤博一氏がワシントン大学と共同で開発したもので、一番ベースになっている技術です。
2007年にこのARToolKitが工学ナビというサイトが AR特集 を組んで詳細な情報を掲載してから、知名度が一気に上がりました。
それを Java言語に移植したのが NyARToolkit であり、さらにNyARToolkitをFlash ActionScriptに移植したのがFLARToolKitです。
NyARToolkit, ARToolKitとFLARToolKitの違い
FLARToolKitは、NyARToolkit, ARToolKitと同様、入力画像からマーカーを見つけ出してその 3次元空間上の位置を計算するところまでを自動で行いますが、3Dグラフィックスの描画までは行いません。そこで、Flashで表現するにあたって、Papervision3Dなどのライブラリと組み合わせて使用します。
ARToolKitとNyARToolkitはこの3Dの描画を行うにあたり、OpenGL を使用していまが、FLARToolKitはFlashなのでWeb向きではある反面、描画する速度はARToolKitとNyARToolkitと比較して動作が重いのです。
FLARToolKitを動かす
Saqoosha氏はFLARToolKitスタートガイド のStart-up kitとFlash CS4を使用して、このサンプルを稼動させるところまでを実際に紹介しました。
サンプルの中のActionScriptはSimpleCube.asがメインのスクリプトになり、これをベースにすれば基本的なものはなんでも作成することができるので、とりあえずFLARToolKitの第1歩はこのStart-up kitからでしょう。
Blenderでモデリングを行う
ロクナナワークショップのロゴをサンプルの図形として実際にモデリングを行い、FLARToolKitで表示するデモを行いました。
作成の第1段階は「BlenderとPapervision3Dの座標とスケールの違い」についての解説です。
サンプルとして使用しているSimpleCube.asの中でのオブジェクトの大きさは 8cmで定義されているのでこのセッションでもオブジェクトを8cmで作成していきました。
AI形式になっているロクナナワークショップのロゴをAdobe Illustratorから、オブジェクトの座標を左上(x0, y0)を中心に配置してSVGという形式で書き出し、Blenderに書き出したSVGファイルを読み込みませます。
次は、その平面のオブジェクトに対して押し出しなどの3Dの調整をBlenderで行うのですが、ここで注意しなくてはならないのは、Flashで描画することを考慮した場合、単純に重くなるのでポリゴンの数を減らすことや Papervision 3Dではモデルのデータだけあればよいのでカメラやライトのデータなど余計なデータを書き出さないこと、X軸、Y軸、Z軸の向きや方向など、Blender上での調整が必須であるということです。
これは通常のFlashの作成にもいえることですが、ブラウザ上で動くことを想定して作成しておかないと後になって軽くするために骨を折ることになります。
モデリングしたロクナナワークショップのロゴ
テクスチャの貼り方
Papervision 3D用のBlenderからの書き出しにはCollada形式が無難です。
テクスチャーマッピングを行い、Papervision 3DにCollada形式を持っていくにあたり、モデルにUV座標をつけなければテクスチャーが持っていけません。このUV座標とは、それぞれのポリゴンに対してどの画像を貼るか指定するための座標のことで、この作業もBlender上で行っていきます。この作業が直接見た目のクオリティに影響する部分なのでとても重要な工程になります。
最後にPapervision3DでDAEクラスを使用してColladaファイルをロードして完成です。
テクスチャーを貼った後のロクナナワークショップのロゴ
オリジナルマーカーを作る
自分独自のマーカー作成方法が紹介されました。マーカーには仕様があり、ある法則に従って作成しないとマーカーとして動作しません。
マーカーにはマーカーデータを埋め込む必要があるので ARToolkit Marker Generator Online を利用してデータを埋め込み、次にオリジナルのマーカーをFLARToolkitに組み込んで完成となります。
このARToolkit Marker Generator Onlineを使用した埋め込みはほんの数秒で完了しました。
マーカーにはシングルマーカーとマルチマーカーの2種類がありマルチマーカーは複数のデータを持たせることができます。
サンプルとして使用しているSimpleCube.asはシングルマーカー専用ですが、FLARToolkitはマルチマーカーにも対応しています。
しかし、冒頭に書いたようにFLARToolkit自体の処理速度が速くないので、できないことはないのですが使いどころをよく考える必要があります。ここもBlenderの作業と同様、クオリティとのバランスの調整次第というところでしょうか。
他にSaqoosha氏からは自身の 年賀状サイト であったようなオブジェクトをマーカー上に次々と出現させていくためのマーカーの位置を取り出す方法、角度を取り出す方法のサンプルが行われました。
ライセンス
ライセンスは有料の商用ライセンスと無料のGPLライセンスの2種類があります。
GPLライセンス
GPL(GNU General Public License)(flaファイルも含む)しなければならない。
商用ライセンス
ソースコード公開の義務はない
ライセンスによってソースコードの違いはありません。
今のところのこのライセンスを買うにはARToolworks社と英語でやりとりをする必要がありますが、日本代理店が準備中とのことなので日本語のサポートを受けられたり日本円で購入ができるようになるかもしれません。
企業での活用事例が増えれば知名度が高くなるのでそれだけ普及のスピードもはやくなりますし、これは早く実現してほしいところですね。
FLARToolkitの今後と補足
FLARToolKitは今後、認識率の向上などの細かい開発が中心になるそうです。
Saqoosha氏は「認識レベルが甘いのは単純にFlashの速度の問題で、精度を上げようと思えばあげられます。なんにしても、Papervision 3Dさえ使えれば誰でもできるのでまずは実際にやってみてください!」と言われていました。
まとめ
NyARToolkit, ARToolKitと違い、FLARToolKitは描画が重いが故にBlenderとPapervision3Dでの調整が重要であり、クオリティを突き詰めていくとこの3Dのモデリングやテクスチャを張り、軽量化する作業が一番時間のかかる工程です。
そのため、今回のイベントでもBlenderでの作業の中でのTipsに多く時間が割かれたことの意味は大きいと思います。
しかし、Flashで使用できることはWebで表現ができるということであり、それは「作成したものを活用できるシーンが無限大になる」というのがFLARToolkitを使用する一番のメリットともいえるでしょう。
本稿を読んで「Blenderを使ってモデリングを行ったことがない」 、「 そもそも3D自体がはじめて」という方にも是非トライして頂きたいです。
興味のある方は是非、Spark ProjectのFLARToolkitのページを訪れてみてはいかがでしょうか。