技術評論社より好評発売中の
今回は変数と条件分岐を扱います。変数は数学でもおなじみの概念です。条件分岐は、
変数の宣言と型指定
変数は値が変化する可能性のある情報を扱うために使用します。
前回、
01: star_mc.addEventListener(Event.ENTER_FRAME, xEnterFrame);
02: function xEnterFrame(evt) {
03: star_mc.rotation += 5;
04: }このスクリプトでは回転スピードが5に固定されていますが、
変数を使う場合、
var 変数;変数名は基本的に任意のものをつけられますが、
- 半角英数文字と
「_」 (アンダースコア)、 「$」 (ドル記号) のみを使う - 1文字目を数字で始めない
- ActionScriptの語として使われているものをそのまま変数名として使用しない
変数の宣言時にはその変数がどのような種類のデータを扱うかを指定する
var 変数:データ型;主なデータ型には次のようなものがあります。
| データ型を表す語 | 説明 |
|---|---|
| Number | 数値全般 |
| int | 整数値 |
| uint | 正の整数値 |
| String | 文字の値 |
| Boolean | ブール値 |
| MovieClip | ムービークリップインスタンス |
| TextField | ダイナミックテキスト、 |
変数の値の設定にはプロパティの設定のときと同様に
値の設定は、
var 変数:データ型;
変数 = 値;var 変数:データ型 = 値;スクリプト1を、
01: var speed:int = 5;
02: star_mc.addEventListener(Event.ENTER_FRAME, xEnterFrame);
03: function xEnterFrame(evt) {
04: star_mc.rotation += speed;
05: }さらにボタンで変数speedの値を増減できるようにしましょう。
スピード増加ボタンのインスタンス名は"faster_
ボタンの処理とコメントを追加すると次のようになります。
01: //変数定義
02: var speed:int = 5;
03: //アニメーションのイベント処理
04: star_mc.addEventListener(Event.ENTER_FRAME, xEnterFrame);
05: //ボタンへのclickイベント処理設定
06: faster_btn.addEventListener(MouseEvent.CLICK, xFasterClick);
07: slower_btn.addEventListener(MouseEvent.CLICK, xSlowerClick);
08: //enterFrameイベント用の処理
09: function xEnterFrame(evt) {
10: star_mc.rotation += speed;
11: }
12: //Fasterボタンのclickイベント用の処理
13: function xFasterClick(evt) {
14: speed += 1;
15: }
16: //Slowerボタンのclickイベント用の処理
17: function xSlowerClick(evt) {
18: speed -= 1;
19: }
条件分岐(ifステートメント)
サンプル1ではボタンで回転スピードを速くしたり遅くしたりできるようにしました。
しかし、
例えば
次のサンプルでは、
具体的には、
このように状況をチェックし、
ifステートメントのもっとも基本的な書式は次のものです。
if (条件式){
処理
}条件式の代表的なものとしては値の比較式があります。
値の比較はには
| 演算子 | 書式 | 説明 |
|---|---|---|
| == | a == b | aとbが等しいか |
| != | a != b | aとbが異なっているか |
| > | a > b | aがbより大きいか |
| >= | a >= b | aがb以上か |
| < | a < b | aがbより小さいか |
| <= | a <= b | aがb以下か |
等しいかどうかの比較が
スピード値の制限を行ったスクリプトは次のようになります。
01: //変数定義
02: var speed:int = 5;
03: //アニメーションのイベント処理
04: star_mc.addEventListener(Event.ENTER_FRAME, xEnterFrame);
05: //ボタンへのclickイベント処理設定
06: faster_btn.addEventListener(MouseEvent.CLICK, xFasterClick);
07: slower_btn.addEventListener(MouseEvent.CLICK, xSlowerClick);
08: //enterFrameイベント用の処理
09: function xEnterFrame(evt) {
10: star_mc.rotation += speed;
11: }
12: //Fasterボタンのclickイベント用の処理
13: function xFasterClick(evt) {
14: if (speed < 10){
15: speed += 1;
16: }
17: }
18: //Slowerボタンのclickイベント用の処理
19: function xSlowerClick(evt) {
20: if (speed > 1){
21: speed -= 1;
22: }
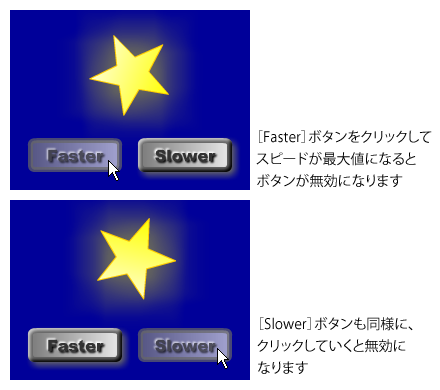
23: }このサンプルではボタンが無効になっているときでも、
ボタンが無効になっている間はvisibleプロパティをfalseに設定し見えなくすることで無効であることが分かるようにします。
ただし、

[Faster]
01: //Fasterボタンのclickイベント用の処理
02: function xFasterClick(evt) {
03: if (speed < 10){
04: speed += 1;
05: //スピードが最大値になったら[Faster]ボタンを無効に
06: if (speed == 10){
07: faster_btn.visible = false;
08: }
09: }
10: }これで
次は、
有効に戻す処理は
以下、
01: //Slowerボタンのclickイベント用の処理
02: function xSlowerClick(evt) {
03: if (speed > 1){
04: //スピードが最大値だったら[Faster]ボタンを有効に
05: if (speed == 10){
06: faster_btn.visible = true;
07: }
08: speed -= 1;
09: }
10: }これで
[Slower]
01: //変数定義
02: var speed:int = 5;
03: //アニメーションのイベント処理
04: star_mc.addEventListener(Event.ENTER_FRAME, xEnterFrame);
05: //ボタンへのclickイベント処理設定
06: faster_btn.addEventListener(MouseEvent.CLICK, xFasterClick);
07: slower_btn.addEventListener(MouseEvent.CLICK, xSlowerClick);
08: //enterFrameイベント用の処理
09: function xEnterFrame(evt) {
10: star_mc.rotation += speed;
11: }
12: //Fasterボタンのclickイベント用の処理
13: function xFasterClick(evt) {
14: if (speed < 10){
15: //スピードが最小値だったら[Slower]ボタンを有効に
16: if (speed == 1){
17: slower_btn.visible = true;
18: }
19: speed += 1;//スピード値増加
20: //スピードが最大値になったら[Faster]ボタンを無効に
21: if (speed == 10){
22: faster_btn.visible = false;
23: }
24: }
25: }
26: //Slowerボタンのclickイベント用の処理
27: function xSlowerClick(evt) {
28: if (speed > 1){
29: //スピードが最大値だったら[Faster]ボタンを有効に
30: if (speed == 10){
31: faster_btn.visible = true;
32: }
33: speed -= 1;//スピード値減少
34: //スピードが最小値になったら[Slower]ボタンを無効に
35: if (speed == 1){
36: slower_btn.visible = false;
37: }
38: }
39: }
定数の使用
サンプル3ではスピードの最小値を1、
このような値は、
例えば、
1という数値は、
このように今回は、
そのような場合に定数を使うと、
定数は変数と似たものですが、
定数の宣言はvarキーワードではなくconstキーワードを使います。値の設定は原則として宣言時に一度だけ行うことができます。
const 定数:データ型 = 値;定数名も基本的に変数と同様のルールで任意のものをつけられますが、
スピードの最小値、
01: //定数定義
02: const MAX_SPEED:uint = 10;
03: const MIN_SPEED:uint = 1;
04: const CHANGE_SPEED:uint = 1;
05: //変数定義
06: var speed:int = 5;
07: //アニメーションのイベント処理
08: star_mc.addEventListener(Event.ENTER_FRAME, xEnterFrame);
09: //ボタンへのclickイベント処理設定
10: faster_btn.addEventListener(MouseEvent.CLICK, xFasterClick);
11: slower_btn.addEventListener(MouseEvent.CLICK, xSlowerClick);
12: //enterFrameイベント用の処理
13: function xEnterFrame(evt) {
14: star_mc.rotation += speed;
15: }
16: //Fasterボタンのclickイベント用の処理
17: function xFasterClick(evt) {
18: if (speed < MAX_SPEED){
19: //スピードが最小値だったら[Slower]ボタンを有効に
20: if (speed == MIN_SPEED){
21: slower_btn.visible = true;
22: }
23: speed += CHANGE_SPEED;//スピード値増加
24: //スピードが最大値になったら[Faster]ボタンを無効に
25: if (speed == MAX_SPEED){
26: faster_btn.visible = false;
27: }
28: }
29: }
30: //Slowerボタンのclickイベント用の処理
31: function xSlowerClick(evt) {
32: if (speed > MIN_SPEED){
33: //スピードが最大値だったら[Faster]ボタンを有効に
34: if (speed == MAX_SPEED){
35: faster_btn.visible = true;
36: }
37: speed -= CHANGE_SPEED;//スピード値減少
38: //スピードが最小値になったら[Slower]ボタンを無効に
39: if (speed == MIN_SPEED){
40: slower_btn.visible = false;
41: }
42: }
43: }コンテンツの動作は何も変わっていませんが、



