明けましておめでとうございます。高林です。本年度もATLをよろしくお願いします。
2013年の1回目は、ATL(Advanced Technology Lab)のホームページの裏側についてお話します。ATLのホームページは、2012年10月1日の分社化に合わせて新規で構築しました。
当初は、リクルートテクノロジーズサイトの1コンテンツとして大きな工数をかけずに構築する予定でしたが、お盆も過ぎた8月の下旬にCTO兼ラボ長でもある米谷の一言で、ATL単体のホームページを急遽構築することになりました。
サイトのデザインや構成など何も決まっていない状況で、リリース日のみが確定された状態です。クオリティを担保するのはもちろんのこと、スピード重視で作業を行わなければいけません。そこで、以前一緒に仕事をしたことのある、デザイナーのしょこたんに声をかけてATLのサイト作りがスタートしました。
サイトのコンセプトを決める
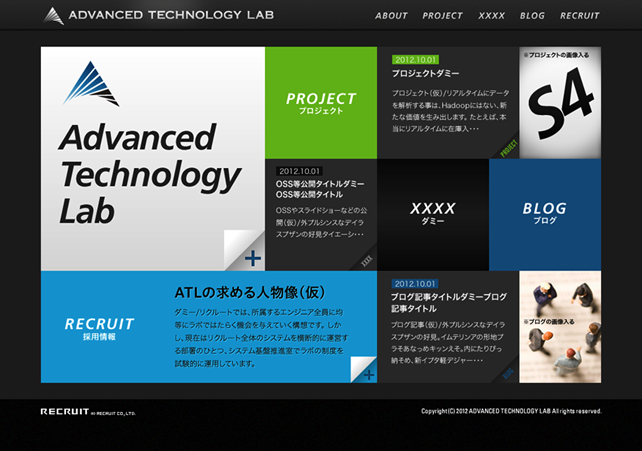
サイトのコンセプトを決める際に、ATLという組織を連想させる、キーワードを元に2つのサイトのビジュアルデザインを作成しました(図1、2)。
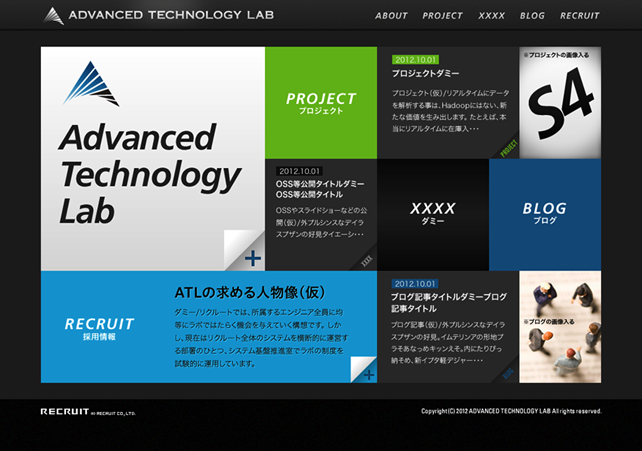
図1 【A案】トップから全てのコンテンツをポータルとして見せる構成
 図2 【B案】活発的なイメージを全面に押し出し文脈に沿って構成する
図2 【B案】活発的なイメージを全面に押し出し文脈に沿って構成する

2つのデザインのイメージは次のとおりです。
【A案】前衛的な尖ったイメージ
- グリッドデザインでクールな印象
- キーワード:ミニマルデザイン[1]、バウハウス[2]、クール
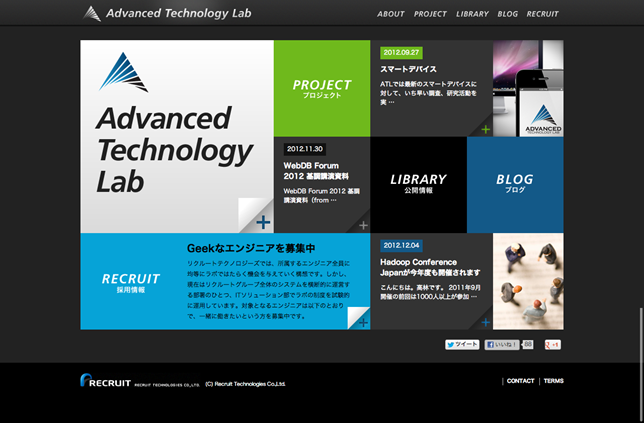
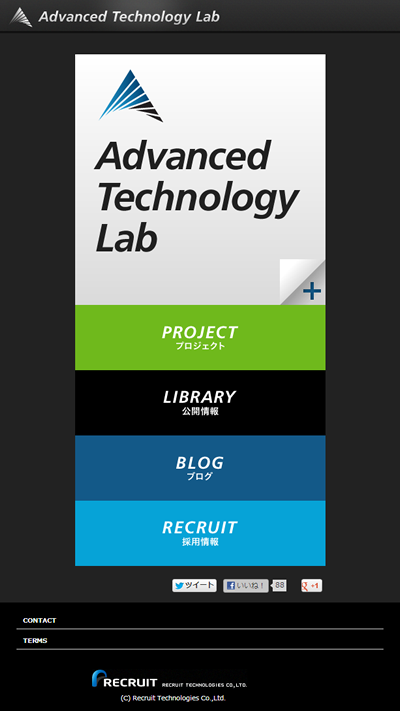
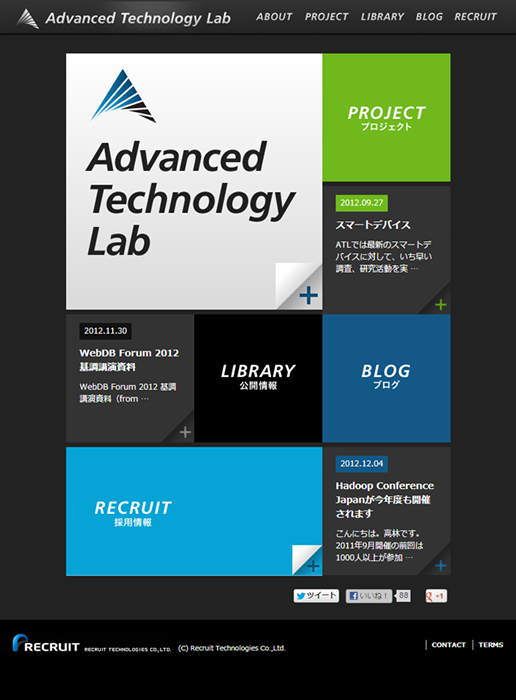
メンバーの中でも、どちらのデザインにするか分かれました。B案は、明るく元気な印象を受けるデザインですが、ATLとしては、エンジニアを「猛獣」と呼んでいるように、尖っているイメージを全面に出したかったので、黒を基調としたA案を採用することしました(図3)。また、リクルートテクノロジーズのサイトが、レスポンシブWebデザインで構築することになっていたので、スマートフォンやタブレットで見たときでも、PCと同じようなユーザー体験ができるように、ATLのサイトも同様にレスポンシブWebデザインで構築するようにしました(図4、5)。
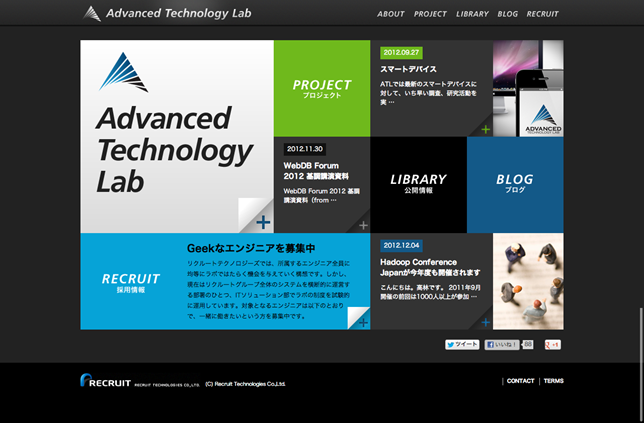
図3 PCなどで見たときのATLサイト
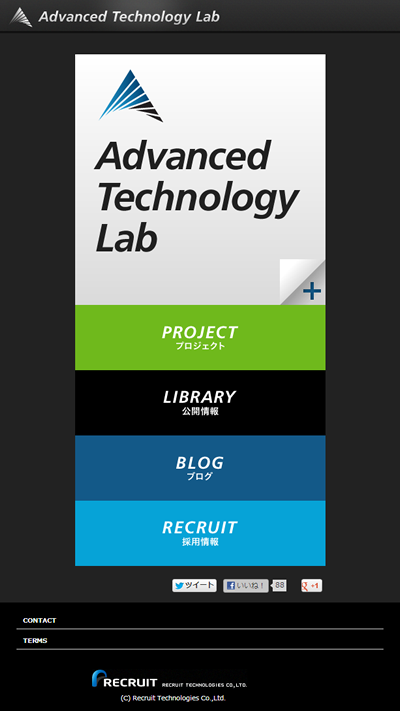
 図4 スマートフォンなどで見たときのATLのサイト
図4 スマートフォンなどで見たときのATLのサイト
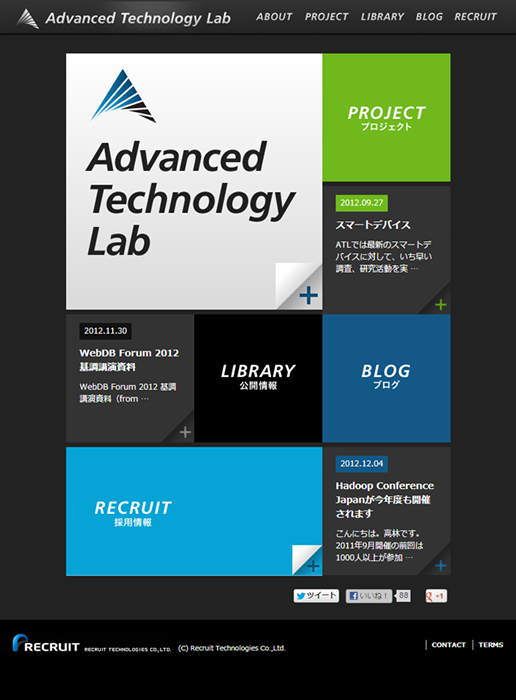
 図5 タブレットなどで見たときのATLのサイト
図5 タブレットなどで見たときのATLのサイト

このように、解像度によって3つのパターンに表示を切り替えることで、どのプラットフォームで見ても必要な情報が伝えられるようなサイト構成になっています。サイトデザインの話は、ATLブログでも公開していますので、ぜひ参考にしてください。
サーバ環境を構築する
ATLのサイトは、CMSで有名なWordPressで構築しています。WordPressを選択した理由は、制作チームが既にWordPressを利用してサイトの構築をしており、導入の敷居が低いのと、筆者もPHPを使ったアプリケーション開発を行っていたので、トラブルなどが発生した際に対処しやすいという2つの点です。また、WebサーバにNginxを利用しています。Nginxは、ApacheやIISなどと同じWebサーバで勢いがあります。
サイトの高速化を測る
サイトを素早く表示することは、非常に重要になってきています。素早くサイトが表示されれば、利用者に不愉快な思いをさせることなく快適に利用することができ、同時にGoogleなどの検索エンジンのランキングの改善といったSEO対策にもつながります。当然ATLのサイトでも、高速に表示されるように色々な取り組みをしております。
gzipを利用してデータサイズを圧縮する
ApacheやNginxには、コンテンツを圧縮して転送する仕組みがあるので、HTML、CSS、JavaScriptのファイルを圧縮して転送することでデータサイズを削減することができます。画像ファイルは、圧縮してもあまり効果がありませんので、圧縮しないように設定ファイルに記載します。Apacheだと、mod_deflate、Nginxだと、gzipオプションを有効にすることで圧縮転送が可能になります。
CSSやJavaScriptをまとめる
CSSやJavaScriptが複数ファイルに分割されてしまうと、HTTPリクエストが増えてしまうため、ユーザーを待たせることになってしまいます。HTTPリクエストを減らすために、CSSとJavaScriptのファイルを1つのファイルにまとめるようにしました(図6)。インターネット回線が以前と比べ大幅に高速になった状況でも、DNSのルックアップやサーバへの問い合わせのコストを考えるとリクエストが少ないに越したことはありません。
図6 CSSやJavaScriptのファイルをまとめる

JavaScriptの読み込むタイミングを調整する
JavaScriptの読み込みが始まると、解析が完了するまで、レンダリングをブロックしてしまいます。レンダリングがブロックされると、待ち時間が発生してしまうため、その分レンダリングに時間がかかります。
このような待ち時間を回避するために、JavaScriptをbodyタグの閉じタグ直前に宣言したり、script要素のdefer属性やasync属性などを利用することで、HTMLのレンダリングをブロックしないようにJavaScriptを読み込む手法がありますが、今回はサポートするブラウザが限定されている点からdefer、asyncを利用する方法にしました。明確なルールがあるわけではありませんが、おおまかには以下のようになっています。
| defer | JQeuryなどのコアライブラリを読み込んだ後でないと次のJavaScriptを読み込まないといけない場合 |
|---|
| async | ソーシャルボタンなど、コアライブラリなどに依存しない場合 |
|---|
リスト deferの使用例
<script type="text/javascript" src="/common/js/script.js?ver=20121130051542" defer charset="utf-8"></script>
リスト asyncの使用例
//twitterのソーシャルボタン
!function(d,s,id){
Var js,fjs=d.getElementsByTagName(s)[0];
if(!d.getElementById(id)){
js=d.createElement(s);
js.id=id;
js.src="//platform.twitter.com/widgets.js";
js.async = true;
fjs.parentNode.insertBefore(js,fjs);
}}(document,"script","twitter-wjs");
CSSスプライトを利用して画像をまとめる
サイト内のアイコンなどを1つの画像ファイルにまとめてCSSで画像を呼び出すことにすることで、画像のリクエストを削減させる手法です(図7)。
図7 CSSスプライトを利用してまとめた画像

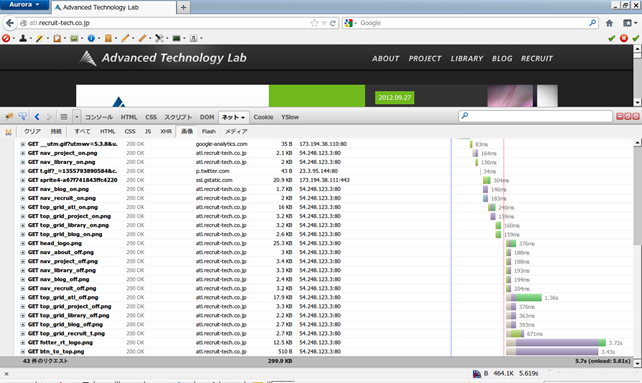
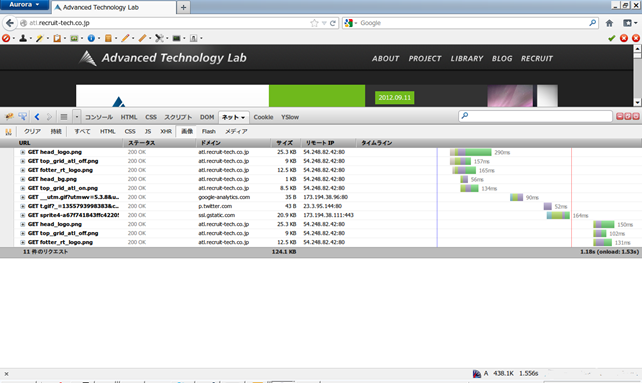
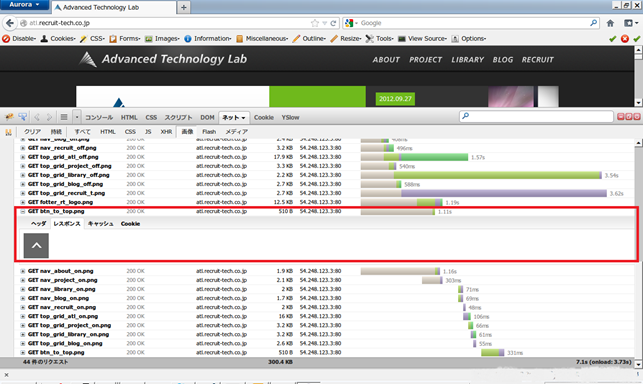
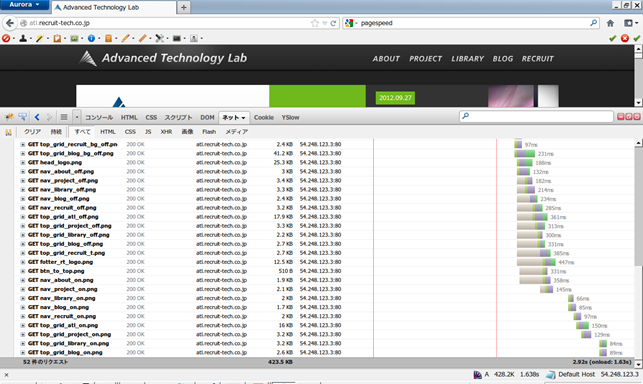
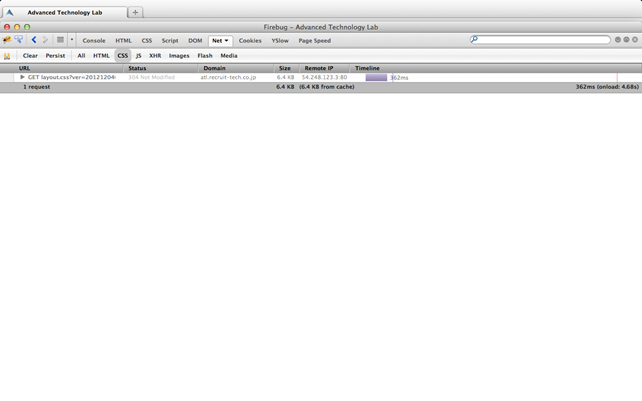
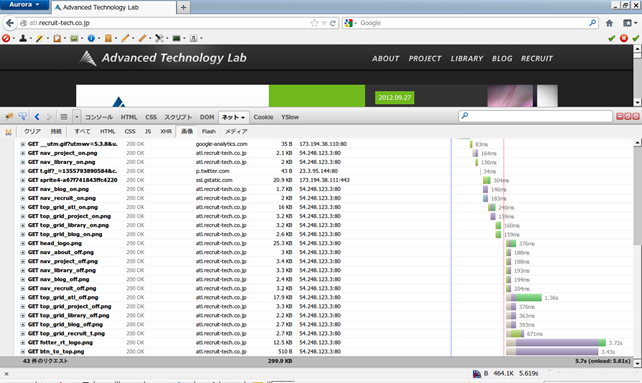
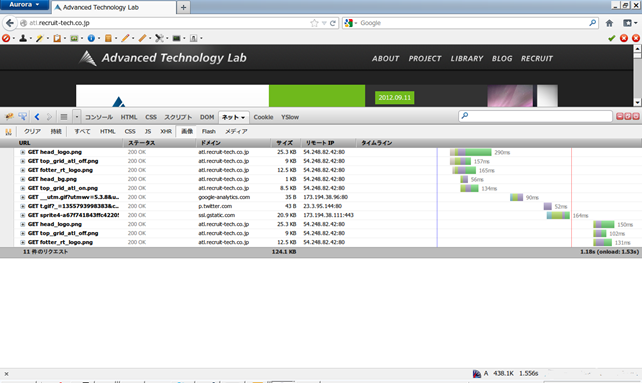
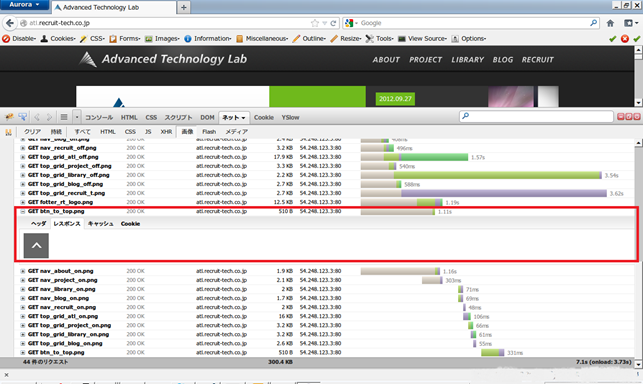
CSSスプライトをWeb上で簡単に生成できるジェネレータなども多数ありますので、使いやすいサービスを選んでください。ATLのサイトでは、CSSスプライトを適用前は、画像ファイルで43リクエストがありましたが、CSSスプライトを適用後は、11リクエストとなり、約25%のHTTPリクエストを削減することができました(図8、9)。
図8 CSSスプライトを適用前のATLサイト
 図9 CSSスプライトを適用後のATLサイト
図9 CSSスプライトを適用後のATLサイト

画像データをダイエットする
PNG画像は、非可逆圧縮を利用することで画像サイズをダイエットすることができます。Tinypngなど、Web上で画像を非可逆圧縮してくれるサイトもありますので、これらのツールを利用して、画像サイズのダイエット化を行います。ATLのサイトでも非可逆圧縮を使って画像サイズを圧縮しています(図10、11)。ATLのロゴ画像を非可逆圧縮した場合、18Kバイト→9Kバイトと約50%の画像データサイズの削減をすることができました。
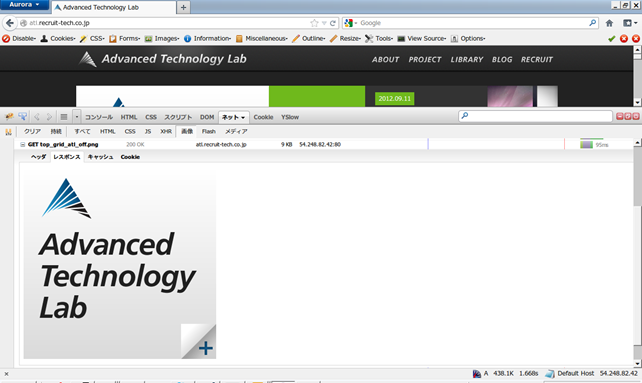
図10 非可逆圧縮前のATLのロゴ画像(約18Kバイト)
 図11 非可逆圧縮後のATLロゴ画像(約9Kバイト)
図11 非可逆圧縮後のATLロゴ画像(約9Kバイト)

データスキームURIを利用する
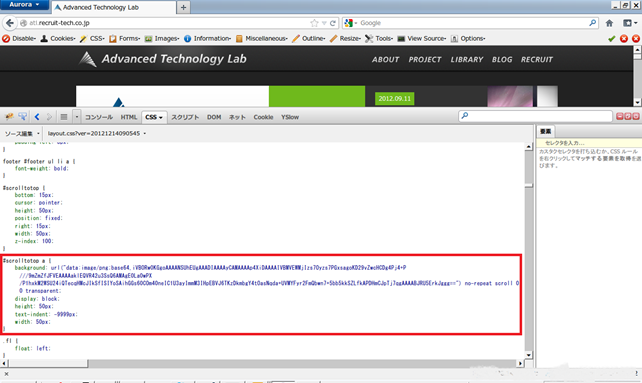
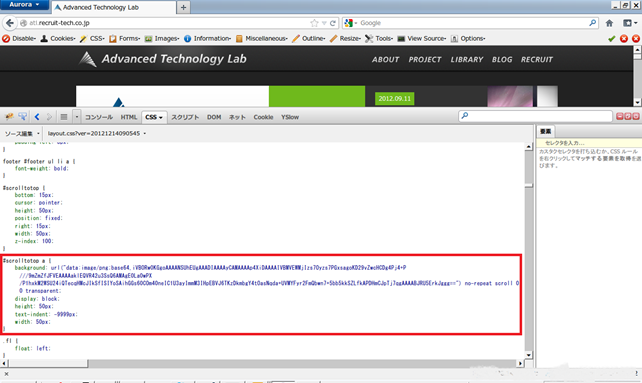
画像データをダイエットしたところで、画像のリクエスト数を削減できなければ、ボトルネックは、HTTPのリクエストになります。画像のリクエスト数を削減するために、データスキームURIと呼ばれている画像データをBase64に変換して、CSSファイルに埋め込むようにしました(図12、13)。このようにすることで、画像データがCSSファイル内部で完結するようになり、HTTPリクエストの削減と画像データが文字列データに変換されることで、gzip圧縮されることでデータサイズの削減になります。
図12 データスキーム前のスクロールTOP画像
 図13 データスキーム適用後のスクロールTOP画像
図13 データスキーム適用後のスクロールTOP画像

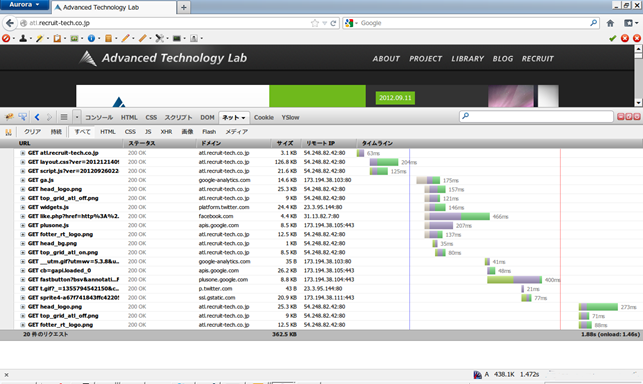
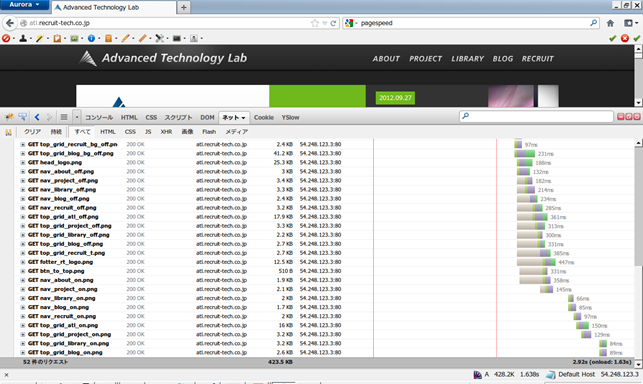
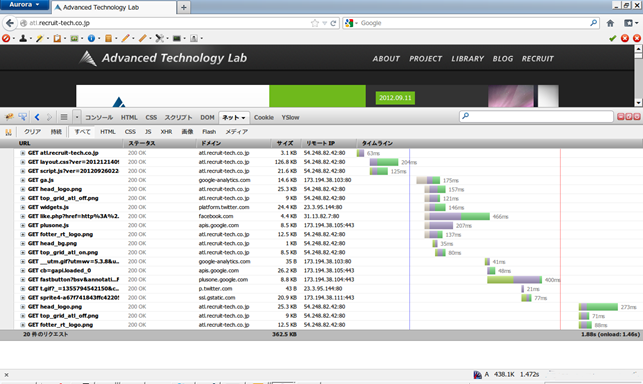
ATLのサイトは、これらの高速化手法を利用することで、全体的に約50%高速化をすることができました(図14、15)。
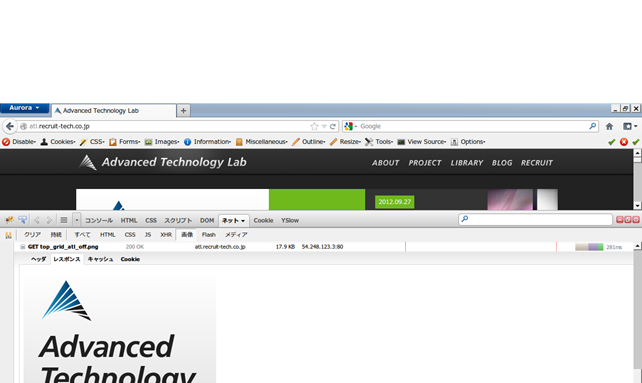
図14 施策前のATLサイト(Total Time:約2.93Sec)
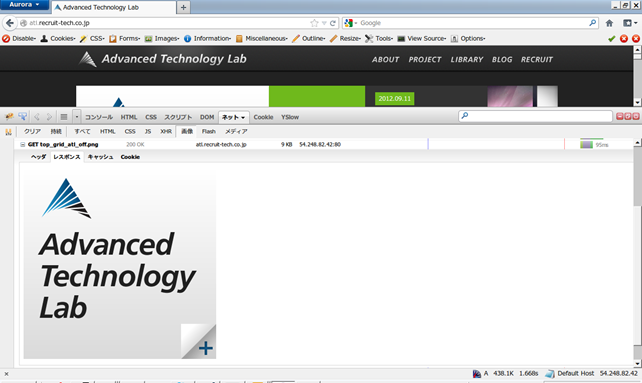
 図15 施策後のATLサイト(Total Time:約1.86Sec)
図15 施策後のATLサイト(Total Time:約1.86Sec)

これらの技術は、特に目新しいわけではありません。オライリー・ジャパンから出版されている『続・ハイパフォーマンスWebサイト』でも紹介されている有効な手法です。どれも、簡単に実装できる手法ですので、ぜひサイトの高速化につなげてください。ATLでは、アプリケーションの最適化の一貫として、デバイスに適したサイトデザイン(UX/UI)やサイトパフォーマンス改善にも取り組んでいます。
今回は、ATLサイトの裏側ということで、サイトデザインからパフォーマンスに関してのお話をしました。次回は、新しいテーマについてお話します。お楽しみに。