前回の第5回
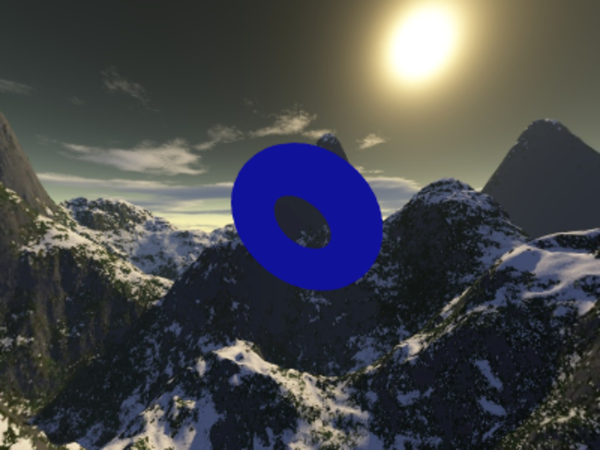
スカイボックスの中にドーナッツ型を置く
まずは、
第5回コード2
var PrimitiveTorusPrefab = require("awayjs-display/lib/prefabs/PrimitiveTorusPrefab");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var torus;
function initialize() {
torus = createTorus(150, 60, 40, 20);
view.scene.addChild(torus);
}
function createTorus(radius, tubeRadius, segmentsR, segmentsT) {
var material = new TriangleMethodMaterial();
var torus = new PrimitiveTorusPrefab(radius, tubeRadius, segmentsR, segmentsT)
.getNewObject();
torus.material = material;
material.color = 0x111199;
return torus;
}ドーナッツ型のカラー


ドーナッツを真ん中に据えて、
原点の座標
var Vector3D = require("awayjs-core/lib/geom/Vector3D");
var zeroVector3D = new Vector3D();
var cameraZ = -600;
function render(timeStamp) {
var transform = camera.transform;
transform.position = zeroVector3D;
camera.rotationY += 0.5;
transform.moveBackward(-cameraZ);
}これで、

var PerspectiveProjection = require("awayjs-core/lib/projections/PerspectiveProjection");
var cameraZ = -600;
function initialize() {
setupCamera(view.camera, cameraZ, 90);
}
function setupCamera(camera, z, fieldOfView) {
camera.z = z;
camera.lookAt(zeroVector3D);
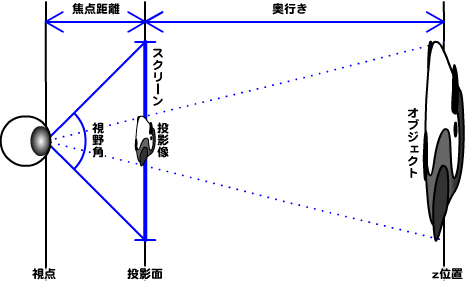
camera.projection = new PerspectiveProjection(fieldOfView);
}視野角を拡げたので、

var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var Vector3D = require("awayjs-core/lib/geom/Vector3D");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var AssetLoaderContext = require("awayjs-core/lib/library/AssetLoaderContext");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var PerspectiveProjection = require("awayjs-core/lib/projections/PerspectiveProjection");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var Skybox = require("awayjs-display/lib/entities/Skybox");
var SkyboxMaterial = require("awayjs-renderergl/lib/materials/SkyboxMaterial");
var PrimitiveTorusPrefab = require("awayjs-display/lib/prefabs/PrimitiveTorusPrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var view;
var torus;
var timer;
var baseUrl = "assets/skybox/";
var imageSkybox = "snow_texture.cube";
var zeroVector3D = new Vector3D();
var cameraZ = -600;
var centerX = 200;
var centerY = 150;
function initialize() {
view = createView(centerX * 2, centerY * 2, 0xFFFF00);
torus = createTorus(150, 60, 40, 20);
setupCamera(view.camera, cameraZ, 90);
view.scene.addChild(torus);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
loadAssets(baseUrl, imageSkybox);
timer = new RequestAnimationFrame(render);
timer.start();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createTorus(radius, tubeRadius, segmentsR, segmentsT) {
var material = new TriangleMethodMaterial();
var torus = new PrimitiveTorusPrefab(radius, tubeRadius, segmentsR, segmentsT)
.getNewObject();
torus.material = material;
material.color = 0x111199;
return torus;
}
function setupCamera(camera, z, fieldOfView) {
camera.z = z;
camera.lookAt(zeroVector3D);
camera.projection = new PerspectiveProjection(fieldOfView);
}
function loadAssets(base, image) {
var assetLoaderContext = new AssetLoaderContext();
assetLoaderContext.dependencyBaseUrl = base;
AssetLibrary.load(new URLRequest(base + image), assetLoaderContext);
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var count = assets.length;
var url = eventObject.url;
for (var i = 0; i < count; i++) {
var asset = assets[i];
switch (url) {
case (baseUrl + imageSkybox):
setupSkybox(asset);
break;
}
}
}
function setupSkybox(cubeTexture) {
var skybox = new Skybox(new SkyboxMaterial(cubeTexture));
view.scene.addChild(skybox);
}
function render(timeStamp) {
var camera = view.camera;
var transform = camera.transform;
torus.rotationX += 2;
torus.rotationY += 1;
transform.position = zeroVector3D;
camera.rotationY += 0.5;
transform.moveBackward(-cameraZ);
view.render();
}マウスポインタの位置に応じてカメラを水平に回す
ここで、
マウスポインタの動きは、
var viewWidth = centerX * 2;
var lastMouseX = centerX;
var sencitivity = 1 / 500;
function initialize() {
// view = createView(centerX * 2, centerY * 2, 0xFFFF00);
view = createView(viewWidth, centerY * 2, 0xFFFF00);
document.onmousemove = getMousePosition;
}
function render(timeStamp) {
// camera.rotationY += 0.5;
camera.rotationY += (lastMouseX - centerX) * sencitivity;
}
function getMousePosition(eventObject) {
lastMouseX = eventObject.clientX;
if (lastMouseX > viewWidth) {
lastMouseX = viewWidth;
}
}なお、
var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var Vector3D = require("awayjs-core/lib/geom/Vector3D");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var AssetLoaderContext = require("awayjs-core/lib/library/AssetLoaderContext");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var PerspectiveProjection = require("awayjs-core/lib/projections/PerspectiveProjection");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var Skybox = require("awayjs-display/lib/entities/Skybox");
var SkyboxMaterial = require("awayjs-renderergl/lib/materials/SkyboxMaterial");
var PrimitiveTorusPrefab = require("awayjs-display/lib/prefabs/PrimitiveTorusPrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var EffectEnvMapMethod = require("awayjs-methodmaterials/lib/methods/EffectEnvMapMethod");
var view;
var torus;
var timer;
var baseUrl = "assets/skybox/";
var imageSkybox = "snow_texture.cube";
var zeroVector3D = new Vector3D();
var cameraZ = -600;
var centerX = 200;
var centerY = 150;
var viewWidth = centerX * 2;
var viewHeight = centerY * 2;
var lastMouseX = centerX;
var lastMouseY = centerY;
var sencitivity = 1 / 500;
function initialize() {
view = createView(viewWidth, centerY * 2, 0xFFFF00);
torus = createTorus(150, 60, 40, 20);
setupCamera(view.camera, cameraZ, 90);
view.scene.addChild(torus);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
loadAssets(baseUrl, imageSkybox);
document.onmousemove = getMousePosition;
timer = new RequestAnimationFrame(render);
timer.start();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createTorus(radius, tubeRadius, segmentsR, segmentsT) {
var material = new TriangleMethodMaterial();
var torus = new PrimitiveTorusPrefab(radius, tubeRadius, segmentsR, segmentsT)
.getNewObject();
torus.material = material;
material.color = 0x111199;
return torus;
}
function setupCamera(camera, z, fieldOfView) {
camera.z = z;
camera.lookAt(zeroVector3D);
camera.projection = new PerspectiveProjection(fieldOfView);
}
function loadAssets(base, image) {
var assetLoaderContext = new AssetLoaderContext();
assetLoaderContext.dependencyBaseUrl = base;
AssetLibrary.load(new URLRequest(base + image), assetLoaderContext);
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var count = assets.length;
var url = eventObject.url;
for (var i = 0; i < count; i++) {
var asset = assets[i];
switch (url) {
case (baseUrl + imageSkybox):
setupSkybox(asset);
break;
}
}
}
function setupSkybox(cubeTexture) {
var skybox = new Skybox(new SkyboxMaterial(cubeTexture));
view.scene.addChild(skybox);
torus.material.addEffectMethod(new EffectEnvMapMethod(cubeTexture));
}
function render(timeStamp) {
var camera = view.camera;
var transform = camera.transform;
var rotationX = camera.rotationX;
torus.rotationX += 2;
torus.rotationY += 1;
transform.position = zeroVector3D;
camera.rotationY += (lastMouseX - centerX) * sencitivity;
rotationX += (lastMouseY - centerY) * sencitivity;
if (rotationX > 30) {
rotationX = 30;
} else if (rotationX < -30) {
rotationX = -30;
}
camera.rotationX = rotationX;
transform.moveBackward(-cameraZ);
view.render();
}
function getMousePosition(eventObject) {
lastMouseX = eventObject.clientX;
lastMouseY = eventObject.clientY;
if (lastMouseX > viewWidth) {
lastMouseX = viewWidth;
}
if (lastMouseY > viewHeight) {
lastMouseY = viewHeight;
}
}スカイボックスの背景をドーナッツ型に映し込む
いよいよ仕上げだ。ドーナッツ型の表面にスカイボックスの背景を映し込む。
var EffectEnvMapMethod = require("awayjs-methodmaterials/lib/methods/EffectEnvMapMethod");
function setupSkybox(cubeTexture) {
torus.material.addEffectMethod(new EffectEnvMapMethod(cubeTexture));
}これで、
var viewHeight = centerY * 2;
var lastMouseY = centerY;
function render(timeStamp) {
var rotationX = camera.rotationX;
rotationX += (lastMouseY - centerY) * sencitivity;
if (rotationX > 30) {
rotationX = 30;
} else if (rotationX < -30) {
rotationX = -30;
}
camera.rotationX = rotationX;
}
function getMousePosition(eventObject) {
lastMouseY = eventObject.clientY;
if (lastMouseY > viewHeight) {
lastMouseY = viewHeight;
}
}これで、
var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var Vector3D = require("awayjs-core/lib/geom/Vector3D");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var AssetLoaderContext = require("awayjs-core/lib/library/AssetLoaderContext");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var PerspectiveProjection = require("awayjs-core/lib/projections/PerspectiveProjection");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var Skybox = require("awayjs-display/lib/entities/Skybox");
var SkyboxMaterial = require("awayjs-renderergl/lib/materials/SkyboxMaterial");
var PrimitiveTorusPrefab = require("awayjs-display/lib/prefabs/PrimitiveTorusPrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var EffectEnvMapMethod = require("awayjs-methodmaterials/lib/methods/EffectEnvMapMethod");
var view;
var torus;
var timer;
var baseUrl = "assets/skybox/";
var imageSkybox = "snow_texture.cube";
var zeroVector3D = new Vector3D();
var cameraZ = -600;
var centerX = 200;
var centerY = 150;
var viewWidth = centerX * 2;
var viewHeight = centerY * 2;
var lastMouseX = centerX;
var lastMouseY = centerY;
var sencitivity = 1 / 500;
function initialize() {
view = createView(viewWidth, centerY * 2, 0xFFFF00);
torus = createTorus(150, 60, 40, 20);
setupCamera(view.camera, cameraZ, 90);
view.scene.addChild(torus);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
loadAssets(baseUrl, imageSkybox);
document.onmousemove = getMousePosition;
timer = new RequestAnimationFrame(render);
timer.start();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createTorus(radius, tubeRadius, segmentsR, segmentsT) {
var material = new TriangleMethodMaterial();
var torus = new PrimitiveTorusPrefab(radius, tubeRadius, segmentsR, segmentsT)
.getNewObject();
torus.material = material;
material.color = 0x111199;
return torus;
}
function setupCamera(camera, z, fieldOfView) {
camera.z = z;
camera.lookAt(zeroVector3D);
camera.projection = new PerspectiveProjection(fieldOfView);
}
function loadAssets(base, image) {
var assetLoaderContext = new AssetLoaderContext();
assetLoaderContext.dependencyBaseUrl = base;
AssetLibrary.load(new URLRequest(base + image), assetLoaderContext);
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var count = assets.length;
var url = eventObject.url;
for (var i = 0; i < count; i++) {
var asset = assets[i];
switch (url) {
case (baseUrl + imageSkybox):
setupSkybox(asset);
break;
}
}
}
function setupSkybox(cubeTexture) {
var skybox = new Skybox(new SkyboxMaterial(cubeTexture));
view.scene.addChild(skybox);
torus.material.addEffectMethod(new EffectEnvMapMethod(cubeTexture));
}
function render(timeStamp) {
var camera = view.camera;
var transform = camera.transform;
var rotationX = camera.rotationX;
torus.rotationX += 2;
torus.rotationY += 1;
transform.position = zeroVector3D;
camera.rotationY += (lastMouseX - centerX) * sencitivity;
rotationX += (lastMouseY - centerY) * sencitivity;
if (rotationX > 30) {
rotationX = 30;
} else if (rotationX < -30) {
rotationX = -30;
}
camera.rotationX = rotationX;
transform.moveBackward(-cameraZ);
view.render();
}
function getMousePosition(eventObject) {
lastMouseX = eventObject.clientX;
lastMouseY = eventObject.clientY;
if (lastMouseX > viewWidth) {
lastMouseX = viewWidth;
}
if (lastMouseY > viewHeight) {
lastMouseY = viewHeight;
}
}


