前回の第13回
炎の光を加える
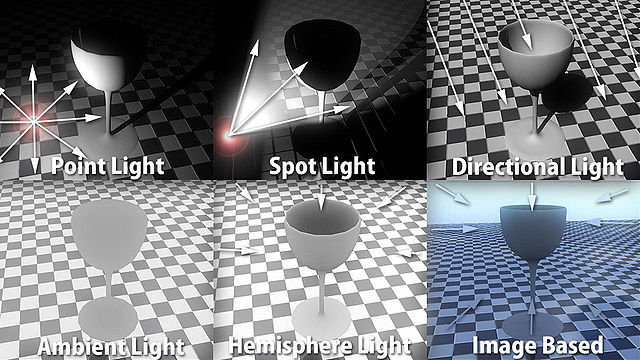
3次元空間には、

アニメーションさせる炎を定めるクラス
function FireObject(mesh, animator) {
this.strength = 0;
this.mesh = mesh;
this.animator = animator;
}
FireObject.prototype.startAnimation = function() {
this.animator.start();
};光源を床に加えるには、
var lightPicker;
function initialize() {
var directionalLight = createDirectionalLight(0.25, 0xFFFFFF);
lightPicker = new StaticLightPicker([directionalLight]);
plane = createPlane(800, 800, lightPicker, -20);
}
function createPlane(width, height, light, y) {
var material = new MethodMaterial();
var plane = new PrimitivePlanePrefab(width, height).getNewObject();
plane.material = material;
material.lightPicker = light;
}点光源はPointLight()コンストラクタを呼び出してつくる。そのPointLightオブジェクトを、
LightBase.
var PointLight = require("awayjs-display/lib/entities/PointLight");
function startFire(eventObject) {
var lights = lightPicker.lights;
var light = new PointLight();
light.color = 0xFF3301;
light.transform.position = fireObject.mesh.transform.position;
lights.push(light);
lightPicker.lights = lights;
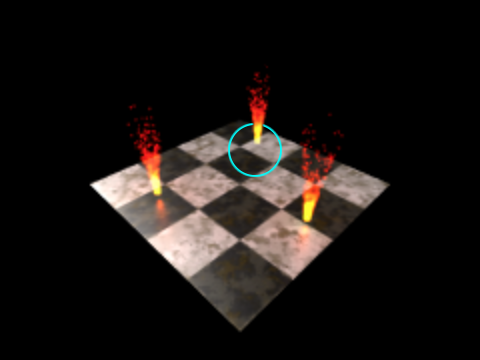
}これで、

炎が増えてもその数だけ床に光を照らすには、
var MethodMaterialMode = require("awayjs-methodmaterials/lib/MethodMaterialMode");
function createPlane(width, height, light, y) {
var material = new MethodMaterial();
material.mode = MethodMaterialMode.MULTI_PASS;
}これで、

var BlendMode = require("awayjs-core/lib/data/BlendMode");
var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var TimerEvent = require("awayjs-core/lib/events/TimerEvent");
var ColorTransform = require("awayjs-core/lib/geom/ColorTransform");
var Vector3D = require("awayjs-core/lib/geom/Vector3D");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var Timer = require("awayjs-core/lib/utils/Timer");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var Mesh = require("awayjs-display/lib/entities/Mesh");
var PointLight = require("awayjs-display/lib/entities/PointLight");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitivePlanePrefab = require("awayjs-display/lib/prefabs/PrimitivePlanePrefab");
var ParticleAnimationSet = require("awayjs-renderergl/lib/animators/ParticleAnimationSet");
var ParticleAnimator = require("awayjs-renderergl/lib/animators/ParticleAnimator");
var ParticlePropertiesMode = require("awayjs-renderergl/lib/animators/data/ParticlePropertiesMode");
var ParticleBillboardNode = require("awayjs-renderergl/lib/animators/nodes/ParticleBillboardNode");
var ParticleScaleNode = require("awayjs-renderergl/lib/animators/nodes/ParticleScaleNode");
var ParticleVelocityNode = require("awayjs-renderergl/lib/animators/nodes/ParticleVelocityNode");
var ParticleColorNode = require("awayjs-renderergl/lib/animators/nodes/ParticleColorNode");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var MethodMaterial = require("awayjs-methodmaterials/lib/MethodMaterial");
var MethodRendererPool = require("awayjs-methodmaterials/lib/pool/MethodRendererPool");
var MethodMaterialMode = require("awayjs-methodmaterials/lib/MethodMaterialMode");
var HoverController = require("awayjs-display/lib/controllers/HoverController");
var ParticleGeometryHelper = require("awayjs-renderergl/lib/utils/ParticleGeometryHelper");
var view;
var plane;
var cameraController;
var lightPicker;
var timer;
var planeDiffuse = "assets/floor_diffuse.jpg";
var imageParticle = "assets/blue.png";
var lastMouseX;
var lastMouseY;
var lastPanAngle;
var lastTiltAngle;
var fireObjects;
var particleMaterial;
function initialize() {
var directionalLight = createDirectionalLight(0.25, 0xFFFFFF);
view = createView(240, 180, 0x0);
var scene = view.scene;
lightPicker = new StaticLightPicker([directionalLight]);
plane = createPlane(800, 800, lightPicker, -20);
fireObjects = createParticles(3, 500, 300, 5, scene);
scene.addChild(plane);
cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20);
loadAsset(planeDiffuse);
loadAsset(imageParticle);
document.onmousedown = startDrag;
timer = new RequestAnimationFrame(render);
timer.start();
var fireTimer = new Timer(1000, fireObjects.length);
fireTimer.addEventListener(TimerEvent.TIMER, startFire);
fireTimer.start();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer(MethodRendererPool);
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createPlane(width, height, light, y) {
var material = new MethodMaterial();
var plane = new PrimitivePlanePrefab(width, height).getNewObject();
material.mode = MethodMaterialMode.MULTI_PASS;
plane.material = material;
material.lightPicker = light;
plane.y = y;
return plane;
}
function createParticles(numFires, numParticles, radius, y, scene) {
var GLOBAL = ParticlePropertiesMode.GLOBAL;
var startColor = new ColorTransform(0, 0, 0, 1, 0xFF, 0x33, 0x01);
var endColor = new ColorTransform(0, 0, 0, 1, 0x99);
var animations = [
new ParticleBillboardNode(),
new ParticleScaleNode(GLOBAL, false, false, 2.5, 0.5),
new ParticleVelocityNode(GLOBAL, new Vector3D(0, 80, 0)),
new ParticleColorNode(GLOBAL, true, true, false, false, startColor, endColor),
new ParticleVelocityNode(ParticlePropertiesMode.LOCAL_STATIC)
];
var animationSet = getParticleAnimationSet(animations, initParticle);
var primitive = new PrimitivePlanePrefab(10, 10, 1, 1, false);
var geometry = primitive.geometry;
var material = particleMaterial = new MethodMaterial();
var geometrySet = [];
material.blendMode = BlendMode.ADD;
for (var i = 0; i < numParticles; i++) {
geometrySet[i] = geometry;
}
var fireObjects = getFireObjects(geometrySet, numFires, material, animationSet, radius, y, scene);
return fireObjects;
}
function getFireObjects(geometrySet, numFires, material, animationSet, radius, y, scene) {
var fireObjects = [];
var particleGeometry = ParticleGeometryHelper.generateGeometry(geometrySet);
var anglePerFire = Math.PI * 2 / numFires;
for (var i = 0; i < numFires; i++) {
var mesh = createAnimationParticle(particleGeometry, material, animationSet, fireObjects);
var angle = i * anglePerFire;
mesh.x = radius * Math.sin(angle);
mesh.z = radius * Math.cos(angle);
mesh.y = y;
scene.addChild(mesh);
}
return fireObjects;
}
function getParticleAnimationSet(animations, initParticleFunc) {
var animationSet = new ParticleAnimationSet(true, true);
var count = animations.length;
for (var i = 0; i < count; i++) {
animationSet.addAnimation(animations[i]);
}
animationSet.initParticleFunc = initParticleFunc;
return animationSet;
}
function createAnimationParticle(particleGeometry, material, animationSet, fireObjects) {
var mesh = new Mesh(particleGeometry, material);
var animator = new ParticleAnimator(animationSet);
mesh.animator = animator;
fireObjects.push(new FireObject(mesh, animator));
return mesh;
}
function initParticle(prop) {
var PIx2 = Math.PI * 2;
var radian0 = Math.random() * PIx2;
var radian1 = Math.random() * PIx2;
var velocityVector = getVector3D(15, radian0, radian1);
prop.startTime = Math.random() * 5;
prop.duration = Math.random() * 4 + 0.1;
prop[ParticleVelocityNode.VELOCITY_VECTOR3D] = velocityVector;
}
function getVector3D(radius, angleXY, angleXZ) {
var sinXY = Math.sin(angleXY);
var cosXY = Math.cos(angleXY);
var sinXZ = Math.sin(angleXZ);
var cosXZ = Math.cos(angleXZ);
var vector = new Vector3D(radius * cosXY * cosXZ, radius * cosXY * sinXZ, radius * sinXY);
return vector;
}
function startFire(eventObject) {
var fireTimer = eventObject.target;
var count = fireTimer.currentCount;
var fireObject = fireObjects[count - 1];
var lights = lightPicker.lights;
var light = new PointLight();
fireObject.startAnimation();
light.color = 0xFF3301;
light.transform.position = fireObject.mesh.transform.position;
lights.push(light);
lightPicker.lights = lights;
if (count >= fireTimer.repeatCount) {
fireTimer.removeEventListener(TimerEvent.TIMER, startFire);
}
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) {
var cameraController = new HoverController(camera);
cameraController.distance = distance;
cameraController.minTiltAngle = minTiltAngle;
cameraController.maxTiltAngle = maxTiltAngle;
cameraController.panAngle = panAngle;
cameraController.tiltAngle = tiltAngle;
return cameraController;
}
function loadAsset(url) {
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(url));
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material;
var count = assets.length;
var url = eventObject.url;
for (var i = 0; i < count; i++) {
var asset = assets[i];
switch (url) {
case (planeDiffuse):
material = plane.material;
material.texture = asset;
break;
case (imageParticle):
particleMaterial.texture = asset;
break;
}
}
}
function render(timeStamp) {
view.render();
}
function startDrag(eventObject) {
lastMouseX = eventObject.clientX;
lastMouseY = eventObject.clientY;
lastPanAngle = cameraController.panAngle;
lastTiltAngle = cameraController.tiltAngle;
document.onmousemove = drag;
document.onmouseup = stopDrag;
}
function drag(eventObject) {
cameraController.panAngle = 0.5 * (eventObject.clientX - lastMouseX) + lastPanAngle;
cameraController.tiltAngle = 0.3 * (eventObject.clientY - lastMouseY) + lastTiltAngle;
}
function stopDrag(eventObject) {
document.onmousemove = null;
document.onmouseup = null;
}光をアニメーションさせる
つぎに、
- PointLight.
fallOff :光が届く距離の最大値(デフォルト値10000) - PointLight.
radius :光が届く距離の最小値(デフォルト値9000) - LightBase.
diffuse :拡散反射(乱反射) の強さを示す0以上の数値 (デフォルト値1) - LightBase.
specula r:鏡面反射の強さを示す0以上の数値(デフォルト値1)
そこで、
function startFire(eventObject) {
var light = new PointLight();
fireObject.light = light;
}
function render(timeStamp) {
var count = fireObjects.length;
for (var i = 0; i < count; i++) {
var fireObject = fireObjects[i];
fireObject.animateLight(380 + Math.random() * 100, 200 + Math.random() * 100, Math.random());
}
view.render();
}FireObject.prototype.animateLight = function(fallOff, radius, addition) {
var light = this.light;
if (light) {
light.fallOff = fallOff;
light.radius = radius;
light.diffuse = light.specular = 1 + addition;
}
};これで、
function FireObject(mesh, animator) {
this.strength = 0;
this.mesh = mesh;
this.animator = animator;
}
FireObject.prototype.startAnimation = function() {
this.animator.start();
};
FireObject.prototype.animateLight = function(fallOff, radius, addition) {
var light = this.light;
if (light) {
light.fallOff = fallOff;
light.radius = radius;
light.diffuse = light.specular = 1 + addition;
}
};var BlendMode = require("awayjs-core/lib/data/BlendMode");
var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var TimerEvent = require("awayjs-core/lib/events/TimerEvent");
var ColorTransform = require("awayjs-core/lib/geom/ColorTransform");
var Vector3D = require("awayjs-core/lib/geom/Vector3D");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var Timer = require("awayjs-core/lib/utils/Timer");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var Mesh = require("awayjs-display/lib/entities/Mesh");
var PointLight = require("awayjs-display/lib/entities/PointLight");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitivePlanePrefab = require("awayjs-display/lib/prefabs/PrimitivePlanePrefab");
var ParticleAnimationSet = require("awayjs-renderergl/lib/animators/ParticleAnimationSet");
var ParticleAnimator = require("awayjs-renderergl/lib/animators/ParticleAnimator");
var ParticlePropertiesMode = require("awayjs-renderergl/lib/animators/data/ParticlePropertiesMode");
var ParticleBillboardNode = require("awayjs-renderergl/lib/animators/nodes/ParticleBillboardNode");
var ParticleScaleNode = require("awayjs-renderergl/lib/animators/nodes/ParticleScaleNode");
var ParticleVelocityNode = require("awayjs-renderergl/lib/animators/nodes/ParticleVelocityNode");
var ParticleColorNode = require("awayjs-renderergl/lib/animators/nodes/ParticleColorNode");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var MethodMaterial = require("awayjs-methodmaterials/lib/MethodMaterial");
var MethodRendererPool = require("awayjs-methodmaterials/lib/pool/MethodRendererPool");
var MethodMaterialMode = require("awayjs-methodmaterials/lib/MethodMaterialMode");
var HoverController = require("awayjs-display/lib/controllers/HoverController");
var ParticleGeometryHelper = require("awayjs-renderergl/lib/utils/ParticleGeometryHelper");
var view;
var plane;
var cameraController;
var lightPicker;
var timer;
var planeDiffuse = "assets/floor_diffuse.jpg";
var imageParticle = "assets/blue.png";
var lastMouseX;
var lastMouseY;
var lastPanAngle;
var lastTiltAngle;
var fireObjects;
var particleMaterial;
function initialize() {
var directionalLight = createDirectionalLight(0.25, 0xFFFFFF);
view = createView(240, 180, 0x0);
var scene = view.scene;
lightPicker = new StaticLightPicker([directionalLight]);
plane = createPlane(800, 800, lightPicker, -20);
fireObjects = createParticles(3, 500, 300, 5, scene);
scene.addChild(plane);
cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20);
loadAsset(planeDiffuse);
loadAsset(imageParticle);
document.onmousedown = startDrag;
timer = new RequestAnimationFrame(render);
timer.start();
var fireTimer = new Timer(1000, fireObjects.length);
fireTimer.addEventListener(TimerEvent.TIMER, startFire);
fireTimer.start();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer(MethodRendererPool);
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createPlane(width, height, light, y) {
var material = new MethodMaterial();
var plane = new PrimitivePlanePrefab(width, height).getNewObject();
material.mode = MethodMaterialMode.MULTI_PASS;
plane.material = material;
material.lightPicker = light;
plane.y = y;
return plane;
}
function createParticles(numFires, numParticles, radius, y, scene) {
var GLOBAL = ParticlePropertiesMode.GLOBAL;
var startColor = new ColorTransform(0, 0, 0, 1, 0xFF, 0x33, 0x01);
var endColor = new ColorTransform(0, 0, 0, 1, 0x99);
var animations = [
new ParticleBillboardNode(),
new ParticleScaleNode(GLOBAL, false, false, 2.5, 0.5),
new ParticleVelocityNode(GLOBAL, new Vector3D(0, 80, 0)),
new ParticleColorNode(GLOBAL, true, true, false, false, startColor, endColor),
new ParticleVelocityNode(ParticlePropertiesMode.LOCAL_STATIC)
];
var animationSet = getParticleAnimationSet(animations, initParticle);
var primitive = new PrimitivePlanePrefab(10, 10, 1, 1, false);
var geometry = primitive.geometry;
var material = particleMaterial = new MethodMaterial();
var geometrySet = [];
material.blendMode = BlendMode.ADD;
for (var i = 0; i < numParticles; i++) {
geometrySet[i] = geometry;
}
var fireObjects = getFireObjects(geometrySet, numFires, material, animationSet, radius, y, scene);
return fireObjects;
}
function getFireObjects(geometrySet, numFires, material, animationSet, radius, y, scene) {
var fireObjects = [];
var particleGeometry = ParticleGeometryHelper.generateGeometry(geometrySet);
var anglePerFire = Math.PI * 2 / numFires;
for (var i = 0; i < numFires; i++) {
var mesh = createAnimationParticle(particleGeometry, material, animationSet, fireObjects);
var angle = i * anglePerFire;
mesh.x = radius * Math.sin(angle);
mesh.z = radius * Math.cos(angle);
mesh.y = y;
scene.addChild(mesh);
}
return fireObjects;
}
function getParticleAnimationSet(animations, initParticleFunc) {
var animationSet = new ParticleAnimationSet(true, true);
var count = animations.length;
for (var i = 0; i < count; i++) {
animationSet.addAnimation(animations[i]);
}
animationSet.initParticleFunc = initParticleFunc;
return animationSet;
}
function createAnimationParticle(particleGeometry, material, animationSet, fireObjects) {
var mesh = new Mesh(particleGeometry, material);
var animator = new ParticleAnimator(animationSet);
mesh.animator = animator;
fireObjects.push(new FireObject(mesh, animator));
return mesh;
}
function initParticle(prop) {
var PIx2 = Math.PI * 2;
var radian0 = Math.random() * PIx2;
var radian1 = Math.random() * PIx2;
var velocityVector = getVector3D(15, radian0, radian1);
prop.startTime = Math.random() * 5;
prop.duration = Math.random() * 4 + 0.1;
prop[ParticleVelocityNode.VELOCITY_VECTOR3D] = velocityVector;
}
function getVector3D(radius, angleXY, angleXZ) {
var sinXY = Math.sin(angleXY);
var cosXY = Math.cos(angleXY);
var sinXZ = Math.sin(angleXZ);
var cosXZ = Math.cos(angleXZ);
var vector = new Vector3D(radius * cosXY * cosXZ, radius * cosXY * sinXZ, radius * sinXY);
return vector;
}
function startFire(eventObject) {
var fireTimer = eventObject.target;
var count = fireTimer.currentCount;
var fireObject = fireObjects[count - 1];
var lights = lightPicker.lights;
var light = new PointLight();
fireObject.startAnimation();
light.color = 0xFF3301;
light.transform.position = fireObject.mesh.transform.position;
fireObject.light = light;
lights.push(light);
lightPicker.lights = lights;
if (count >= fireTimer.repeatCount) {
fireTimer.removeEventListener(TimerEvent.TIMER, startFire);
}
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) {
var cameraController = new HoverController(camera);
cameraController.distance = distance;
cameraController.minTiltAngle = minTiltAngle;
cameraController.maxTiltAngle = maxTiltAngle;
cameraController.panAngle = panAngle;
cameraController.tiltAngle = tiltAngle;
return cameraController;
}
function loadAsset(url) {
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(url));
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material;
var count = assets.length;
var url = eventObject.url;
for (var i = 0; i < count; i++) {
var asset = assets[i];
switch (url) {
case (planeDiffuse):
material = plane.material;
material.texture = asset;
break;
case (imageParticle):
particleMaterial.texture = asset;
break;
}
}
}
function render(timeStamp) {
var count = fireObjects.length;
for (var i = 0; i < count; i++) {
var fireObject = fireObjects[i];
fireObject.animateLight(380 + Math.random() * 100, 200 + Math.random() * 100, Math.random());
}
view.render();
}
function startDrag(eventObject) {
lastMouseX = eventObject.clientX;
lastMouseY = eventObject.clientY;
lastPanAngle = cameraController.panAngle;
lastTiltAngle = cameraController.tiltAngle;
document.onmousemove = drag;
document.onmouseup = stopDrag;
}
function drag(eventObject) {
cameraController.panAngle = 0.5 * (eventObject.clientX - lastMouseX) + lastPanAngle;
cameraController.tiltAngle = 0.3 * (eventObject.clientY - lastMouseY) + lastTiltAngle;
}
function stopDrag(eventObject) {
document.onmousemove = null;
document.onmouseup = null;
}コードの行数もかなり増えた。今回はこのあたりで切上げよう。次回は、



