本連載では、HTML5やCSSの基礎を理解している方へ向けて、Bootstrapの特徴や実際の使い方を解説していきます。レスポンシブデザインは聞いたことがあるけれども「実務採用したことがない」「仕方がわからない!」という方。そんな「あなた」が1つ上のステージへ進むためのパスポートです。Bootstrapを使うことで簡単にレスポンシブサイトを制作できるようになります。
「スマホ専用サイトは使いづらい!予算が掛かる」は古い
昨年頃からスマホ専用サイトの「必要説」が揺らいでいます。その背景には、従来のPCサイト用のデータから必要最低限のデータを抽出した形で、全く別サイトとしてスマホ専用サイトが設計されているため、「UIが変わりすぎてわからない」「情報量が少ないなどの欠点が目立ちユーザーに受け入れらない」といった状況があるからです。
また、中小企業がスマホとPCで別々にCMS上であれHTMLをメンテナンスすることは、コスト上難しくなりがちです。そのため、スマホ専用サイトを作らないという選択肢を取る企業もあるくらいです。
しかし、本当にスマホ専用サイトは不要でしょうか。答えはYESであり、NOです。それは、PCとスマホだけではなく「タブレットPC」などの様々な画面サイズのデバイスが登場しきたため、iPadでスマホサイトが表示されて使いにくいなど、これまでPCとスマホのユーザーエージェントで振り分けるだけの、スマホ対応では不十分な時代となりました。
では、モバイルデバイス・マルチデバイスにどのように対応すればいいでしょうか。それは、モバイルファーストを意識しつつ「レスポンシブサイト」を制作するというのが答えです。結果、それぞれのデバイスでのテイストを一致させ、ユーザーに直感的に操作してもらえるサイトになります。
スマホ専用サイトは不要とユーザーが解答したとしても、ディスクトップサイズの文字を拡大縮小を駆使ししつつ、テキストを読むだけで左右にスクロールさせるサイトはユーザーフレンドリーとはとても遠い存在です。
そして、レスポンシブサイトの魅力は、1個のHTMLから複数のデバイスに向けてデザインをできる点です。

1つのHTMLからマルチデバイスへ ~「レスポンシブ」と「フレームワーク」は相性抜群
では、実際のデザインワークフローについて考えてみましょう。
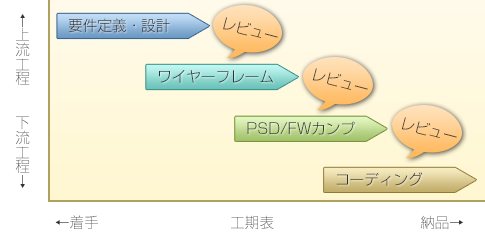
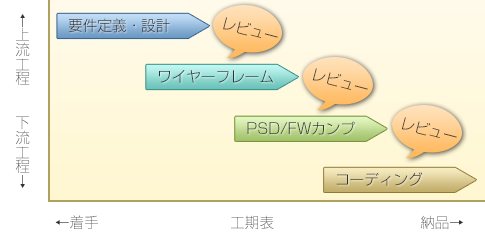
次の図のような従来方式の「ウォーターフォール型」の開発フローでは、ピクセル単位決め打ちのデザインはできても、画面サイズによりレイアウトが変わる雲のような「レスポンシブデザイン」には対応しにくいものです。
ウォーターフォール型は、作業工程をフェーズに分割し原則として前工程が完了しないと次工程に進まない方式。前工程に不具合・齟齬が無いことが前提となる

レスポンシブデザインに対応しようとしても、ブレイクポイント(PC・タブレット・スマホごとに画面幅でデザインを切り替えるポイント)ごとのカンプを用意する必要があり効率的ではない上、 画面幅を変えた場合の挙動を把握するのも難しくなります。
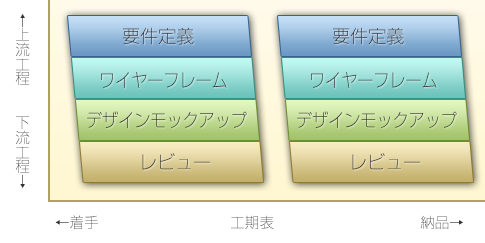
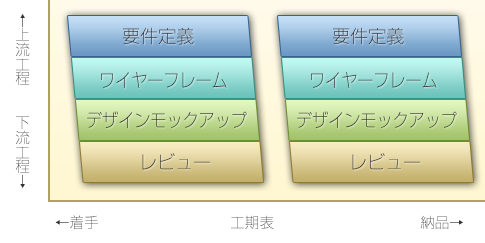
そのため、「レスポンシブ」をものにするには「アジャイル型」のワークフローが有効で効率的です。
アジャイル型は、デザイン・レイアウトなど細かい部位に分けて、イテレーションという短い期間での反復で繰り返し手戻りリスクを軽減する方式

この場合、早い段階で「ホットモック」を作ってそれを元にクライアントと打ち合わせを行い、修正方針・工数等を打合せてデザインを練り上げていく作業になります。つまり素早く形にできる必要があります。その素早いWebサイト制作を支えるのが、Twitter社のメンバーが中心となって開発している「Bootstrap」です。Bootstrapを使うことで、1日でホットモックを用意して、翌日「クライアントとの打ち合わせに行く」なんてことをもできるようになります。
Bootstrapの特徴
Bootstrapの現在のバージョンは3です。この特徴を見ていきましょう。
フロントエンド開発の最強フレームワーク
Bootstrapがリリースされる前は、jQuery UI・960 Grid Systemなど様々な個別UIフレームワークがありましたが、サイトのデザインすべての面倒を見てくれる決定的なフレームワークは存在しませんでした。
その点Bootstrapは、次の最新テクノロジ・デザインをまとめて導入できます。
- HTML5
- CSS3
- 12カラムグリッドシステム
- フラットデザイン
- タッチパネル操作への配慮
- カルーセルスライダー等
- UIパーツライブラリー
- jQuery
- LESS
- JavaScriptライブラリ
- 便利なLESSのMixinライブラリ
- clearfixなど
Bootstrapを素の状態で使ってもWebサイトとして見栄えする程です。
デザイナー目線では既に色々と揃ってるものをカスタマイズするだけで、サイトが1つできあがるのがメリットです。
レスポンシブサイト対応
Bootstrapは12カラムのグリッドシステムを採用しています。
グリッドシステムとは、レイアウトの考え方で画面を12カラムのテーブルのように区切って、デザイン要素を配置するという考え方です。レイアウト要素ごとにどのデバイスまで、横並びで表示するかを決めることができます。Bootstrap2まではスマホとPCの2種類のブレイクポイントでしたが、Bootstrap3からは次のようにブレイクポイントが増えてマルチデバイス対応度が格段にあがりました。
|
対象デバイス
|
画面幅
|
|---|
|
大画面PC用
|
1200px以上
|
|
一般PC用
|
992px~1199px
|
|
タブレット用
|
768px~991px
|
|
スマホ用
|
768px未満
|
豊富なプラグイン・拡張ライブラリ
Bootstrapにはプラグインを導入することができます。そのため、ほしい機能がないという場合でも、フルスクラッチでコードを書く必要はないでしょう。
一部となりますが、次のようなプラグインがあります。
Bootstrapのメリットとデメリット
Bootstrapを使ったWebサイト制作のメリットをまとめると、次の事柄が挙げられます。
- 早い段階で実機での動作を確認して打ち合わできるため、 実際のユーザービリティやサイズ感を把握しやすい
- 見た目で確認できるため、仕様の漏れや要求の齟齬を起こしにくい
- 情報量が多いサイトでも素早いデザインが可能
- ソース流用で素早い開発ができる
- 万が一の仕様漏れ・要求の齟齬が合った場合も早く対応でき、大幅な手戻りのリスクを回避できる
また、Bootstrapの仕様に合わせたマークアップを最初からしているCMSテンプレートやプラグイン(WP-Bootstrap3・Twitter Bootstrap Sliderなど)も多数あります。このようなテンプレート・プラグインを使うことで、CMS導入時にホットモック用LESS・CSSを使い回すことができ効率的に開発ができます。
なお、BootstrapにはHTML5・CSS3が使われているため、IE9以上が推奨環境になります(IE8にはhtml5shiv.js・Respond.jsで限定的に対応できます)。今春4月以降にWindows XPのサポートが切れて本格的にWindows 7・8への移行が進むため、 今後の案件では採用しやすくなるはずです。
そのほか、Bootstrapを採用する際に注意することは次のとおりです。
- 細かいビジュアルにこだわる案件の場合には、Bootstrapを使わずに一から開発する工数と変わらなくなることがある
- 簡単にカスタマイズ・修正できるものとそうでないものをクライアントに明示的に説明できないと、 工数把握がおざなりになる(そのため、デザイナー・ディレクター・営業の連携力が必要にもなる)
- プログレッシブエンハンスメントで問題ない案件である必要がある
それでは、次回は実際にBootstrapを触ってグリッドシステムについて説明していきます。