今回は前回軽く触れた、
グリッドシステムとは?
グリッドシステムは、
Bootstrapでは12カラム
例えば、

また、
ブレイクポイントとは?
ブレイクポイントは、
Bootstrapのグリッドシステムではカラムが横並びから縦並びに切り替わるポイントとなります。
次の表に記したルールに則りclass名を指定することで、
|
スマホ (<768px) |
タブレット (768px≦) |
デスクトップ (992px≦) |
大画面デスクトップ (1200px≦) |
|
|---|---|---|---|---|
| 配置ルール | 常に横並び | 規定の画面幅を下回ると縦並びになる | ||
| class名の接頭辞 | col-xs- | col-sm- | col-md- | col-lg- |
※接頭辞の後にカラム数の数値をつけたものがclass名となる
例を挙げて説明します。デスクトップサイズ

また、
例えば、

実際にBootstrapを使って確かめる
どのような挙動をするかを早く覚えるには触ってみるのが一番です。まずは、
HTML5でドキュメントを作りhead要素内に、
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<!--ローカル上でのテストの場合は"http:"を足さないと上手く読み込めない-->これだけで、
なお、
<style>
body{
font-size:16px;
font-weight:bold;
}
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6,
.col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11 {
background: #7abcff; /* Old browsers */
background: -moz-linear-gradient(top, #7abcff 0%, #60abf8 44%, #4096ee 100%); /* Firefox3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7abcff), color-stop(44%,#60abf8), color-stop(100%,#4096ee)); /* Chrome, Safari4+ */
background: -webkit-linear-gradient(top, #7abcff 0%,#60abf8 44%,#4096ee 100%); /* Chrome10+, Safari5.1+ */
background: -o-linear-gradient(top, #7abcff 0%,#60abf8 44%,#4096ee 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #7abcff 0%,#60abf8 44%,#4096ee 100%); /* IE10+ */
background: linear-gradient(to bottom, #7abcff 0%,#60abf8 44%,#4096ee 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7abcff', endColorstr='#4096ee',GradientType=0 ); /* IE6-9 */
font-size:16px;
padding:15px;
font-weight:bold;
border-radius:15px;
color:#fff;
}
.container{
background-color:#FFF2D0;
border-radius:15px;
}
.row{
background-color:#D6F4BD;
border-radius:15px;
}
div{
margin:30px 0;
}
</style>HTMLコードを書いてみる
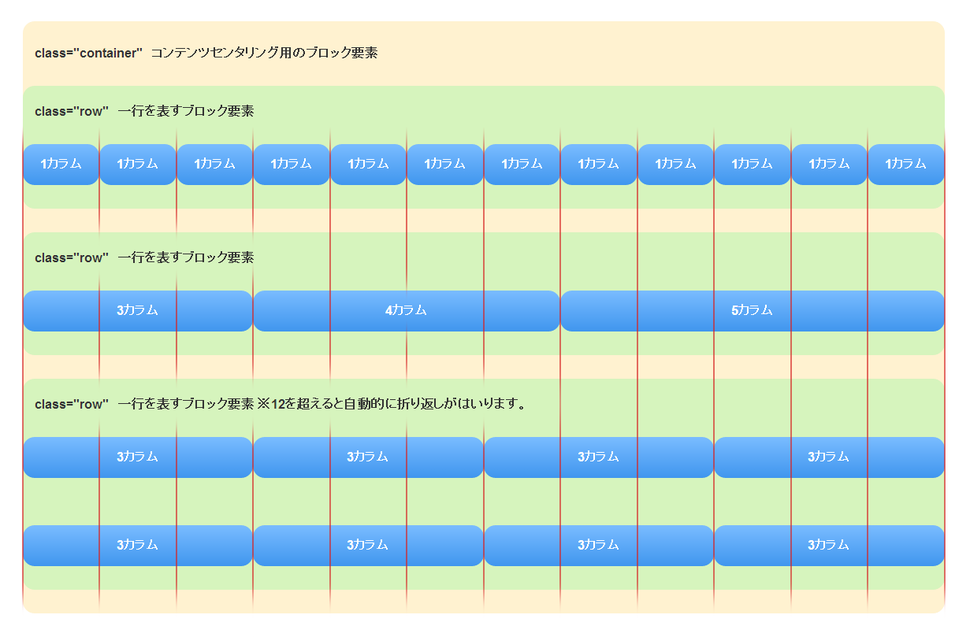
Bootstrapのグリッドシステム基本型
まず基本型のコードを見てみましょう。
コンテンツをセンタリングするための.container要素
<!--コンテンツセンタリング用のブロック要素「.container」-->
<div class="container">
<!--一行を表すブロック要素「.row」-->
<div class="row">
<!--一カラムを表すブロック要素「.col-ブレイクポイント-カラム数」-->
<div class="col-md-1">
1カラム
</div>
:
:
:
</div><!--/.row-->
</div><!--/.container-->.row要素と.container要素についてはブロック要素
なお、
それによりIE8/
- article
- aside
- details
- figcaption
- figure
- footer
- header
- hgroup
- main
- nav
- section
- summary
行(row)

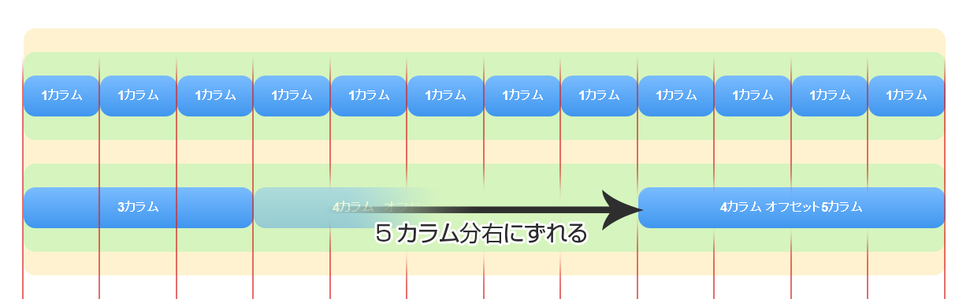
カラムを飛ばすときに使うオフセット
カラムは基本的にはHTMLで上のものから順番に左詰めで配列されていきます。そして、
追加するclass名は
<div class="container">
<div class="row">
<div class="col-md-3">
3カラム
</div>
<!--[.col-ブレイクポイント-offset-スキップしたいカラム数]-->
<div class="col-md-4 col-md-offset-5">
4カラム オフセット5カラム
</div>
</div><!--/.row-->
</div><!--/.container-->
なお、
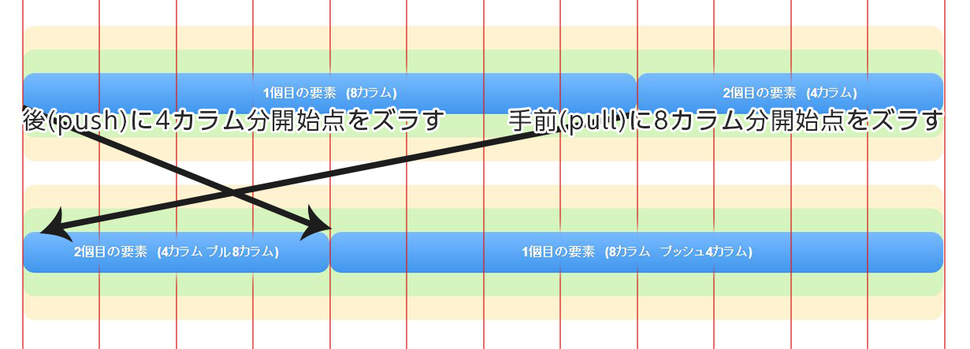
カラムの順番を自由自在に変えるプル・プッシュ
前述した通りカラムはHTMLで上から順番に左詰めで配置されていきます。しかし、
そのような場合に役立つのが
<div class="container">
<div class="row">
<!--[.col-ブレイクポイント-push-後にズラすカラム数]-->
<div class="col-md-8 text-center col-md-push-4">
1個目の要素 (8カラム プッシュ4カラム)
</div>
<!--[.col-ブレイクポイント-pull-手前にズラすカラム数]-->
<div class="col-md-4 text-center col-md-pull-8">
2個目の要素 (4カラム プル8カラム)
</div>
</div>
</div>
なお、
レスポンシブユーティリティでより高度なデザイン
特定のブレイクポイントで要素を表示したい場合や非表示にしたい場合に使用するクラス群と、
| class名 | スマホ (<768px) | タブレット (768px≦) | デスクトップ (992px≦) | 大画面デスクトップ (1200px≦) |
|---|---|---|---|---|
| visible-xs | 表示 | 非表示 | 非表示 | 非表示 |
| visible-sm | 非表示 | 表示 | 非表示 | 非表示 |
| visible-md | 非表示 | 非表示 | 表示 | 非表示 |
| visible-lg | 非表示 | 非表示 | 非表示 | 表示 |
| hidden-xs | 非表示 | 表示 | 表示 | 表示 |
| hidden-sm | 表示 | 非表示 | 表示 | 表示 |
| hidden-md | 表示 | 表示 | 非表示 | 表示 |
| hidden-lg | 表示 | 表示 | 表示 | 非表示 |
純粋に表示・
| class名 | ブラウザ | プリンタ |
|---|---|---|
| visible-print | 非表示 | 表示 |
| hidden-print | 表示 | 非表示 |
リキッドレイアウト
今までわかりやすさを重視するために、
リキッドレイアウトを使いたい場合は、
<div class="container-fluid">
<div class="row-fluid">
<div class="col-md-1">
1カラム
</div>
:
:
:
</div><!--/.row-fluid-->
</div><!--/.container-fluid-->次回は



