春です。桜の季節がやってきました。春は卒業・
第1回はカードのデザインに使う
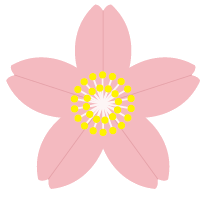
基本の桜を作りましょう
まず、
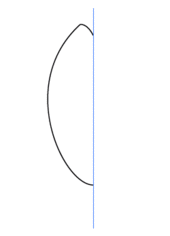
- ペンツールを使って花びらの片側を描きます。垂直線を引いておき、
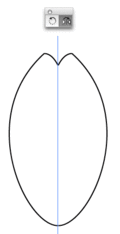
ガイドとして利用するとよいでしょう。 - ガイドを中心にリフレクト
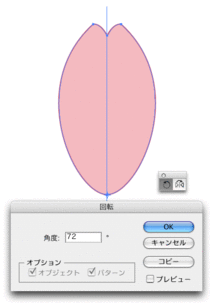
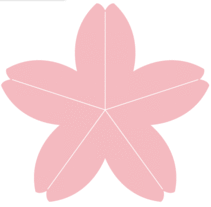
(反転) ツールで反転した複製を作り、 重なり合ったポイントを連結します。 - 花びらの下部を中心にして回転ツールで複製します。角度
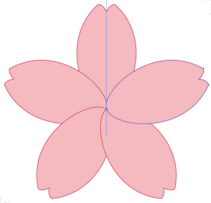
「72°」 を入力してコピーすると形が整います。 - これで、
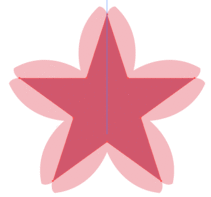
基本の形ができました。 - スターツールで花の中心から輪郭まで星形を描きます。
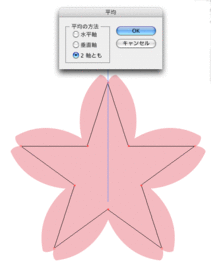
- 個々のポイントを別選択できるダイレクト選択ツールで中心寄りのポイント5つを選択し、
[平均化] コマンドで平均化します。 - 選択したポイントが中央に収束されて、
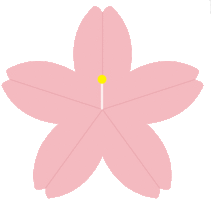
星形の放射線ができます。これで花びらの脈ができました。 - 「おしべ」
を描きます。適当な太さの垂直線を引いて軸にします。その上端に楕円ツールで丸 (花粉) を加えます。 - 軸と花粉をグループ化して、
回転ツールで複製を作ります。この時も 「360°÷描きたいおしべの数」 で角度を入力して複製するのがよいでしょう。 - 軸を半分の長さにしたおしべをもうワンセット加えて、
基本になる桜の花の出来上がりです。
桜の花を咲かせましょう
基本になる桜の花を使って、
作例では淡い柔らかい感じを出したかったので、
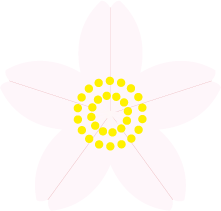
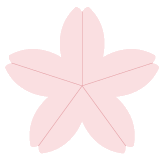
- 基本の花を使って3パターンの花
(桜01、 桜02、 桜03) を作っておきます。パーツ数と色味、 サイズで奥行きを表現します。 - グラデーションで塗りつぶした背景上に、
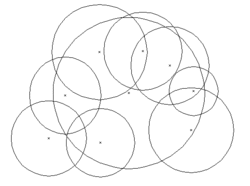
桜03を複製して散布します。散布後 [個別に変形] コマンドを使ってランダムにサイズや角度を調整しました。アプリケーションのバージョンによってはブラシやシンボルを活用すると手間が省けます。桜02も同様に散布します。 - 楕円ツールで桜の輪郭を描き、
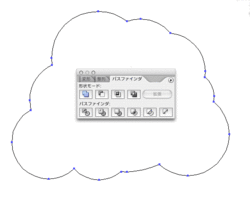
パスファインダでひとつにまとめます。この桜の輪郭を使って、 桜03、 桜02をマスクで切り抜きます。なお、 パスファインダがないときは楕円ツールで描いたものをガイドにして、 ペンツールでトレスします。 

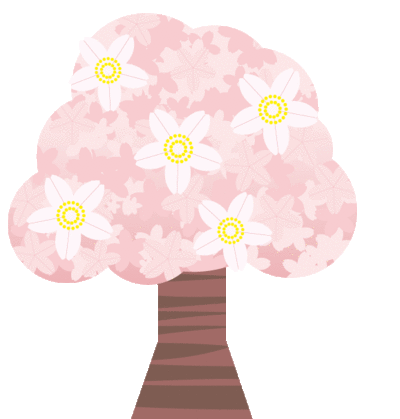
- 桜01を適当に配置し、
幹を加えて完成です。
次回はこれをもとにしてグリーティングカードを作っていきます。出来上がったグリーティングカードのPDFデータもアップします。お楽しみに。